En la era digital en la que vivimos, existen muchas herramientas de SEO gratis y de pago, que nos pueden ayudar a mejorar el posicionamiento en Google (y otros buscadores) durante este 2024.
Con los avances de la inteligencia artificial, estas herramientas de posicionamiento web que vamos a comentar y las extensiones de SEO que tenemos a nuestro alcance, existe gran abanico de posibilidades que debemos aprovechar.
Algunas herramientas pueden servir sólo para palabras clave, aunque también encontramos herramientas de web scraping o herramientas SEO para webmasters mucho más completas. Además, casi todas son ideales para todos los niveles. La clave está en elegir la herramienta que mejor se adapte a tus necesidades y nivel de conocimiento en SEO.

¿Qué herramienta SEO para webmasters debo elegir?
El SEO es de vital importancia para destacar en buscadores y aumentar el tráfico web. A continuación, te presentamos 20 herramientas SEO gratuitas y de pago, diseñadas para maximizar la visibilidad de tu página y captar un mayor número de visitas. ¡Descúbrelas y potencia tu presencia online!
20 mejores herramientas SEO gratuitas (y de pago) para mejorar el SEO de tu sitio web
Si lo que buscas es la mejor herramienta de SEO para tu proyecto, sigue leyendo porque te vamos a ofrecer un total de 20 herramientas SEO.
Mejores herramientas SEO gratuitas para análisis de datos
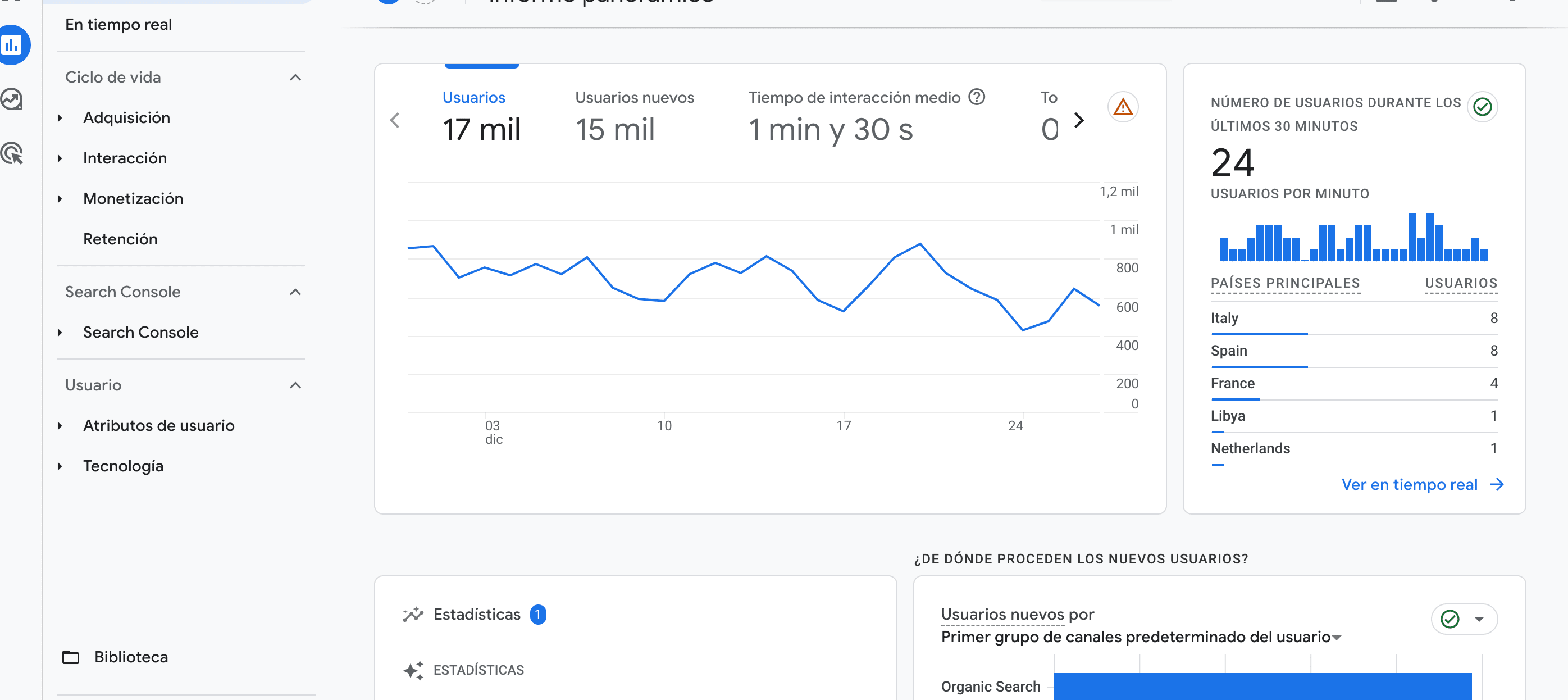
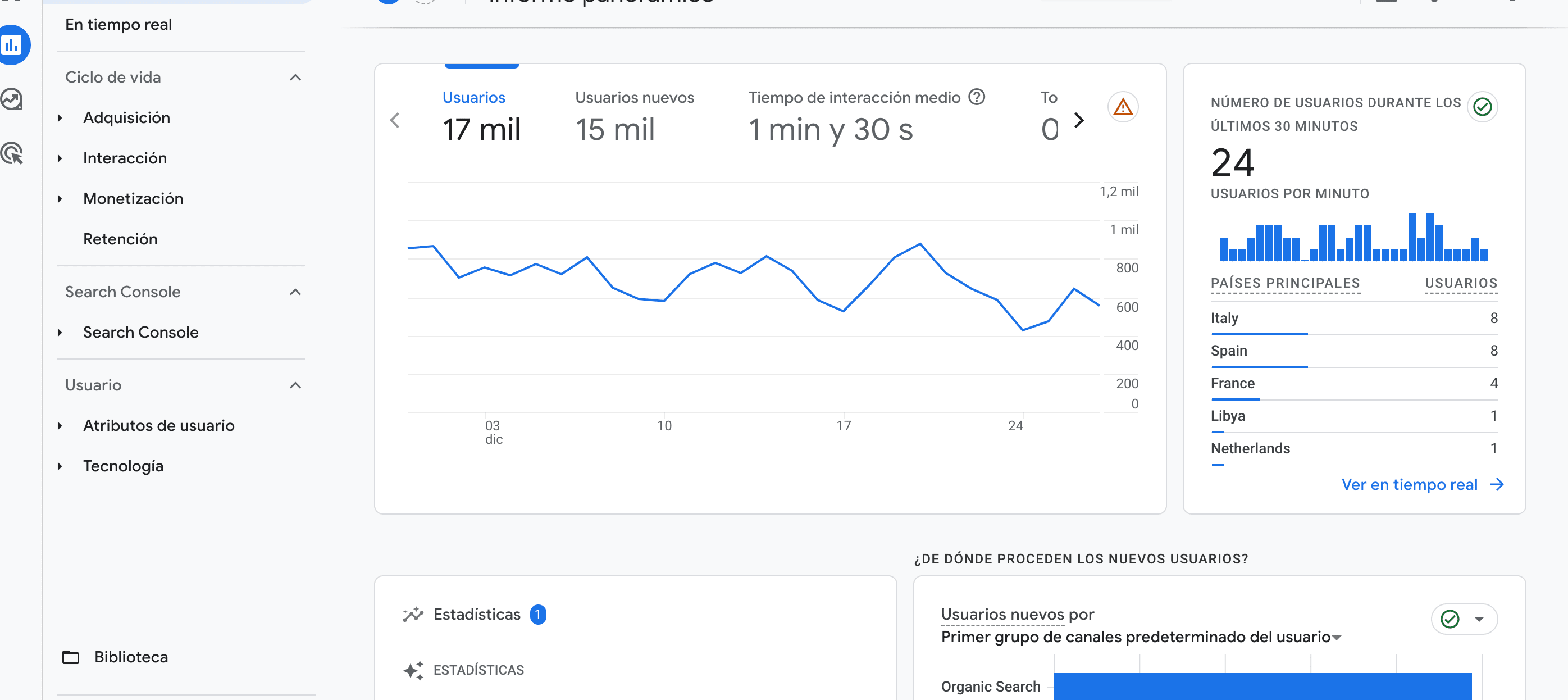
1# Google Analytics 4
Google Analytics 4 se ha establecido como una herramienta SEO esencial (y gratuita) para cualquier profesional del marketing y SEO. Esta herramienta no sólo permite analizar la evolución de un sitio web, sino que también te ofrece datos valiosos sobre las conversiones de visitantes.
Además, ofrece informes detallados sobre diversas áreas, incluyendo publicidad, redes sociales y contenido, convirtiéndose en un recurso clave para comprender y mejorar la estrategia online.

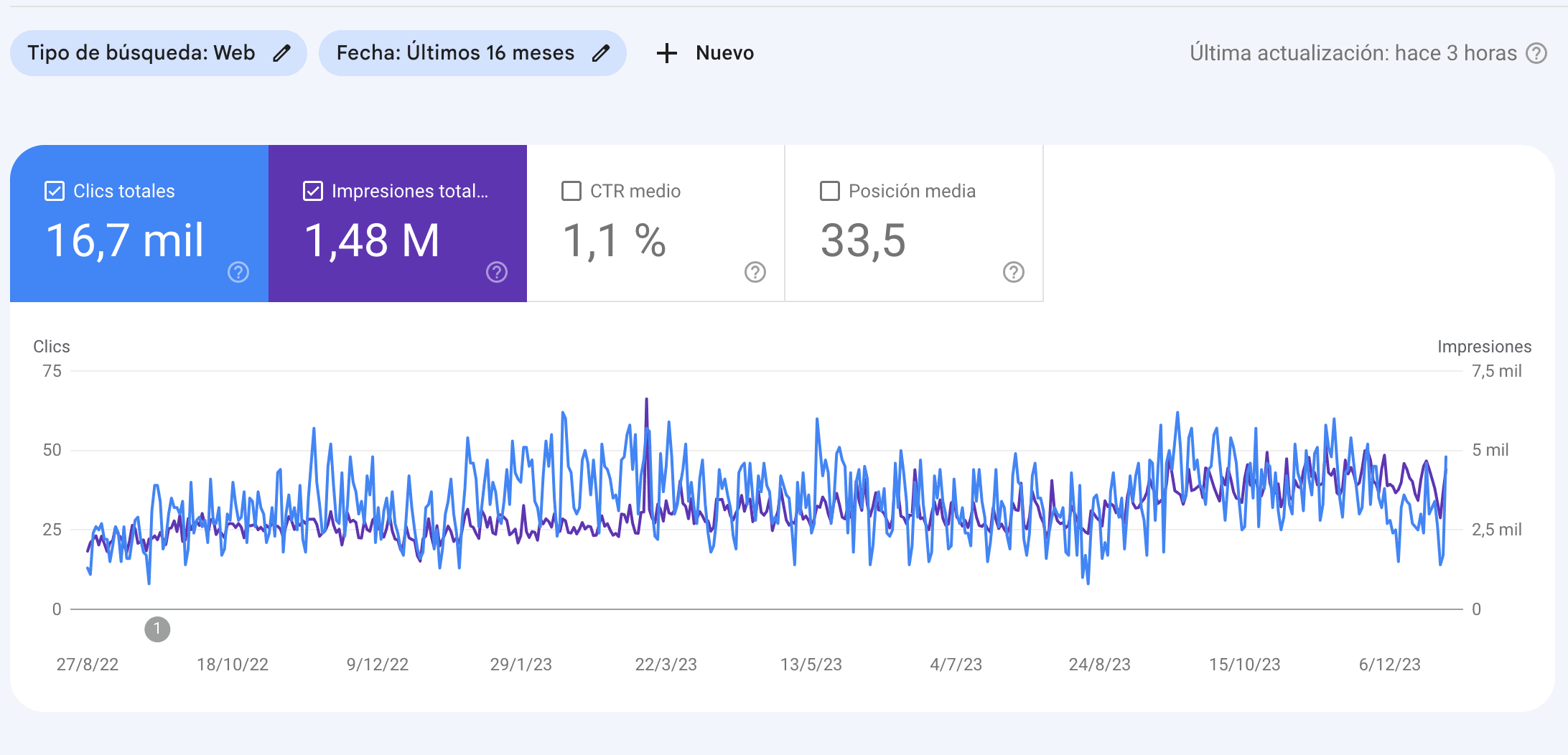
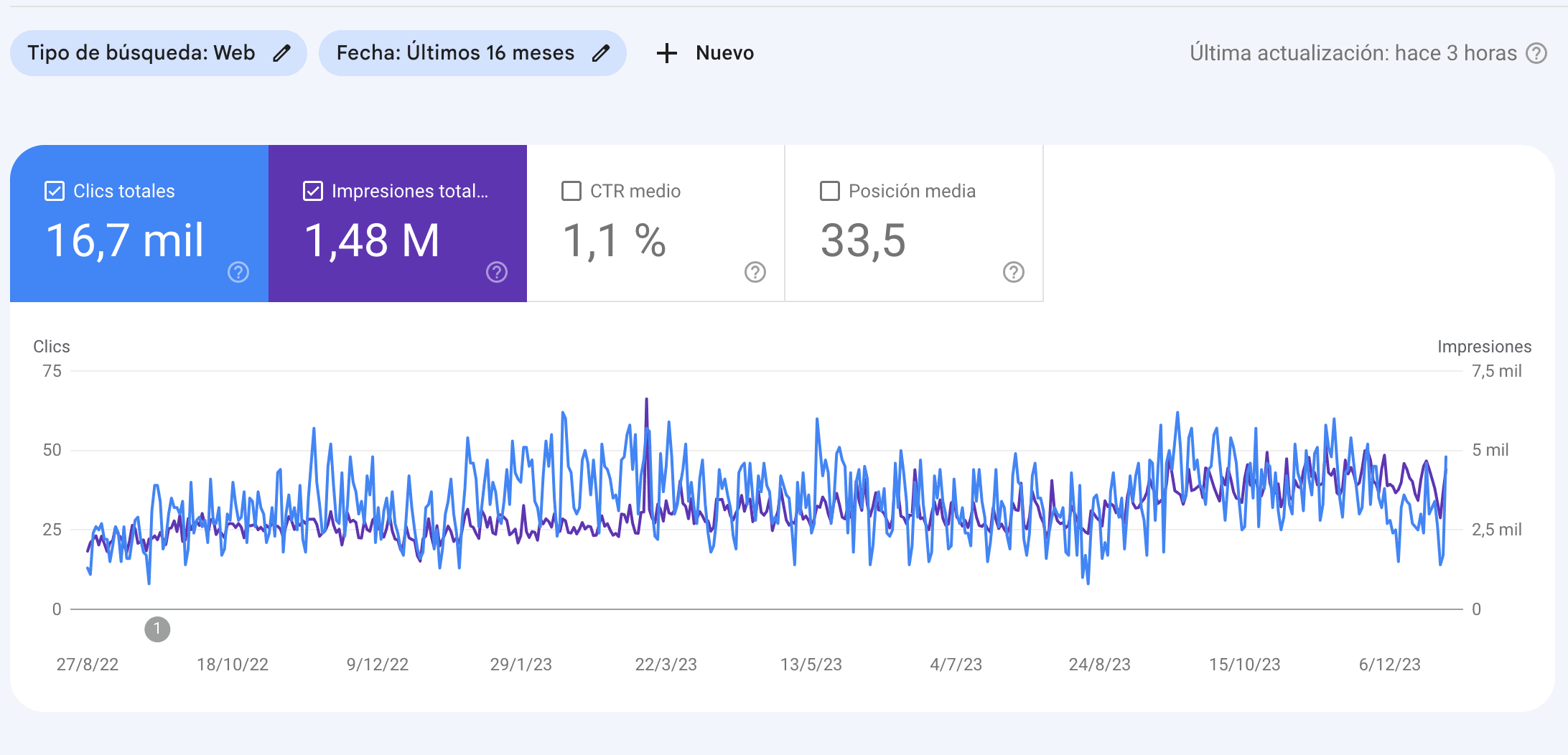
2# Google Search Console
Una de las mejores herramientas SEO gratuitas. Google Search Console permite monitorizar y mantener el rendimiento de tu sitio web en los resultados de búsqueda de Google.
Ofrece análisis detallados sobre tráfico, indexación, y problemas técnicos, ayudando a optimizar la visibilidad de tu página.
Además, brinda información sobre palabras clave, clics e impresiones, convirtiéndose en un recurso imprescindible para cualquier estrategia de SEO.

