Cada día el desarrollo de software es más complejo, y esto hace que a menudo aparezcan nuevas capas de abstracción para que nos podamos centrar en lo realmente productivo, alejándonos del hierro cada vez más con los costes que esto implica en tiempos de ejecución, herramientas y complejidad.
El mundo del desarrollo con JavaScript especialmente está en constante evolución, y uno de los pasos que casi cualquier aplicación necesita ejecutar durante durante el proceso de desarrollo o despliegue es el empaquetado.
En acceseo trabajamos con webpack en prácticamente todos nuestros proyectos pero es cierto que su configuración puede complicarse, es atractivo dotar de cada vez más responsabilidades al empaquetado en favor de un resultado final más optimizado o de mejorar la experiencia de desarrollo del equipo.
Usamos webpack en todos nuestros proyectos por un motivo muy sencillo: Se integra fácilmente con los 3 tipos de proyecto que más trabajamos: WordPress, PrestaShop y Symfony. El uso de webpack nos permite que cualquier persona del equipo sea capaz de trabajar en el frontend de cualquier proyecto.
Introducción a los import maps
Tabla de contenidos
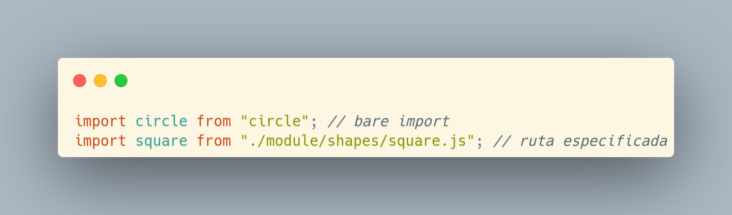
ToggleEl import map es una característica descrita en el estándar de HTML que nos permite especificar las urls que servirán para cargar los módulos cargados mediante la técnica de bare import.
Hasta ahora una de las ventajas de usar webpack era que nos permitía usar una sintaxis para el import ligeramente distinta a la de ECMAScript. En el import podíamos utilizar simplemente el nombre del módulo para cargarlo sin hacer referencia a ninguna url pero desde hace poco esto se puede hacer también sin necesidad de ninguna herramienta externa.
Más específicamente con los import maps generaremos un listado que define las urls en las que se encuentran los archivos de los módulos requeridos.
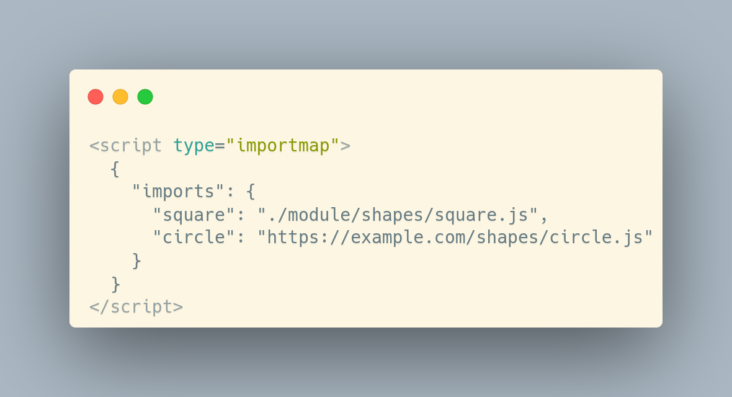
Debemos utilizar la etiqueta HTML <script type=»importmap»>y dentro especificar un objeto JSON que defina el nombre de los módulos como claves y las urls como sus valores asociados. Nuestro import map debería paracerse al siguiente ejemplo:
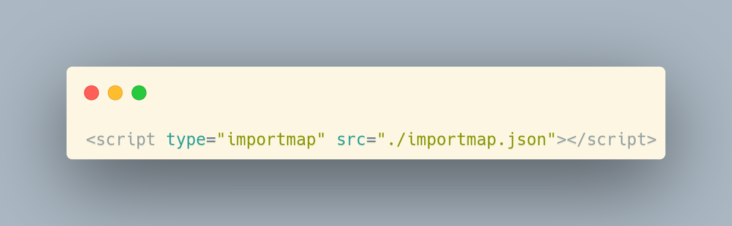
Además el objeto JSON que vemos en el primer ejemplo los navegadores están trabajando en dar soporte al uso de un archivo de forma que tendríamos una etiqueta script como la siguiente:
Uso de import map
Probablemente uno de los mayores saltos en popularidad que ha dado esta funcionalidad sea gracias a al siempre controvertido DHH (creador del framework Ruby on Rails y uno de los propietarios de 37signals).
