Un aspecto que se descuida comúnmente, por desconocimiento o por pereza, es el de las imágenes para las webs y blogs. Hay que buscar un equilibrio entre la calidad y el peso, que visualmente se vean bien sin que tengan que tener altísimas resoluciones y pesos desorbitados, ya que la visualización web no requiere ninguno de estos requisitos, el tema impresión es otro asunto.
La importancia del peso y la calidad de las imágenes.
Tabla de contenidos
ToggleEste equilibrio no es por capricho o por casualidad, ya que existen varios motivos de mucho peso por los cuales hay que prestar muchas atención, tomad nota:
- Conversión: Una web donde los tiempos de carga de las imágenes sea baja tiene más posibilidades de retener a un usuario, y a su vez convertirlo en un posible cliente. La mayoría de veces los usuarios no gozan de mucha paciencia, y unos tiempos de carga largos puede hacer que pierdas potenciales clientes.
- SEO: El todopoderoso Google tiene muy en cuenta los tiempos de carga, adaptación a dispositivos, y la óptima navegabilidad, entre otros aspectos, de aquí que sea un punto clave para nuestra página web. Tienen muy en cuenta que el usuario goce de una navegación fluida y positiva, y esto repercute directamente en el posicionamiento de tu web premiándote si es buena, o penalizándose en caso contrario.
- Visualmente: La calidad de las imágenes también es importantísimo a nivel visual. El sitio web o blog que tenga una imágenes de buena calidad dará una imagen seria o de profesionalidad de nuestro negocio, algo de gran importancia, dado el alto nivel competitivo en la red.
Formato de Imágenes.
Esta bien conocer los diferentes formatos que existen.
- PNG: Es el formato más idicado para las imágenes de nuestra web, sobre todo para logotipos, imagenes con grandes fondos blancos, geométricas y de colores planos, y principalmente para imágenes sin fondo (fondo trasparente). Es un formato de imagen sin pérdidas, por lo que aunque no reduzca tanto el peso como el JPG, la calidad será superior.
- JPG: Es perfecta para fotografías que requieran buena calidad y detalle, a un peso bastante reducido. Es un formato de compresión con pérdidas, por lo que al reducir el tamaño vamos perdiendo nitidez, como siempre digo, hay que buscar el equilibrio, ver el limite para que la imagen no pierda calidad a simple vista, pero a su vez bajar de peso lo máximo posible.
- EPS / SVG: La importancia de las imágenes vectoriales es cada vez más visible. Se pueden aplicar en iconos y logotipos, y ser escalados a cualquier tamaño o resolución sin perder nada de calidad, ya que el formato vectorial está compuesto por una serie de atributos matemáticos que favorecen esto, frente a los anteriores formatos que son formatos rasterizados, compuesto por píxeles.
NOTA: Al guardar con la opción Entralazado (si es PNG) o Progresivo (si es JPG), hacemos que la carga en la web sea progresiva, es decir, va apareciendo con baja resolución y según va cargando mejora su nitidez. Si no optamos por esta opción la imagen va apareciendo según se va cargando, algo que tal vez no quede tan bien visualmente.
Cómo reducir el peso de las imágenes.
Existen varias opciones para optimizar nuestra imágenes.
OPCION 1 – Programas de diseño o retoque fotográfico
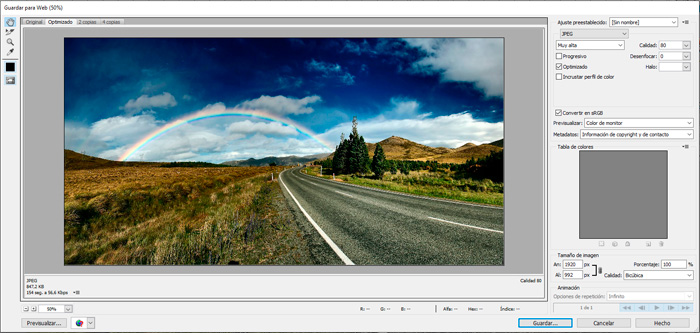
Los principales programas de diseño y retoque fotográfico, como Photoshop e Illustrator, te dan la opción de Guardar directamente para web, desde el panel que se abre ya elegimos las diferentes opciones, calidades y formatos, con una previsualización que nos ayuda a saber el peso final, y su calidad (nitidez). En estos dos programas lo encontramos en Archivo > Guardar para web…
OPCION 2 – Programas específicos (Gratis)
Existen varios programas específicos para instalar en PC o MAC, para reducir el peso de las imágenes. Os dejamos uno para cada sistema operativo:
· Riot (PC)
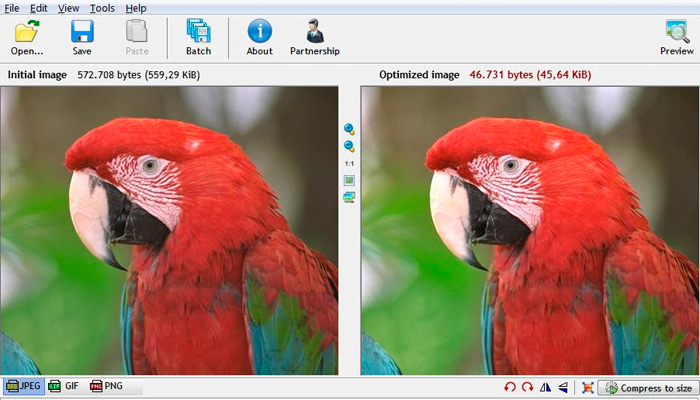
Es un pequeño programa gratuito para Windows que nos permite reducir el peso de las imágenes sin perder mucha calidad en el proceso. Al abrirlo y cargar una imagen, nos muestra el original y el resultado optimizado al mismo tiempo, viendo como va a quedar nuestra imagen a medida que aplicamos las modificaciones.