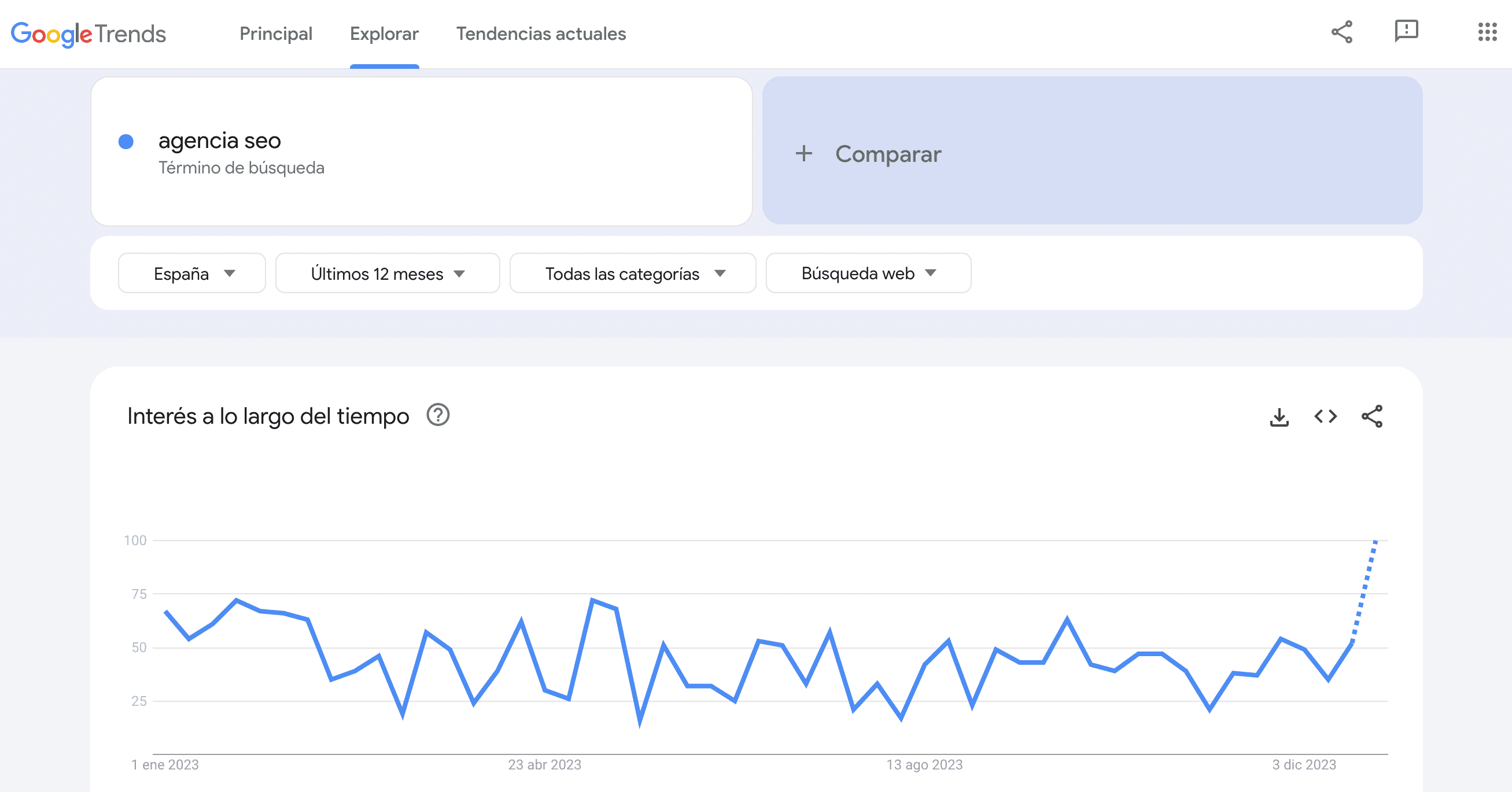
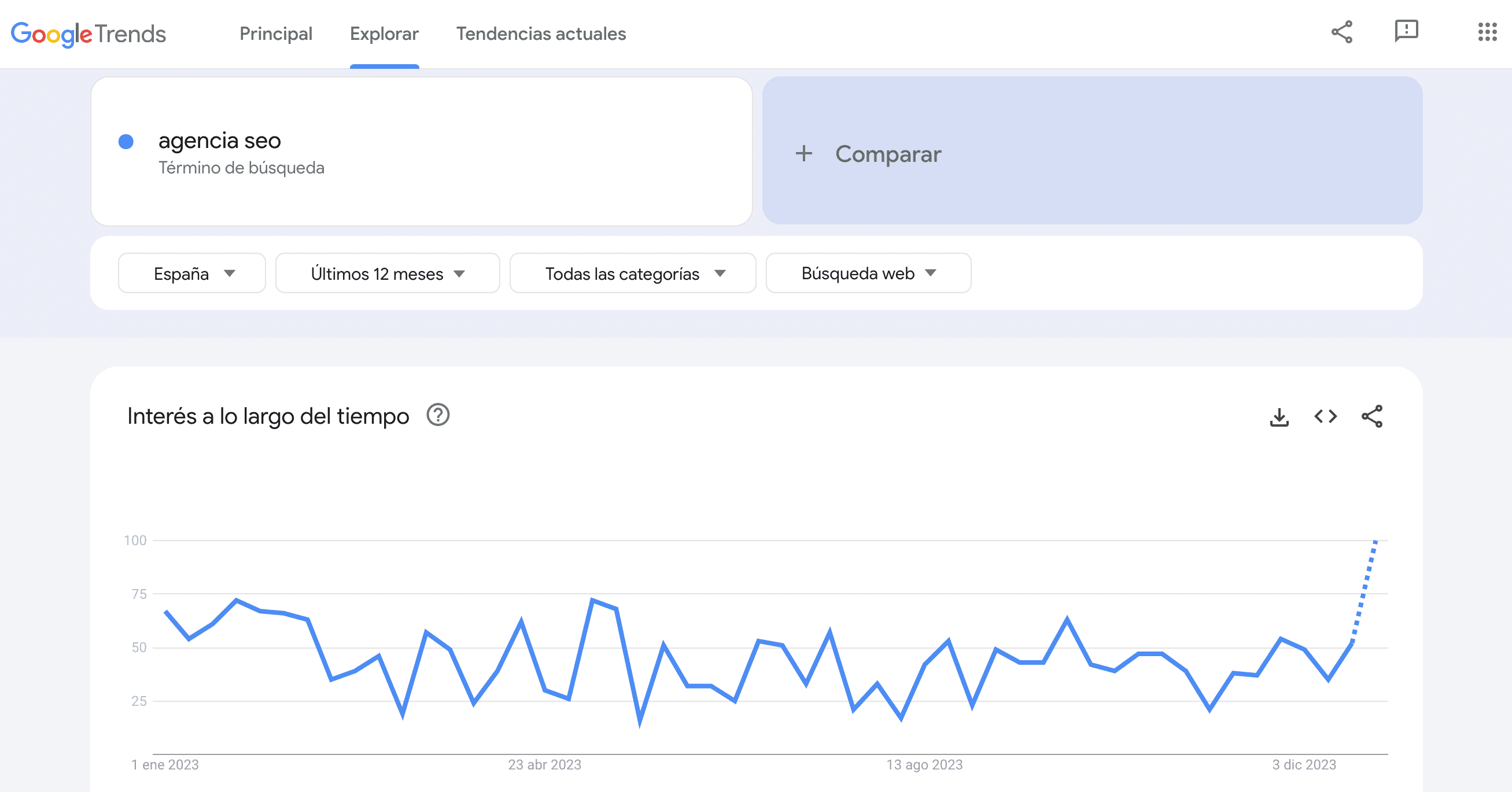
3# Google Trends
Herramienta gratuita esencial para los SEOs que buscan comprender las tendencias de búsqueda.
Permite identificar qué temas están ganando popularidad y cómo varían las búsquedas en diferentes regiones y periodos. Esto es crucial para adaptar estrategias de contenido y aprovechar oportunidades de posicionamiento.

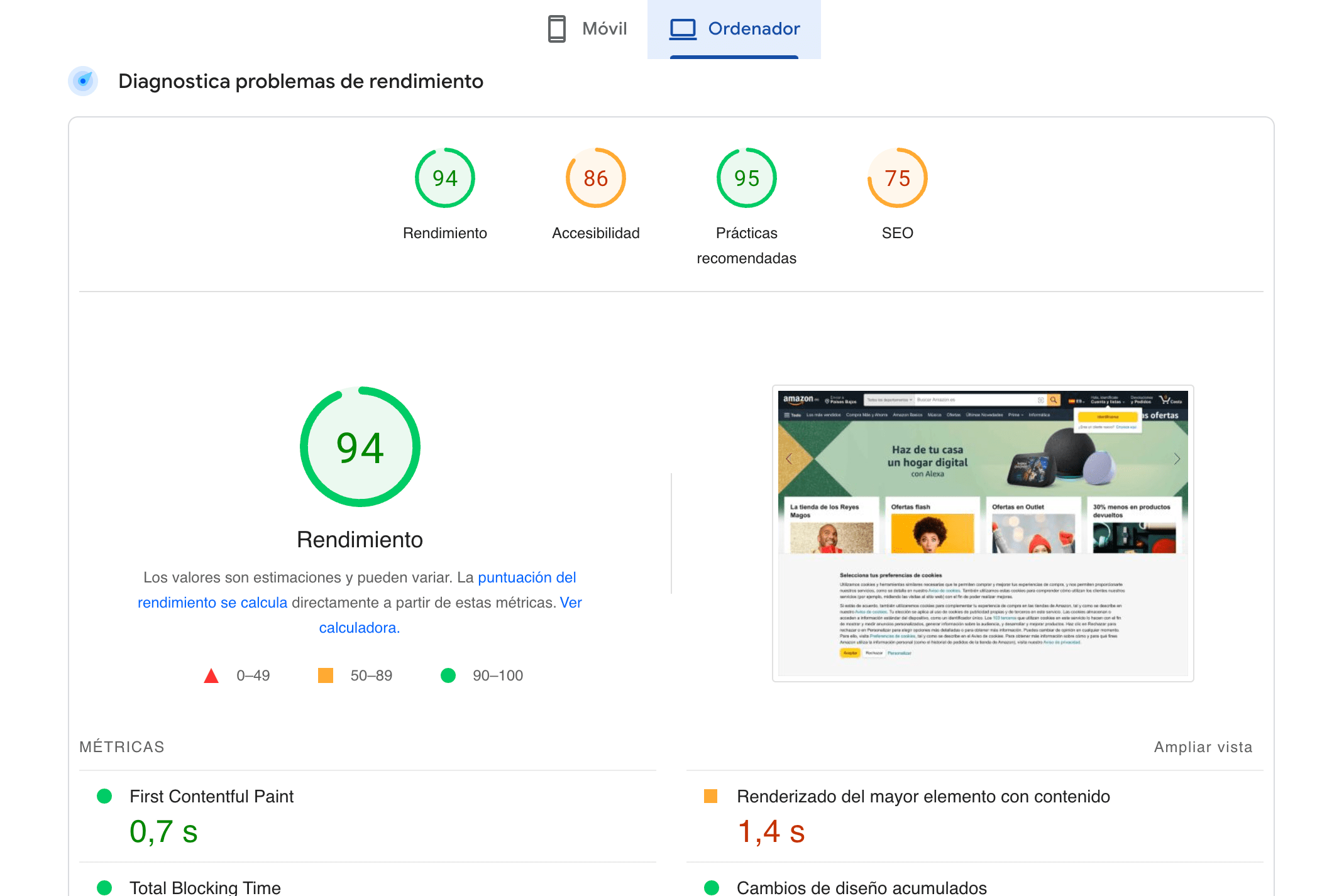
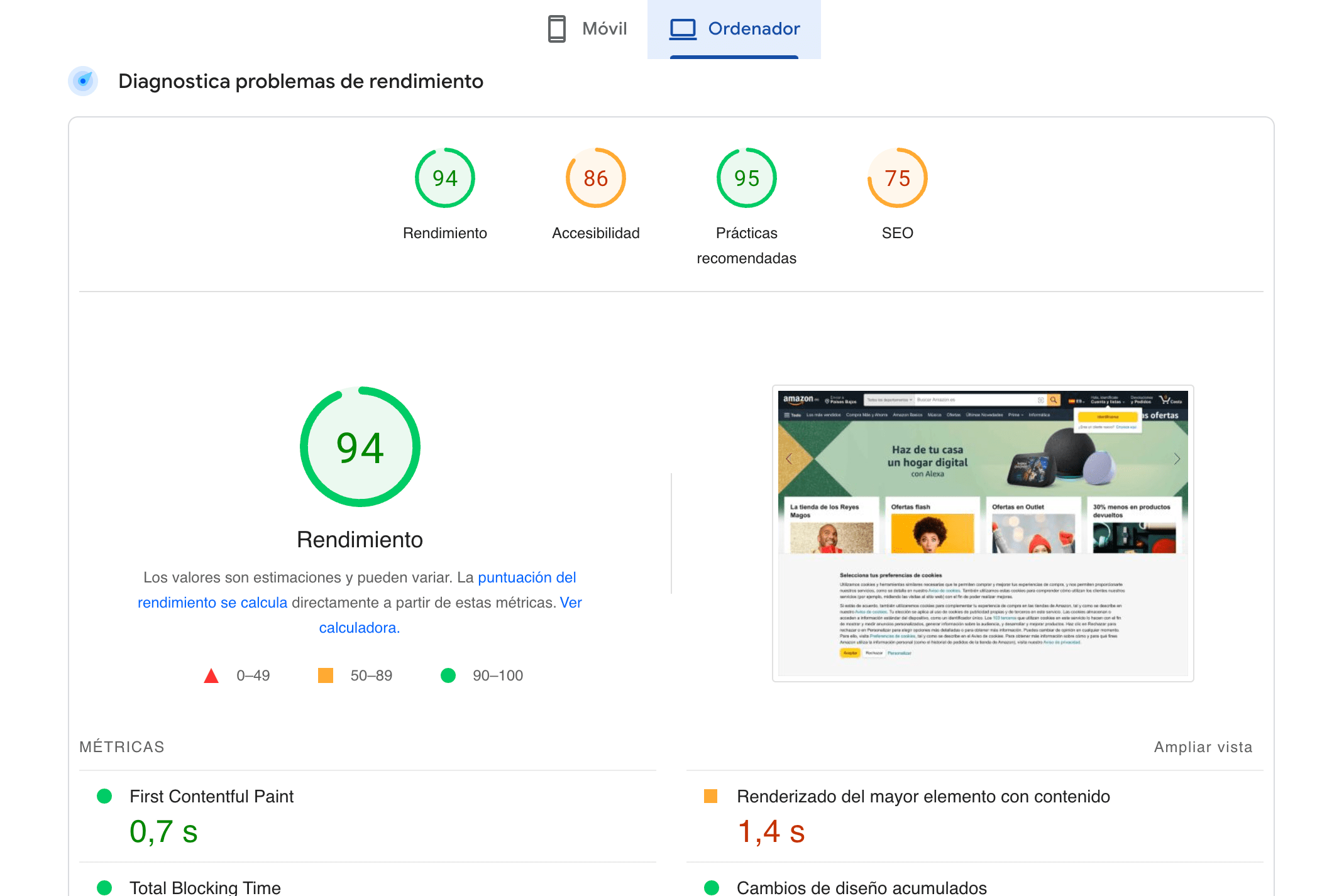
4# Google Page Speed
Pone el foco en la velocidad de carga de las páginas web. Esta herramienta SEO gratuita evalúa el rendimiento tanto en dispositivos móviles como en escritorio, proporcionando informes detallados y sugerencias de mejora.
Una carga rápida es esencial para la experiencia del usuario y un factor importante para el ranking en Google.