Ruby on Rails añadió soporte para import maps por defecto en su última versión mayor, Rails 7, y marcó una clara tendencia en la industria anunciando también cómo uno de los productos insignia de 37signals, Hey, había pasado a prescindir por completo de un proceso de compilación y empaquetado para su frontend.
Ya hemos visto que un import map nos permite definir la url de los módulos que queremos importar, pero esto no quiere decir que estemos limitados a los módulos que nosotros implementamos dentro del proyecto. También podemos importar de esta forma nuestras dependencias, y esto nos lleva directamente a otro problema: La gestión de dependencias.
Si con webpack empaquetamos nuestros JavaScript y lo sustituimos por un import map tendremos que buscar una alternativa a NPM, yarn, etc.
Aunque podemos hacerlo de forma manual gestionando el import map, se vuelve un proceso muy tedioso rápidamente así que actualmente parece que se están desarrollando soluciones en cada uno de los ecosistemas.
- Rails ofrece su propia herramienta de terminal integrada en el framework para gestionar estas dependencias y generar el import map.
- En Symfony han desarrollado el paquete symfony/asset-mapper disponible a partir de Symfony 6.3 que nos permite gestionar el mapeo y versionado de los recursos, y la generación del import map.
La solución de Symfony está inspirada por la implementada en RoR y trabaja con JSPM, un CDN de código abierto que cuenta también con una herramienta para la gestión de dependencias así como con un generador de import maps con una versión online disponible.
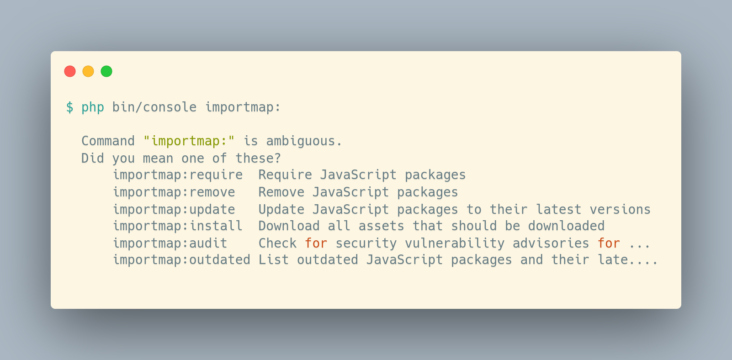
En nuestra aplicación Symfony dispondremos de varios comandos bajo el paraguas de importmap: para la gestión de nuestras dependencias e import map.
Los más importantes sin duda alguna son:
- importmap:require: Añade al archivo importmap.php la dependencia junto a las dependencias de los paquetes que estamos requiriendo. Además nos descargará automáticamente los archivos necesarios a nuestra carpeta assets/vendor (que vendrá ignorada por git por defecto gracias a la receta de flex del paquete).
- importmap:install: Únicamente descarga las dependencias, no modifica las versiones requeridas.
Hay otros comandos útiles para eliminar (importmap:remove) o actualizar (importmap:update) dependencias y para comprobar qué dependencias tienen actualizaciones disponibles (importmap:outdated) o tienen vulnerabilidades conocidas (importmap:audit).
Conclusiones
Si llegados a este punto analizamos la situación de nuestros proyectos Symfony es posible que podamos prescindir de Webpack, NPM y Node en nuestros proyectos. Si estamos utilizando estas herramientas simplemente para gestionar nuestros archivos JavaScript el componente symfony/asset-mapper nos permite eliminar estas 3 herramientas y simplificar mucho nuestro stack.
Con el uso de import maps no vamos a tener un archivo pesado en el que se encuentre toda la aplicación, sino muchos archivos pequeños que pueden hacer uso de las ventajas que ofrecen las versiones modernas de HTTP.
Por el contrario, si necesitamos transpilar nuestro código porque usamos tecnologías como TypeScript o Sass de momento el cambio es posible no nos compense.
¿Y tú en qué lado te encuentras?