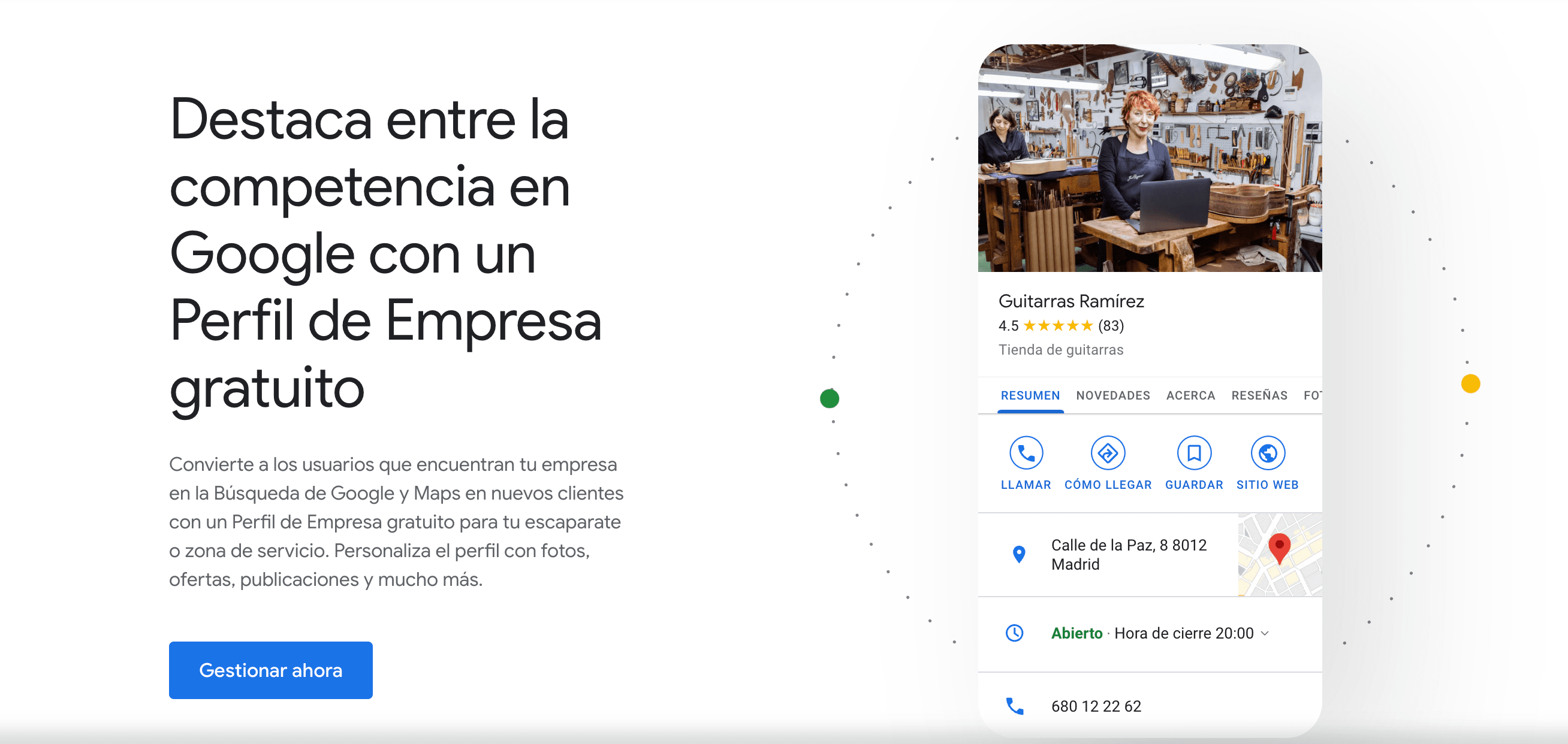
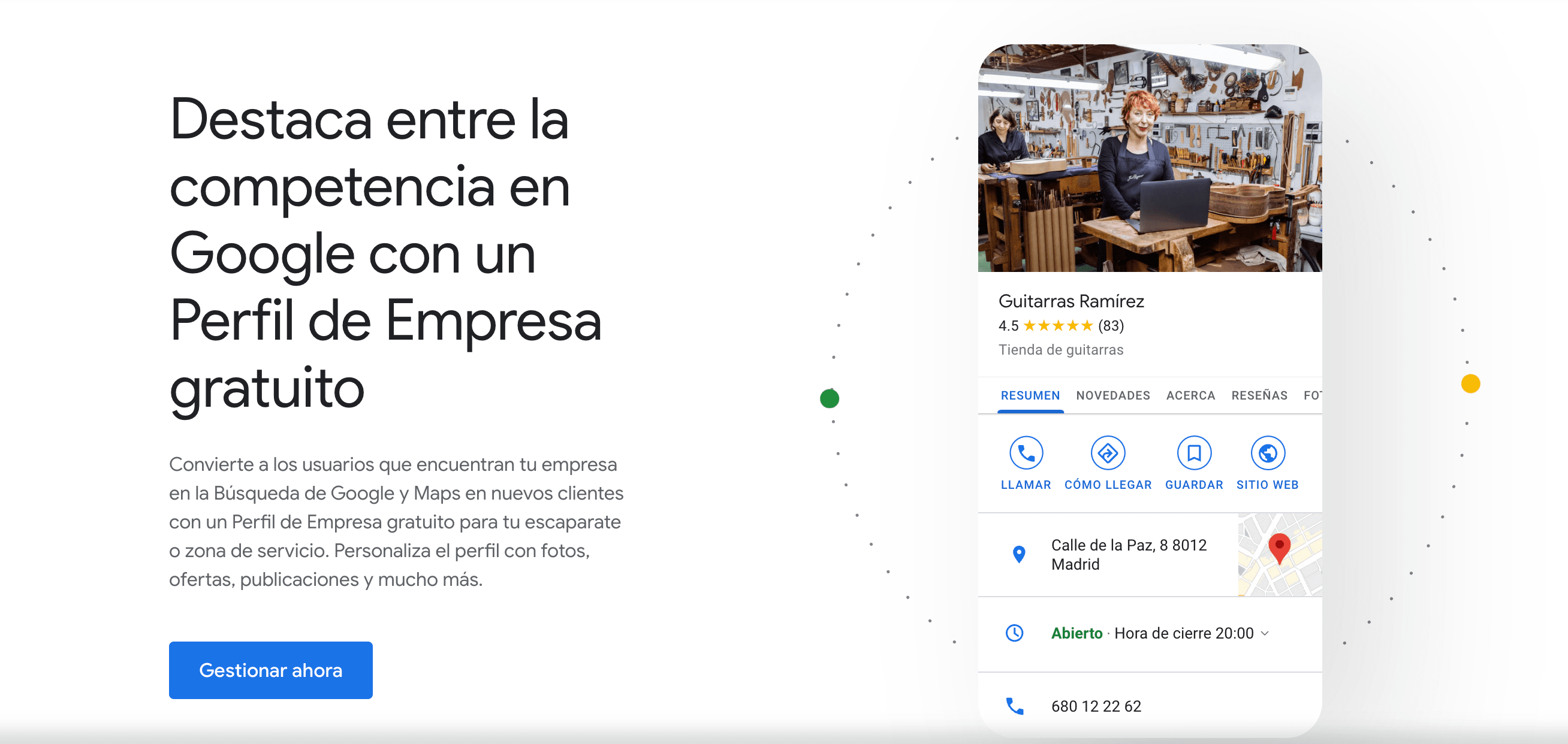
5# Google Business Profile
Herramienta gratuita de SEO y marketing digital fundamental para mejorar el posicionamiento SEO local. Permite a las empresas gestionar su presencia online en Google, incluyendo en Maps. Es clave para atraer clientes locales y mejorar la visibilidad en búsquedas geolocalizadas.

Conoce las mejores herramientas SEO gratuitas para keyword research
En el mundo del SEO, la investigación de palabras clave es fundamental. Existen varias herramientas gratuitas que ofrecen excelentes funcionalidades para esta tarea. Entre ellas, Google Keyword Planner destaca por su integración directa con Google Ads, proporcionando datos precisos de búsqueda
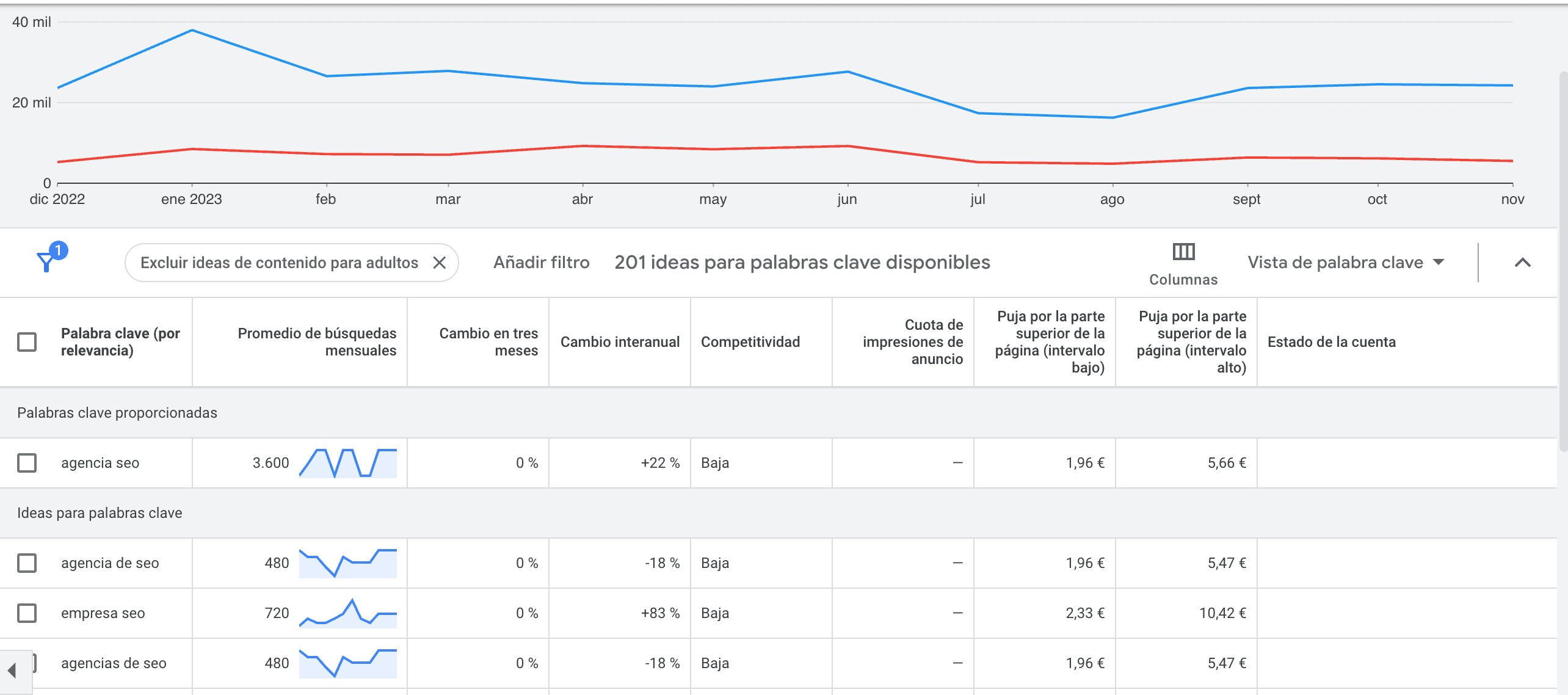
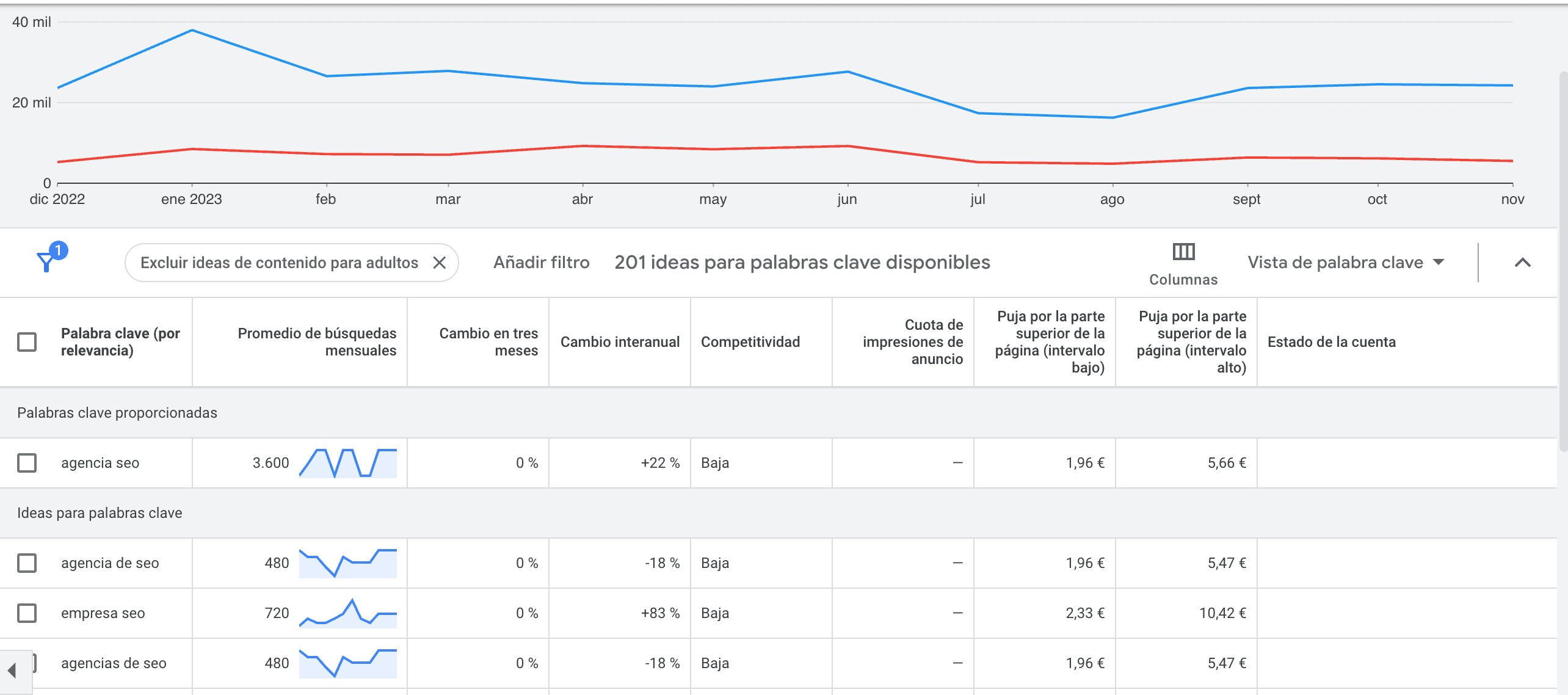
6# Google Keyword Planner
Herramienta SEO para análisis de palabras clave gratuita.
Indispensable para la investigación de palabras clave. Proporciona datos sobre el volumen de búsqueda y competencia, esencial para planificar estrategias de contenido y campañas publicitarias en Google Ads, aunque también sirve para hacer una keyword research enfocada en SEO.

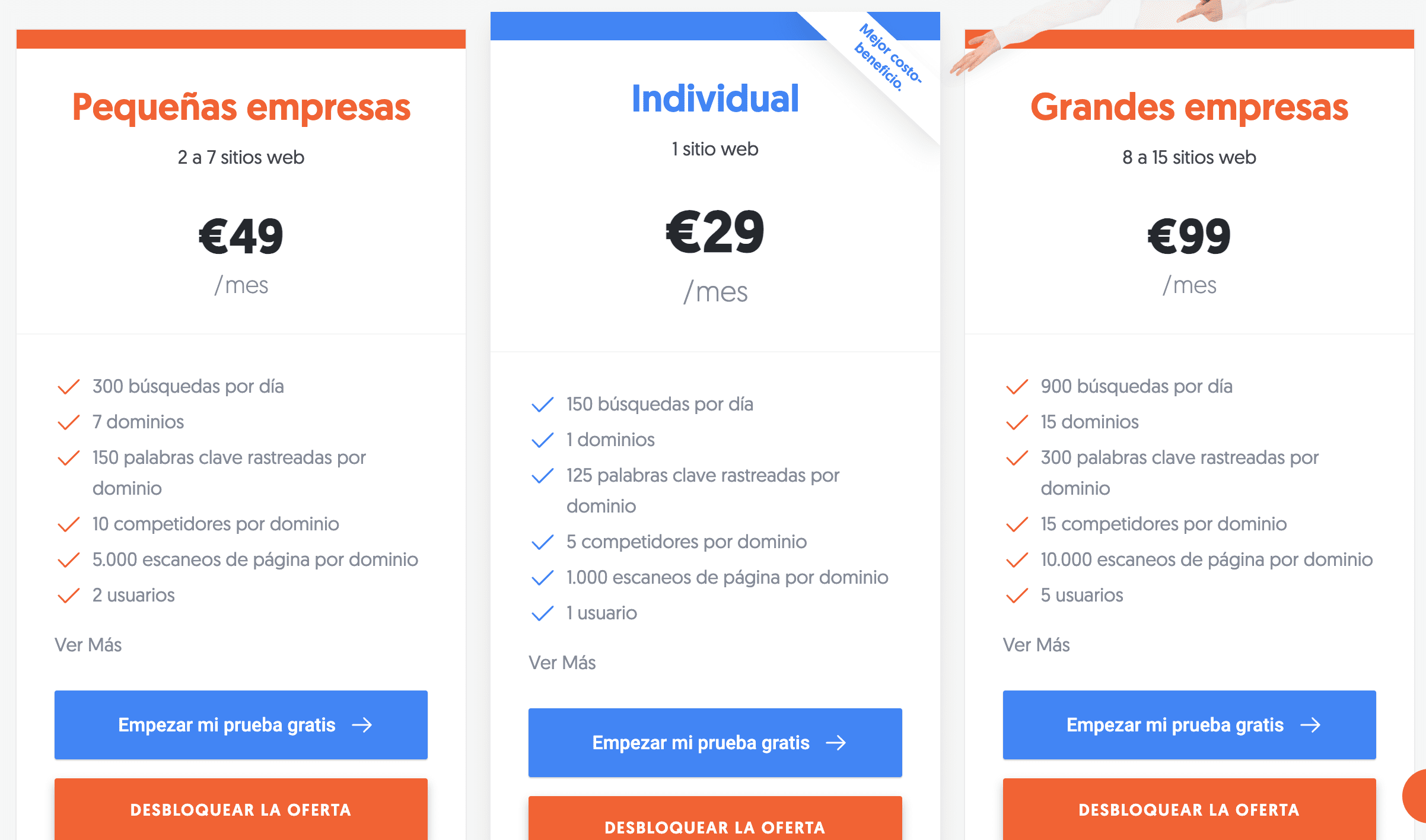
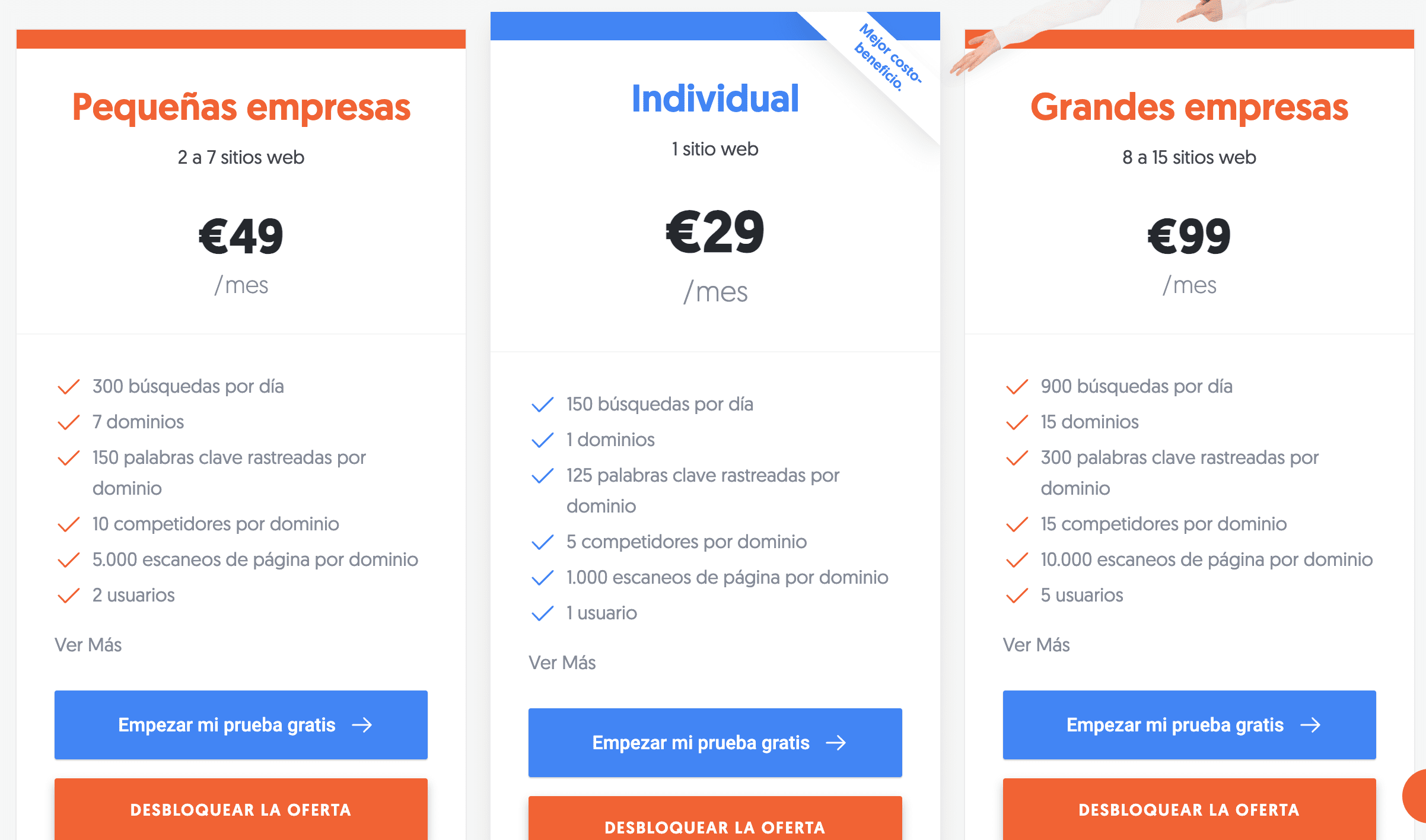
7# Ubersuggest
Ofrece análisis de palabras clave, ideas de contenido y datos sobre la competencia. Esta herramienta gratuita de SEO es útil para generar estrategias de contenido y mejorar el posicionamiento SEO.
También tiene planes de pago desde 29€/mes para 1 sitio web.

8# Answer the public
Herramienta que genera preguntas y preposiciones relacionadas con términos de búsqueda. Ideal para descubrir temas relevantes y crear contenido que responda a las consultas de los usuarios.
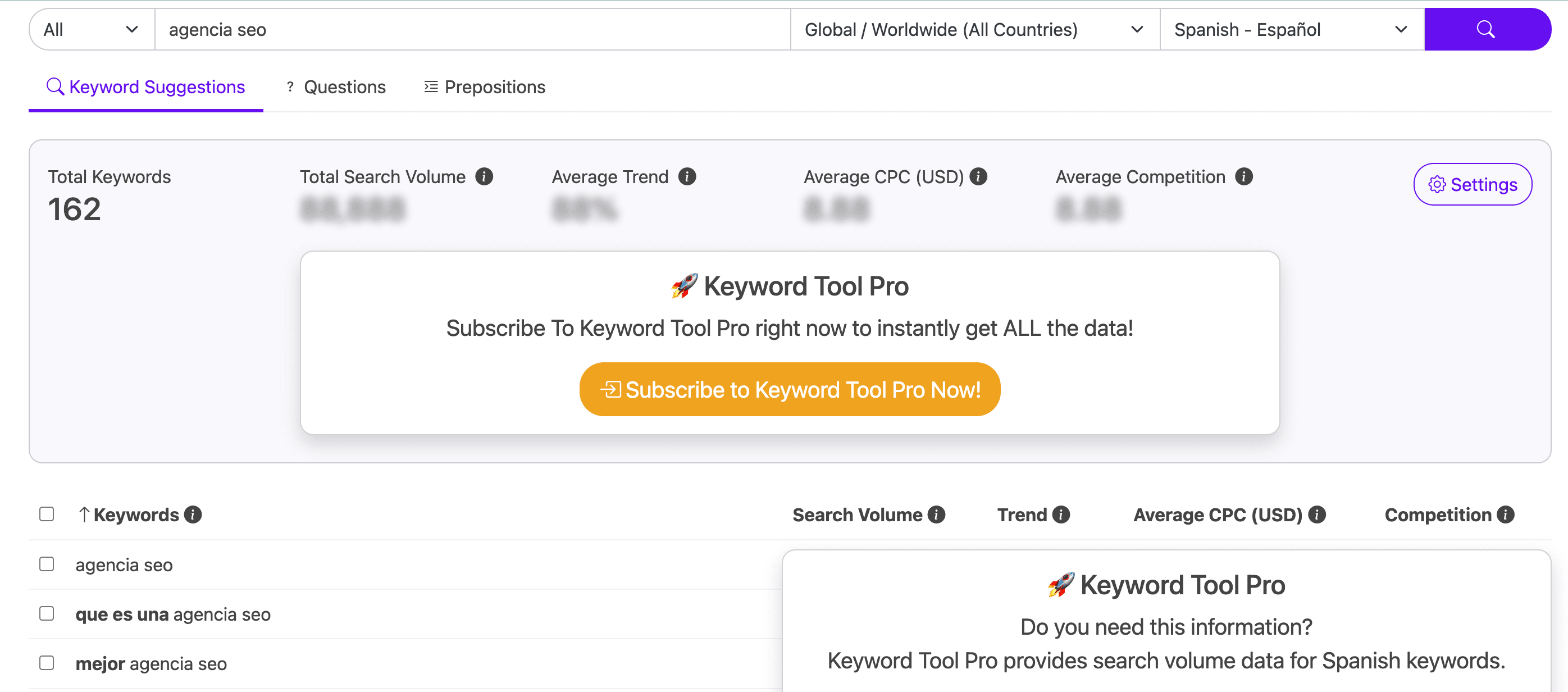
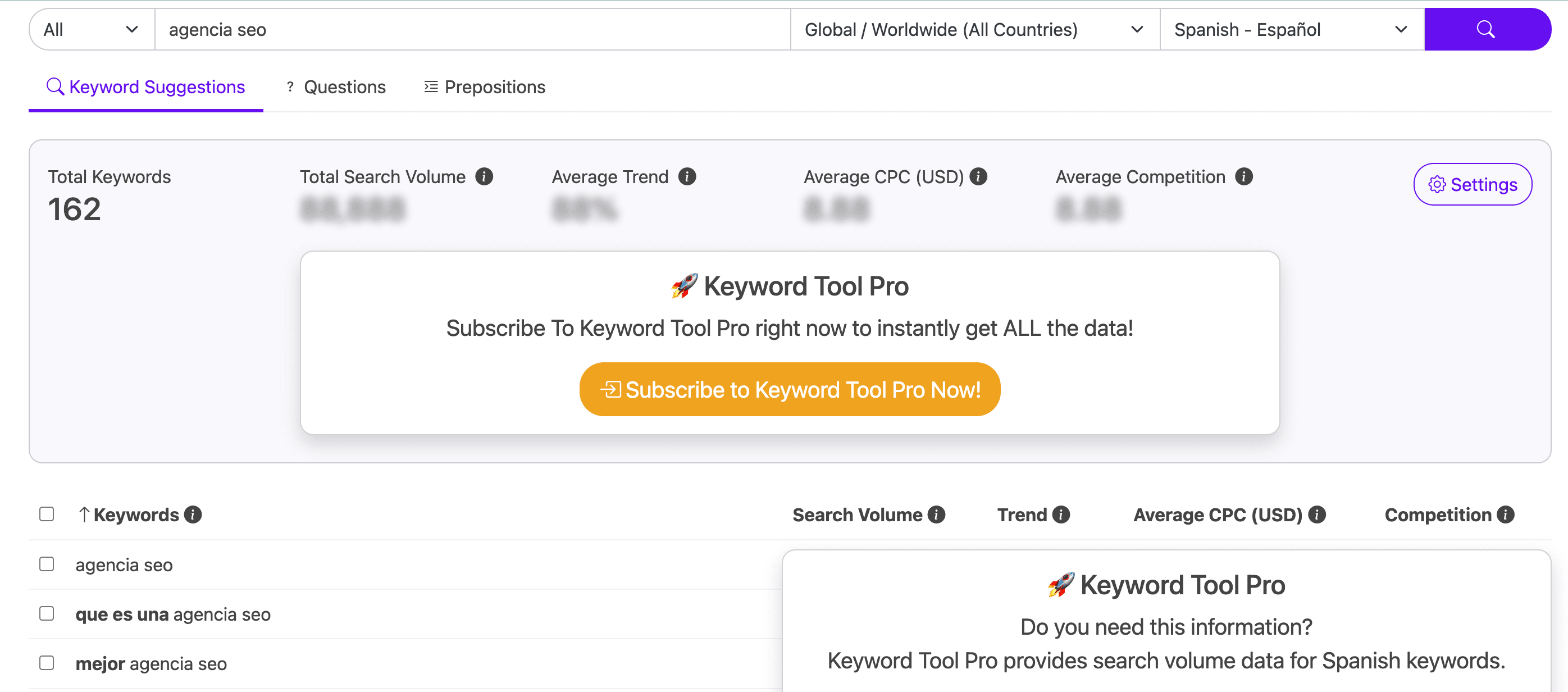
9# Keywordtool.io
Aunque también tiene un plan de pago, llamado Keyword Tool Pro, se puede utilizar en su versión gratuita. Herramienta avanzada para investigación de palabras clave.
Proporciona sugerencias de keywords long-tail y datos de búsqueda de múltiples plataformas, incluyendo Google y redes sociales.

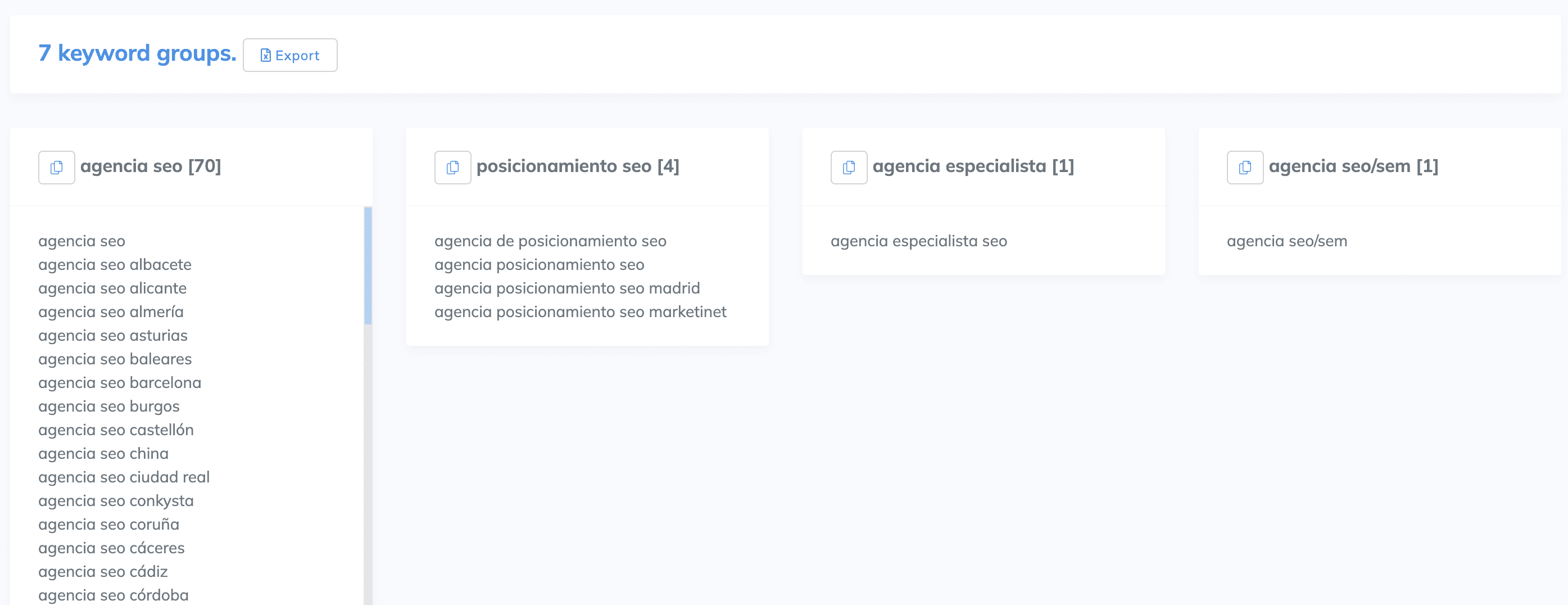
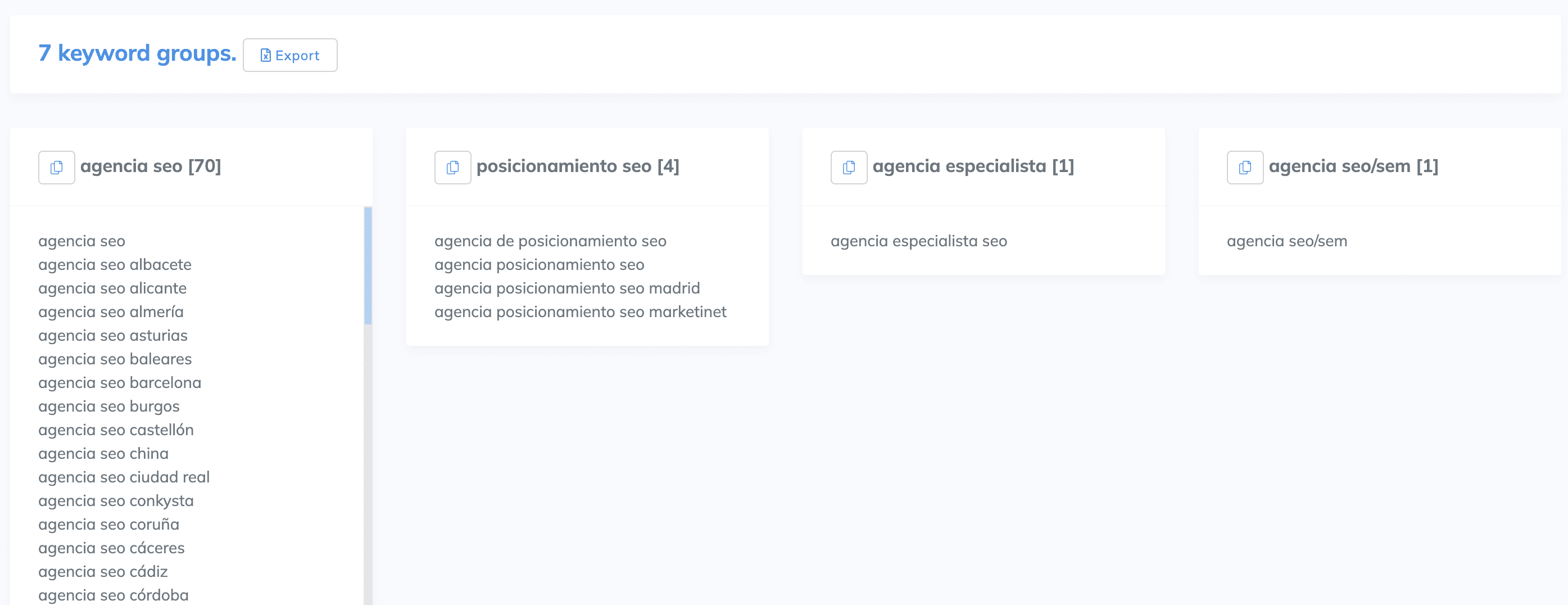
10# Contadu.com
Herramienta gratuita de agrupación de palabras clave.
Una de las funcionalidades que más nos gusta es la segmentación de palabras clave basada en algoritmos comunes de procesamiento de texto, con un método muy básico de análisis de distancia del texto.

¿Cuáles son las mejores herramientas SEO de web scraping para tu web?
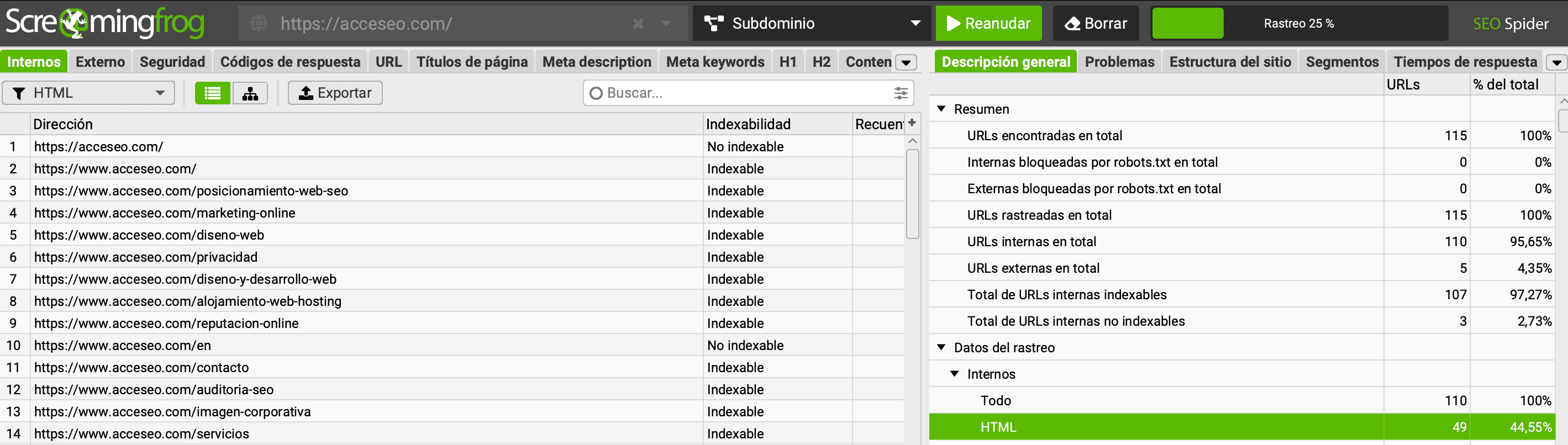
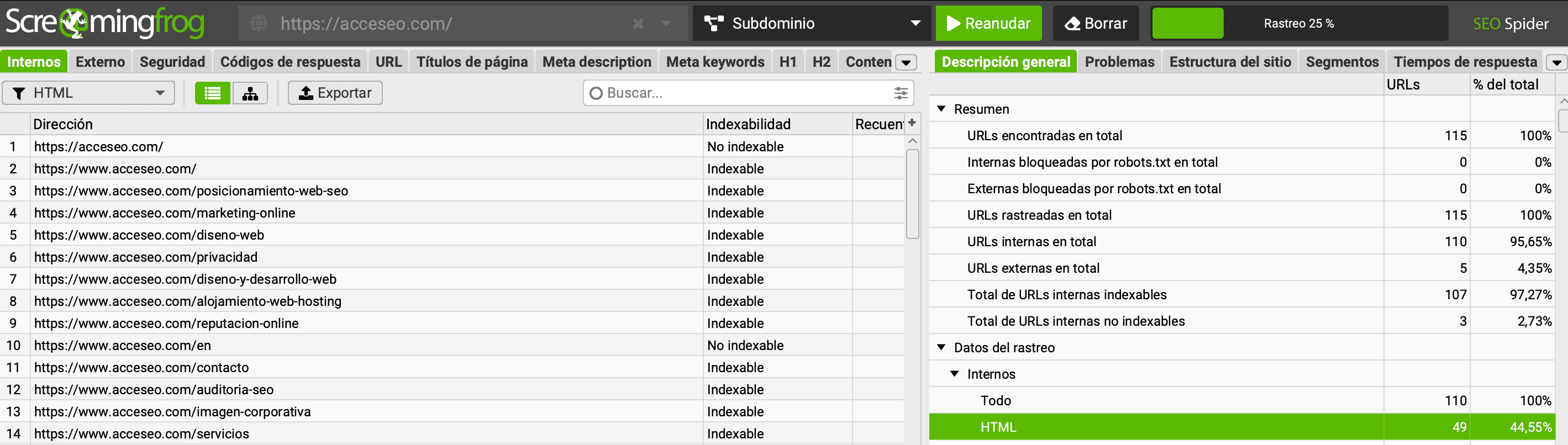
11# Screaming frog
Software de auditoría SEO para análisis en profundidad de sitios web.
La opción gratuita de Screaming Frog permite examinar hasta 500 URLs de tu sitio web, facilitando la identificación y corrección de problemas SEO de forma eficiente.
Para quienes necesiten un análisis más exhaustivo, la versión de pago ofrece la posibilidad de evaluar un número ilimitado de URLs, ampliando significativamente las capacidades de diagnóstico y optimización SEO.

12# Siteliner
Herramienta SEO gratuita que analiza el contenido duplicado, enlaces rotos y la estructura de un sitio web. Ideal para mejorar la calidad y estructura del contenido, puesto que permite también ver las URLS con menos contenido, entre otras funciones.
Herramientas SEO, suites y softwares SEO de pago más completos
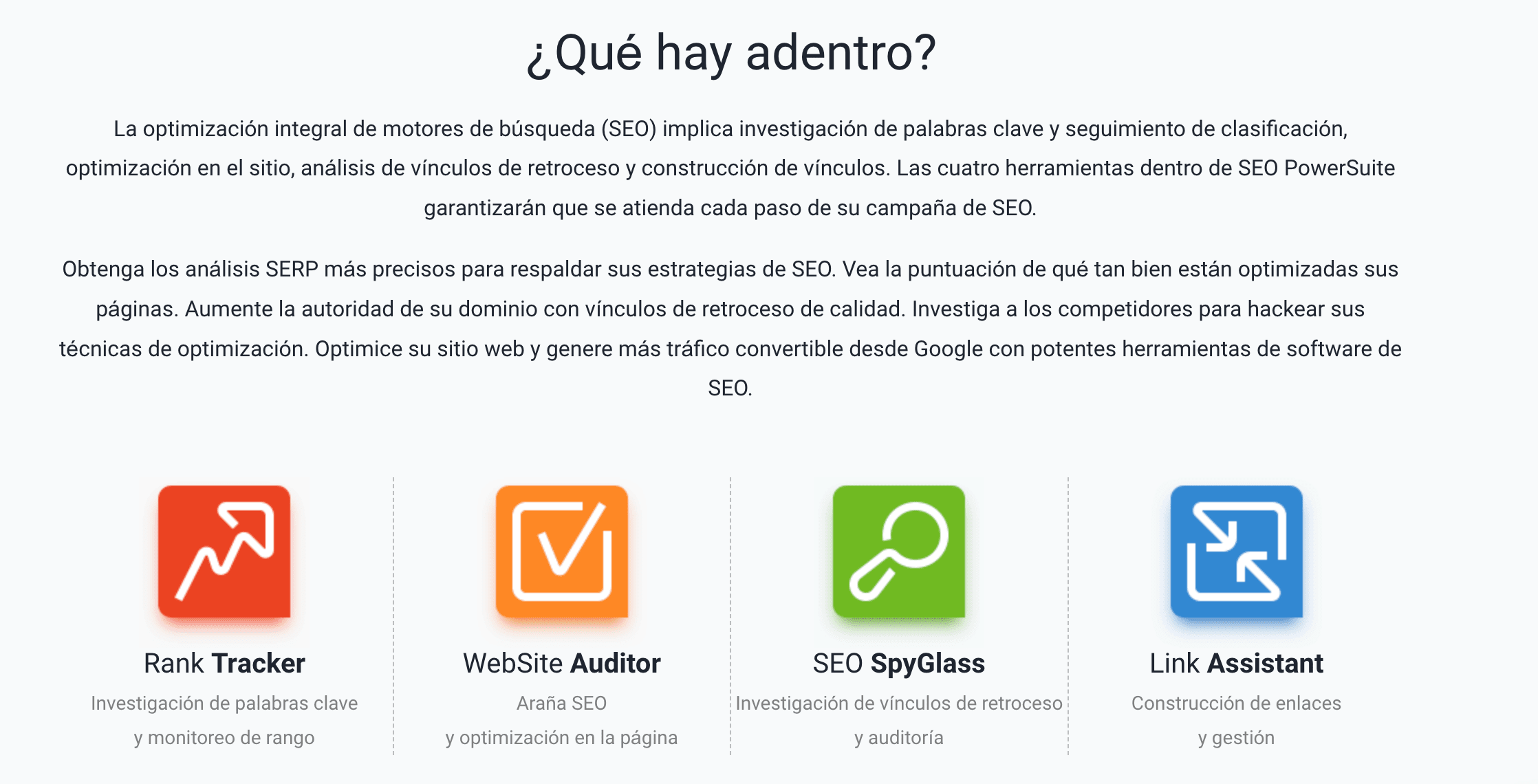
13# SEO Powersuite
Software de SEO completo e integral que incluye herramientas para seguimiento de posiciones, auditoría SEO, análisis de backlinks y más.
Adecuada para una gestión SEO integral. Se divide en Rank Tracker, WebSite Auditor, SEO SpyGlass y Link Assistant.

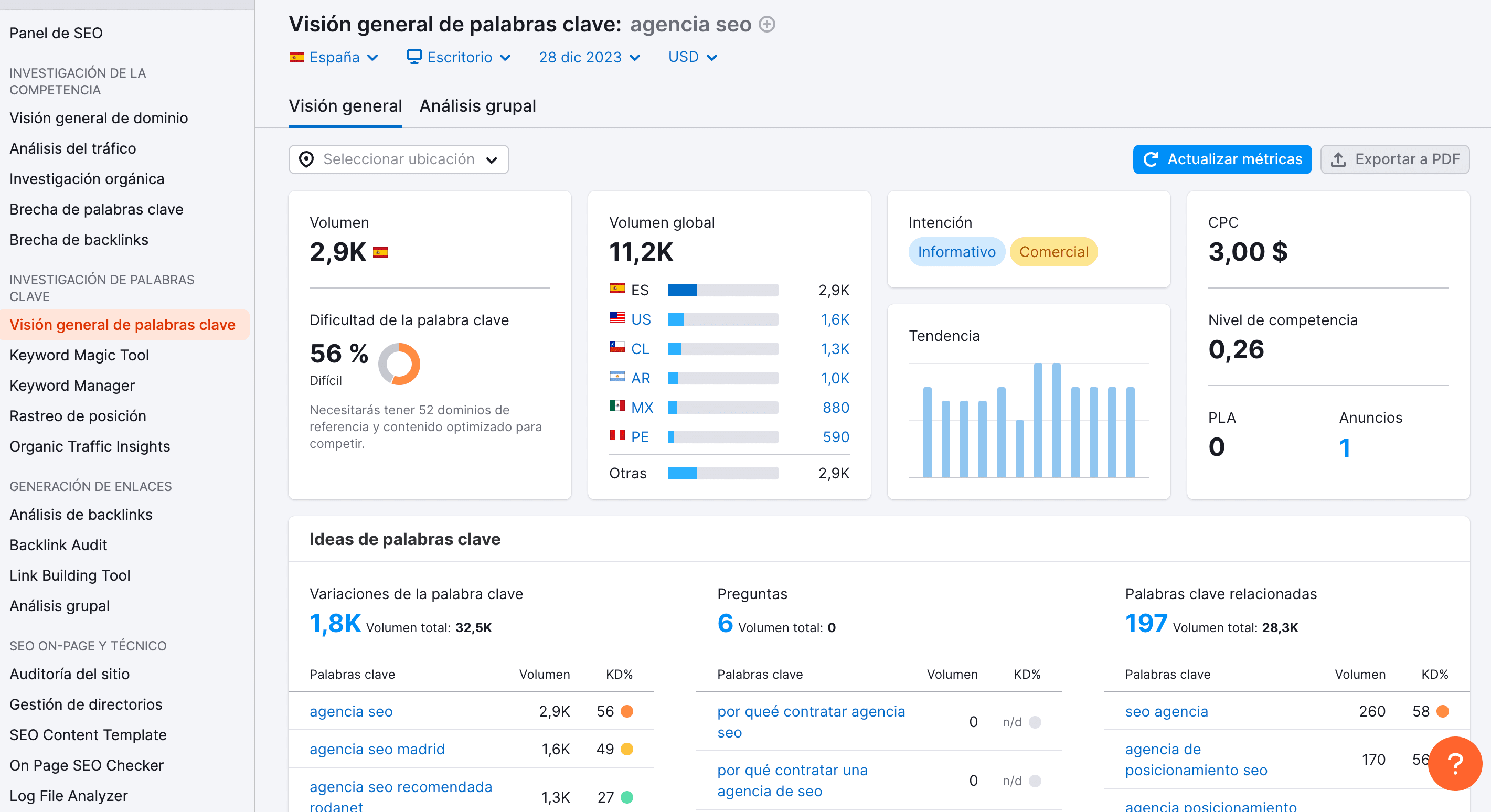
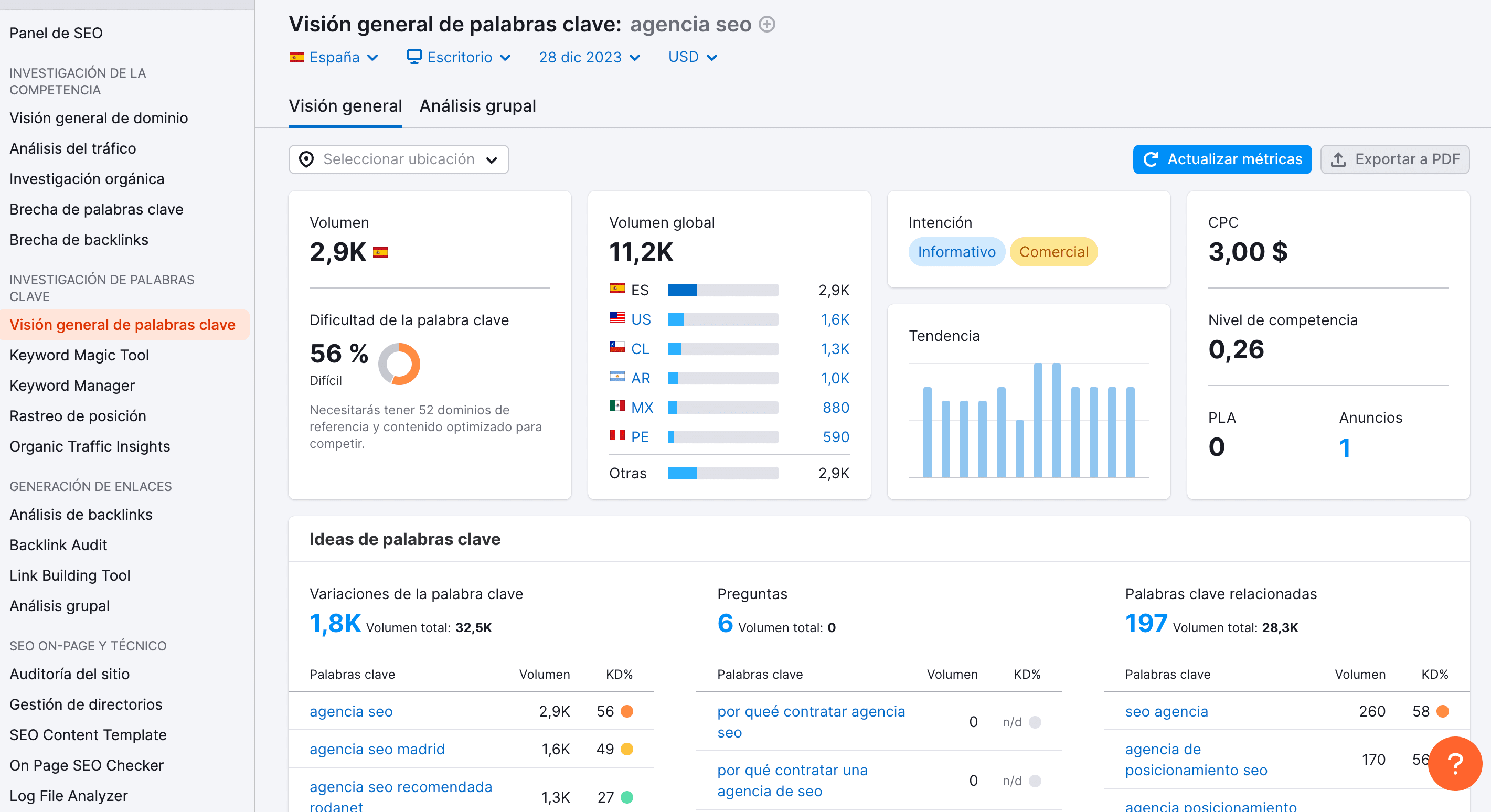
14# SEMrush
Una de las herramientas freemium más completas y avanzadas para SEO y SEM. Ofrece análisis de competencia, palabras clave, seguimiento de posiciones y auditorías de sitios web.

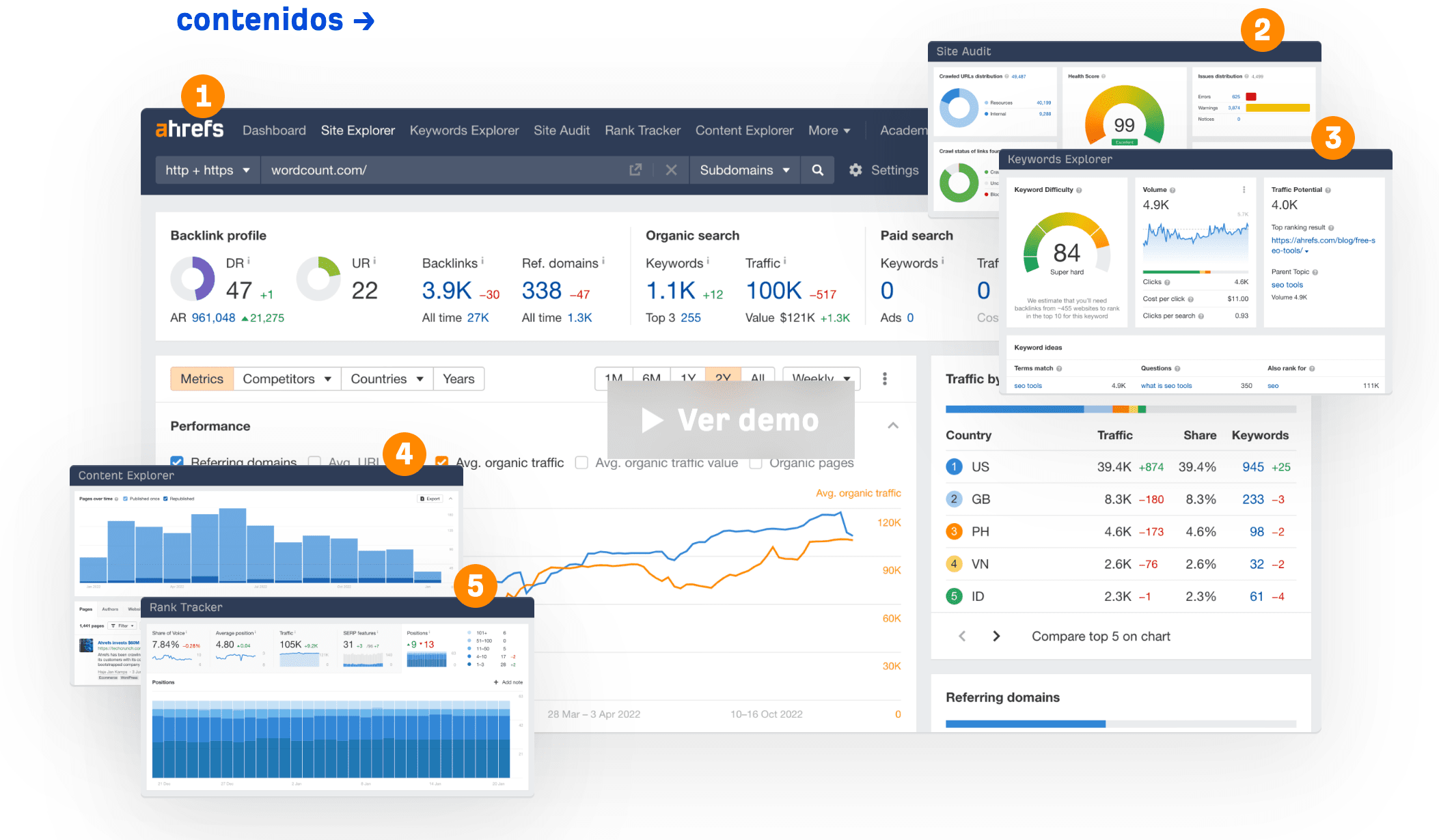
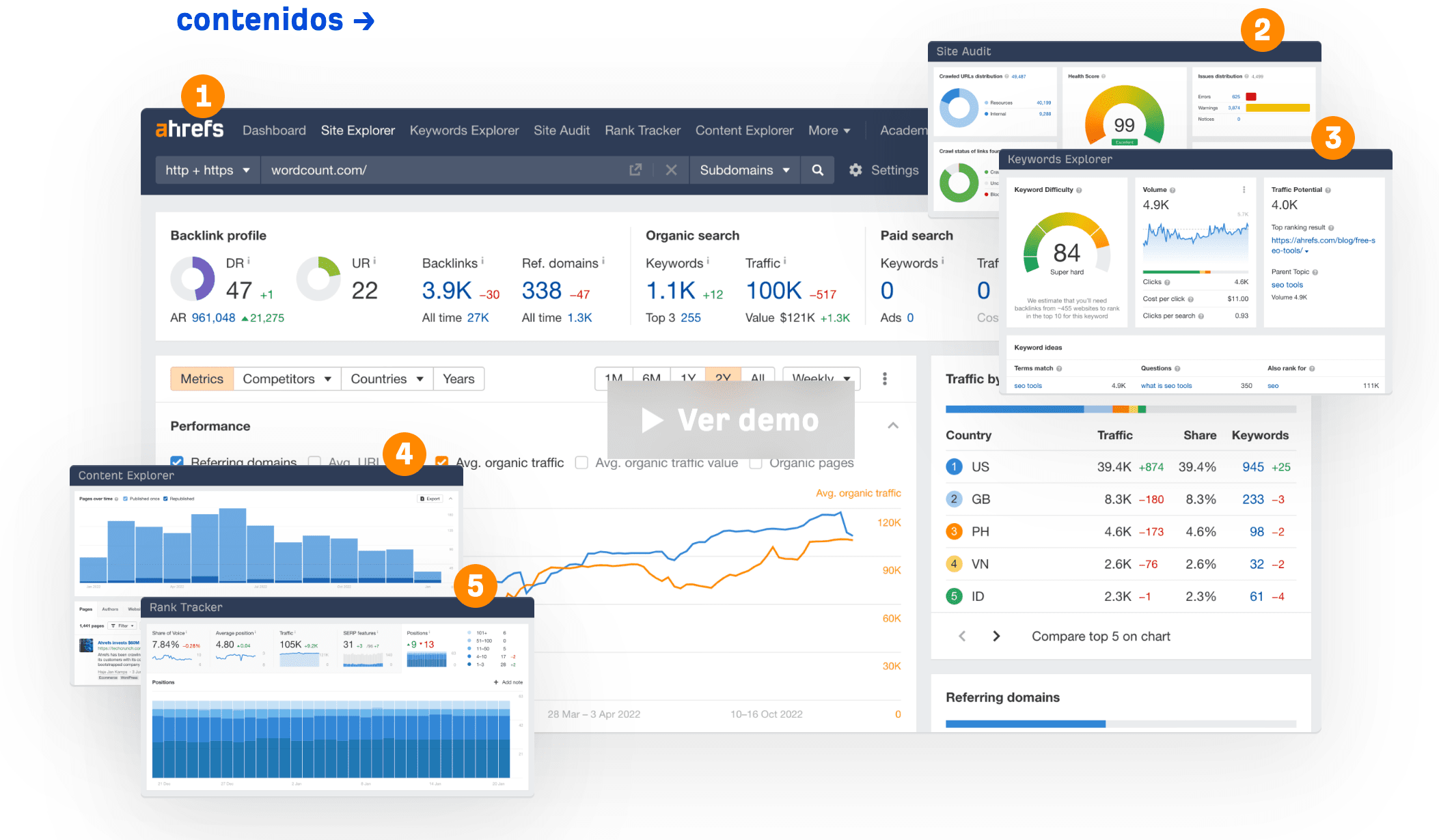
15# Ahrefs
Conjunto de herramientas de SEO todo en uno. Ideal para el análisis de backlinks y la investigación de palabras clave. Esencial para estrategias de link building y para entender el perfil de enlaces de la competencia.

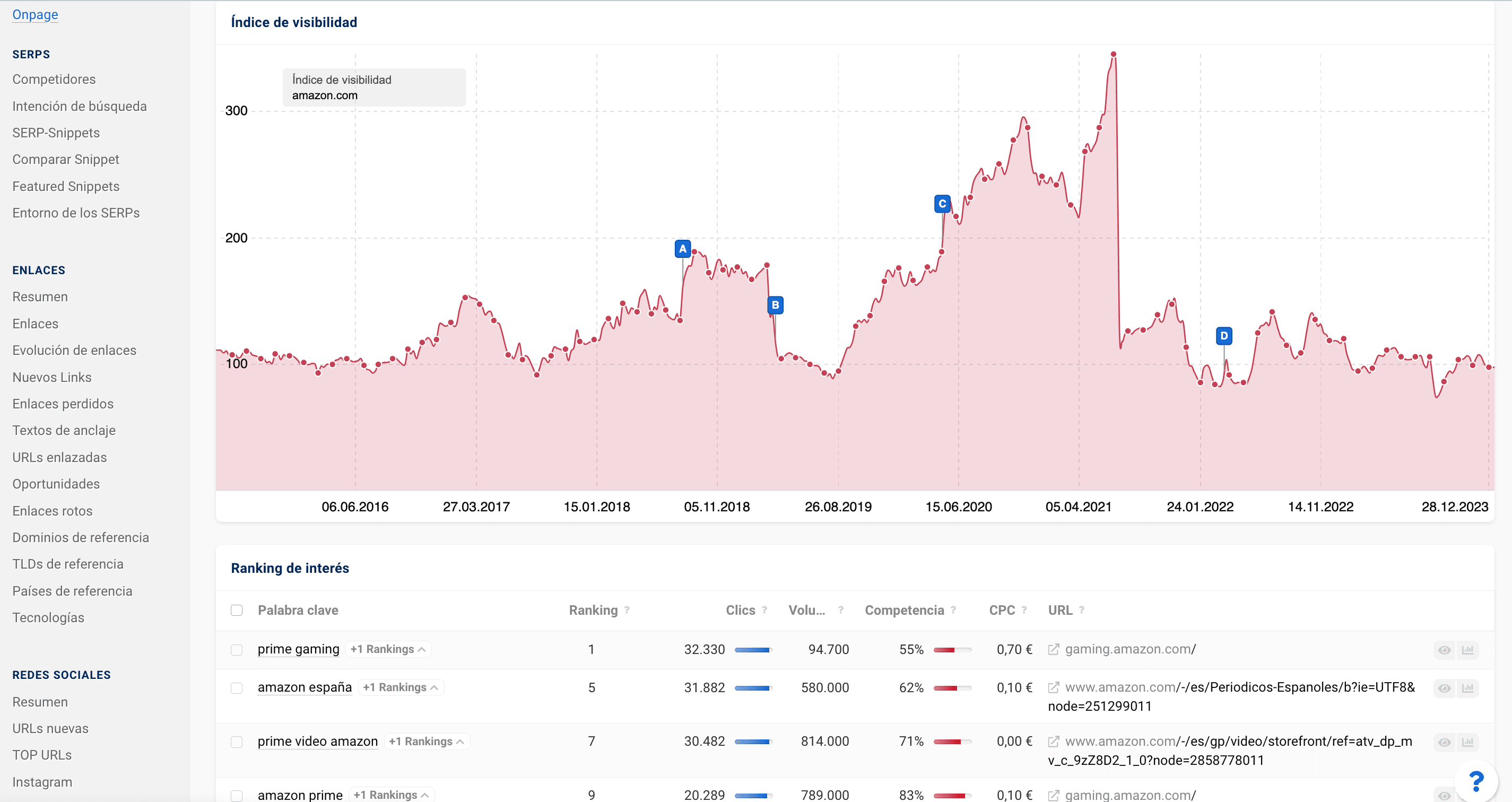
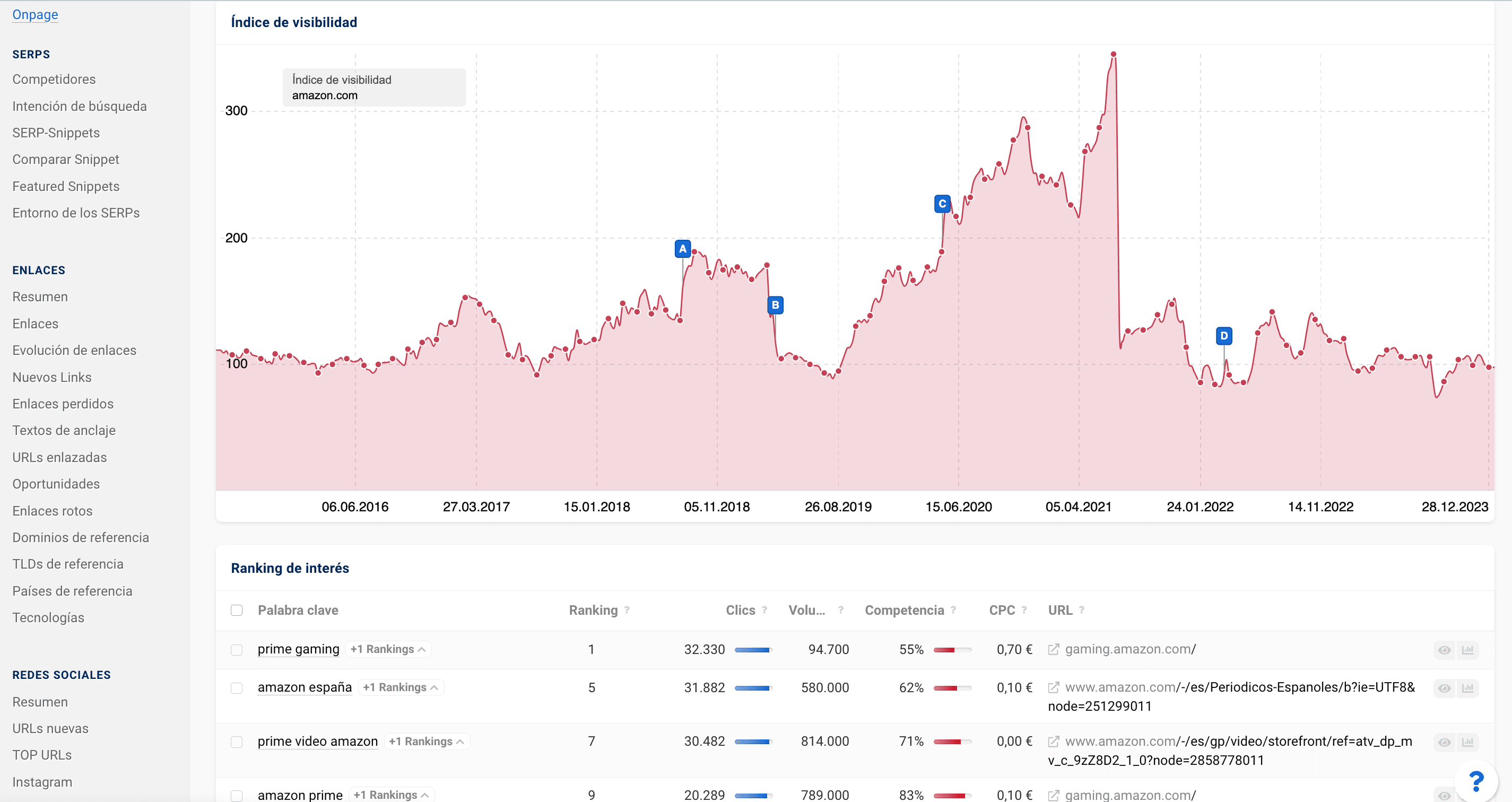
16# Sistrix
Sistrix destaca por su capacidad de analizar el posicionamiento de la competencia, una función que no podemos encontrar en Google Analytics o Google Search Console.
Ofrece una gráfica de visibilidad de las más efectivas del mercado. A pesar de que su precio es elevado, es una de las herramientas SEO de pago más útiles para monitorizar cambios en el algoritmo de Google.
Esta herramienta es valiosa para evaluar la visibilidad web y entender el impacto de las estrategias SEO.

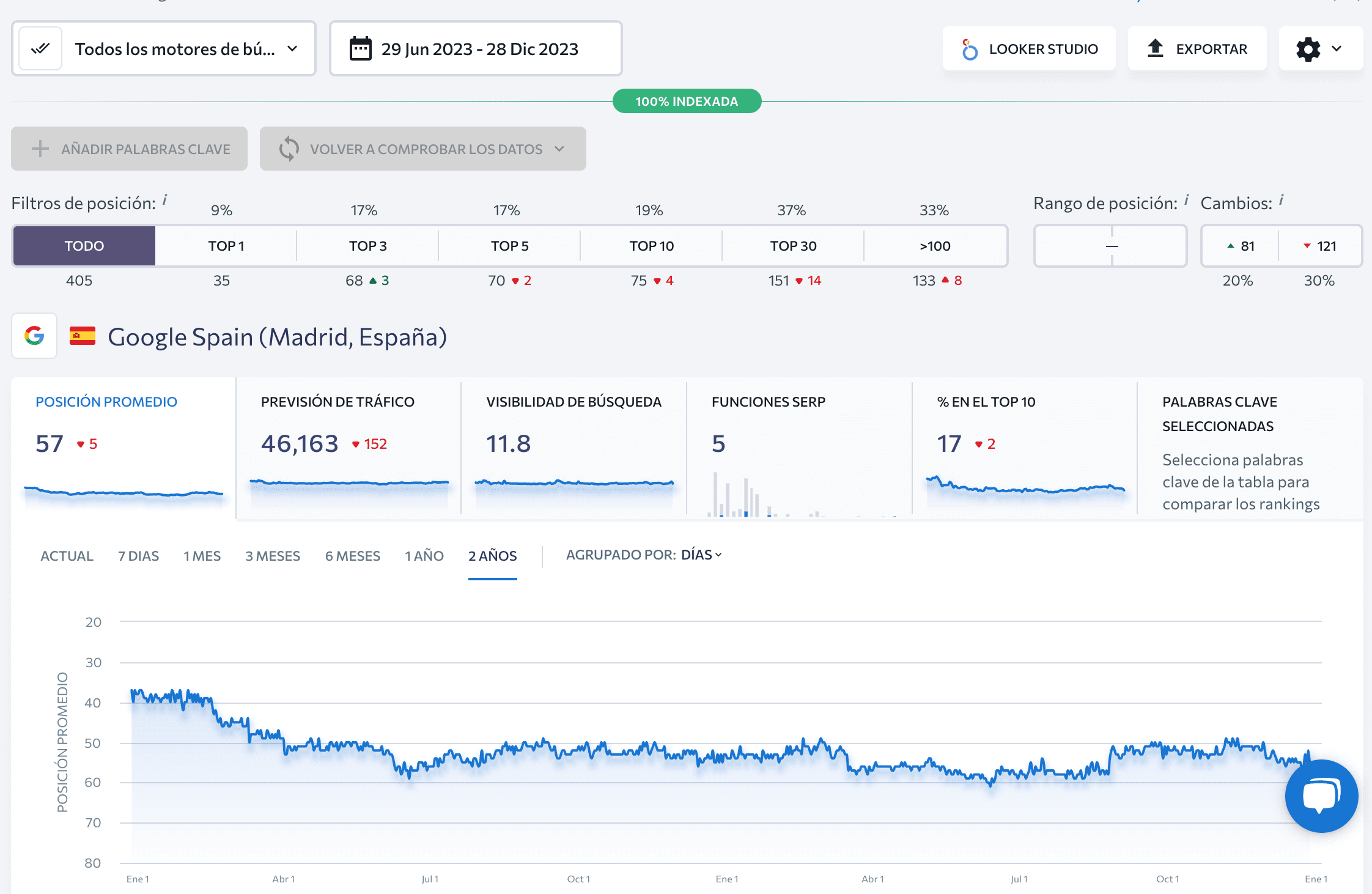
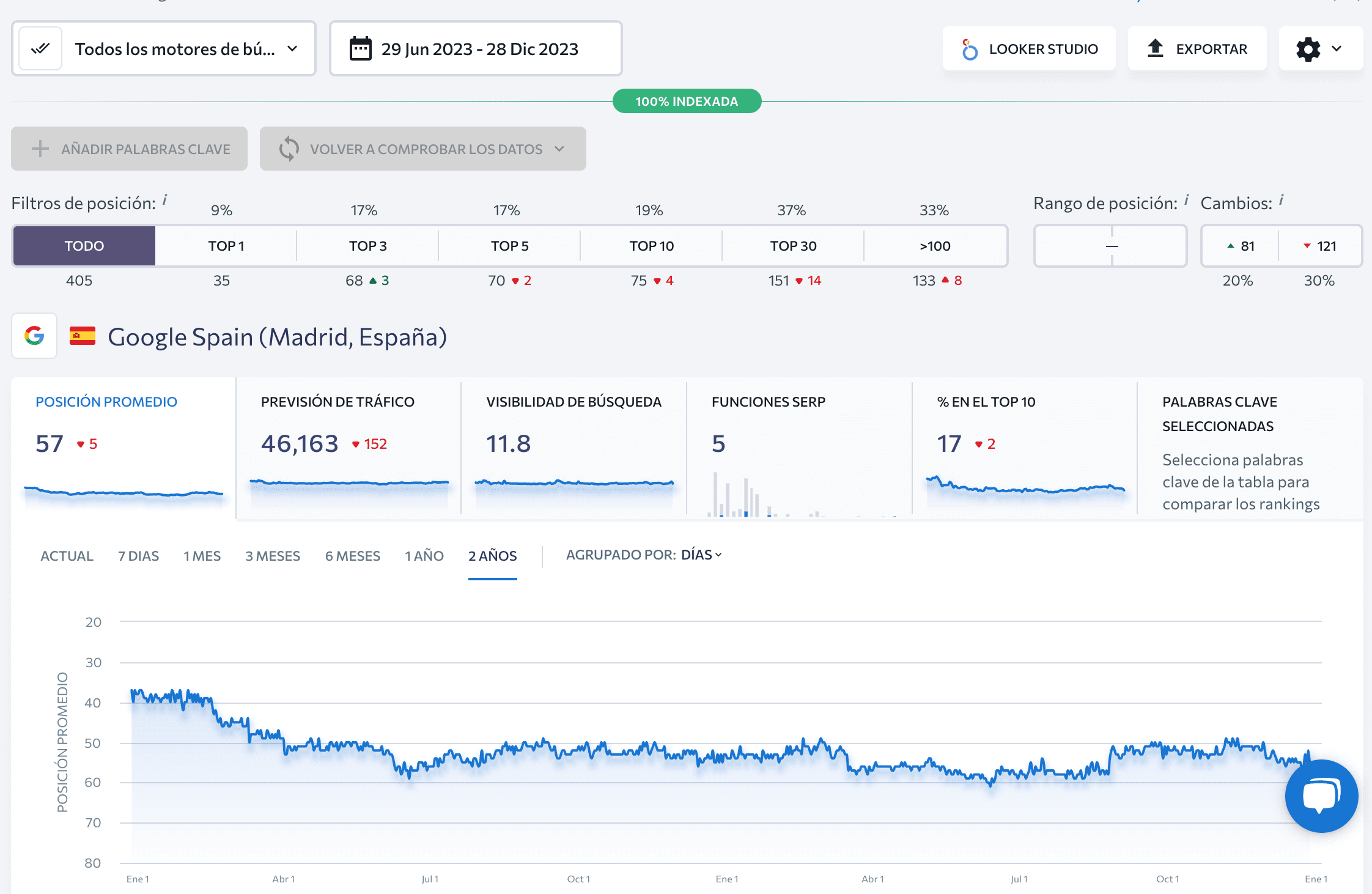
17# SE Ranking
Herramienta SEO 360 muy versátil para seguimiento de posiciones de palabras clave y auditorías de sitios web.
Ideal para monitorizar el progreso SEO y optimizar estrategias.

18# Dinorank
Herramienta de SEO creada por SEOs.
Especializada en el análisis y mejora del posicionamiento web. Ofrece funciones clave como la detección de canibalizaciones de palabras clave, análisis de enlazado interno y optimización de contenido duplicado.
Su enfoque es proporcionar soluciones efectivas para mejorar la visibilidad y el ranking de las páginas web en los motores de búsqueda, siendo una opción valiosa tanto para profesionales del SEO como para quienes gestionan sus propios sitios web.

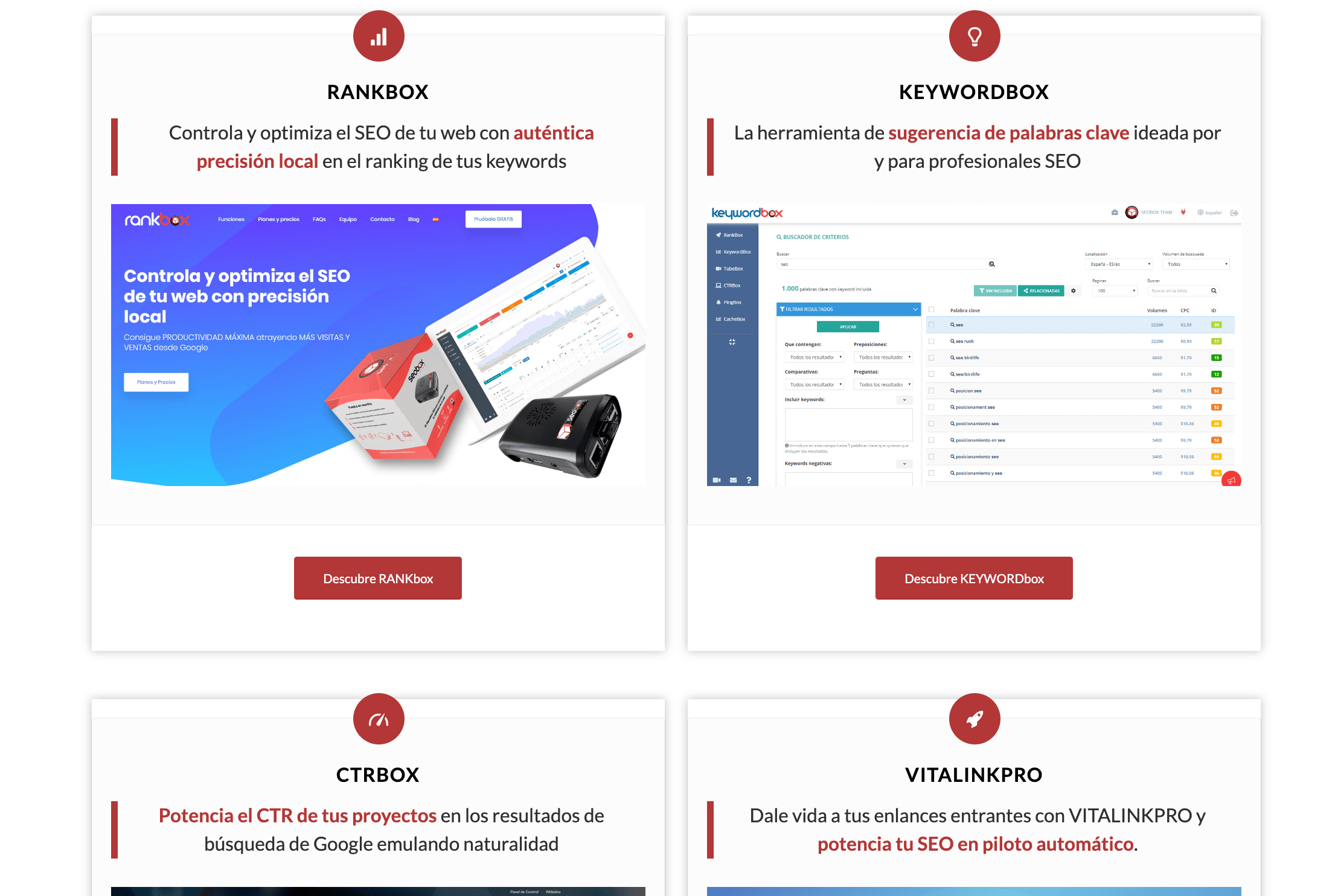
19# SEOBox
“Red de dispositivos para control y optimización de tareas online”
Especializada en el seguimiento y análisis de rankings. Proporciona datos valiosos para mejorar la posición en los resultados de búsqueda, sugerencias de palabras clave, potenciar el CTR de los proyectos y vitaminar los enlaces entrantes.

En este artículo hemos explorado las 20 herramientas SEO más destacadas, tanto gratuitas como de pago, para mejorar el posicionamiento en Google durante 2024.
Desde herramientas SEO gratuitas como Google Analytics y Google Search Console hasta herramientas SEO integrales como SEO Powersuite o Sistrix. Cada herramienta ofrece funcionalidades únicas para distintas áreas del SEO. Algunas se centran en el análisis de palabras clave y tendencias, mientras que otras en auditorías técnicas y estrategias de contenido.
Elegir la herramienta adecuada dependerá de tus necesidades específicas, nivel de conocimiento en SEO y presupuesto destinado. Con esta guía, estás preparado para potenciar tu presencia online y atraer más tráfico que nunca a tu sitio web.
Si tienes cualquier duda sobre cualquiera de las herramientas SEO, déjanos un comentario y te ayudaremos en todo lo posible.
Dudas frecuentes sobre las mejores herramientas SEO:
¿Qué herramienta SEO es mejor para análisis de palabras clave?
Google Keyword Planner es una opción excelente para análisis de palabras clave, especialmente para aquellos que también usan Google Ads. Herramientas como SEMrush y Ahrefs también son muy recomendadas por sus análisis detallados y seguimiento de competidores.
¿Cómo puedo mejorar la velocidad de mi sitio web para el SEO?
Google Page Speed Insights es una herramienta útil para analizar y mejorar la velocidad de carga de tu sitio web. Proporciona sugerencias específicas para optimizar tanto la versión móvil como la de escritorio de tu página.
¿Son todas estas herramientas 100% gratis?
Muchas herramientas ofrecen una versión básica gratuita con funcionalidades limitadas. Algunas tienen opciones de pago que proporcionan acceso a características más avanzadas y análisis detallados.
¿Qué herramienta me ayuda a entender mejor el SEO local de mi negocio?
Google Business Profile es ideal para mejorar el SEO local. Permite a las empresas administrar su presencia en Google Maps y en la búsqueda local, lo cual es crucial para atraer clientes en su área geográfica.
¿Debo registrarme en estas herramientas de SEO?
No es necesario registrarte en todas. Es importante elegir aquellas que se alineen mejor con tus necesidades específicas en SEO. Algunas pueden ser más útiles para análisis de palabras clave, mientras que otras para auditorías técnicas o seguimiento del rendimiento.