El programa admite muchos formatos de imagen, el PSD de Photoshop entre ellos, pero sólo podemos guardar el resultado en tres tipos: JPEG, GIF y PNG.
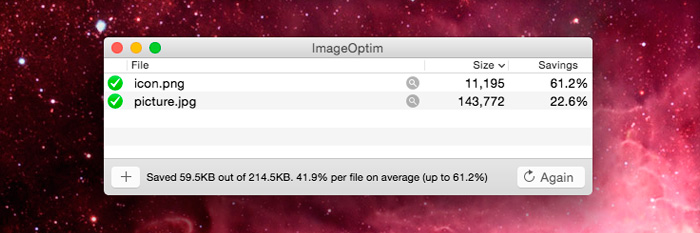
· Imagen Optim (MAC)
https://imageoptim.com/es.html
Optimiza las imágenes, de modo que ocupen menos espacio en disco y carguen más rápido, mediante la búsqueda de mejores parámetros de compresión y la eliminación de comentarios innecesarios y perfiles de color. Soporta PNG, JPEG y GIF animados.
De todas formas creemos que es más rápido e igual de eficiente el sistema online, a no ser que se deba reducir gran cantidad de imágenes, o estemos continuamente haciendo este proceso.
OPCION 3 – Aplicaciones Online (Gratis)
Existen varias webs donde podemos reducir el peso de nuestras imágenes hasta un 90%, sin perder apenas calidad. Os recomendamos estos 3 sitios:
1. Compressor.io
https://compressor.io/
Comprimes y optimizas directamente desde la web, y soporta 4 tipos de formatos, los más comunes: JPEG, PNG, GIF, y SVG. Tienes dos opciones, Lossless, que mantiene fielmente la calidad de la imagen, aunque no reduce al máximo el peso, y Lossy, que reduce la imagen hasta un 90%, aunque reduce un poco la calidad de la imagen. Hay que valorar que opción nos interesa más.
2. TyniJPG / TyniPNG
https://tinyjpg.com/ / https://tinypng.com
Especializadas en la compresión de JPG y PNG (respectivamente).
TyniPNG utiliza un tipo de compresión inteligente Lossy, para reducir el tamaño de los archivos PNG, disminuyendo el número de colores de la imagen para que necesite menos bytes de almacenaje. Esto apenas es visible, pero la diferencia de tamaño es grande. Conserva la trasparencia del fondo completamente.
NOTA: Cuenta con plugin para WordPress y Photoshop.
TyniJPEG hace lo mismo pero con archivos JPG, y es capaz de reducir el tamaño de un archivo hasta un 70%, sin perder nada de calidad a simple vista.
3. Kraken.io
https://kraken.io/
Muy similar a las anteriores en prestaciones, con el sistema de Lossy y Lossless, añadiendo que la imagen permanece para ser descargadas durante 12h.
Además, cuenta con una opción de cuenta Pro, que conlleva algunos extras: comprimir imágenes mediante URL, elegir el tamaño de ancho y alto tras la compresión, subir archivos de hasta 16MB, y una nube para acceder a tus archivos desde cualquier sitio.
Extra – Plugins para WordPress
Para optimizar las imágenes en nuestro WordPress contamos con diferentes Plugins para ello.
1. WP Smush
https://wordpress.org/plugins/wp-smushit/
El más conocido para reducir el tamaño de las imágenes de tu sitio web automáticamente. Está basado en la API Smush it de yahoo y lo hace todo automáticamente, sólo tienes que instalarlo y cada imagen que subas se optimizaran automáticamente. Si ya tienes imágenes subidas cuando lo instales, tiene una opción para optimizarlas todas con un solo clic.
2. EWWW Imagen Optimizer
https://wordpress.org/plugins/ewww-image-optimizer/
Otro de los más usados, y muy similar al anterior, reduce automáticamente el peso de nuestras imágenes, tanto las que subamos, como las que ya teníamos.
Conclusión
Desde nuestro punto de vista, hay que darle la importancia que se merece al tratamiento y optimización de las imágenes, por todos los aspectos que hemos analizado. Si sois de los que creáis vuestra propias imágenes, a nivel diseño o fotografías, los propios programas de diseño ya optimizan perfectamente estas imágenes, hay que tener en cuenta el tamaño, ya que lo mejor es poner el tamaño exacto que queramos, y no estar reescalandolo.
Si no usáis este tipo de programas, lo mejor es usar un compresor online, ya que funcionan perfectamente, y en cuestión de segundos tendréis vuestra imagen comprimida y lista para subir a vuestra web. Si usáis WordPress directamente unos de los Plugins recomendados.
Un punto que cabe mencionar es el despegue de las pantallas Retina o 2k, sobre todo en el mundo Apple. De momento la solución más fiable es aumentar la resolución de las imágenes a el doble para que se vean a la perfección, y si se hace bien aumentara muy poco el peso de éstas. Existen soluciones para mostrar las imágenes en una u otra resolución dependiendo del tipo de pantalla del que se visualice.











2 comentarios en “Soluciones para la optimización de las imágenes de tu web”
Hola,
Vivo en esta lucha constante entre: exportar al doble mis imágenes -salvarlas para web y optimizarlas- y exportarlas a tamaño (también para web y optimizadas) para no sacrificar el tiempo de carga. Sin embargo, al colocarlas a tamaño real, siempre pierden calidad.
¿Lo óptimo es exportarlas siempre al doble, aunque pesen un poco más?
Hola Mariana,
Lo óptimo es buscar un equilibrio, entre que se vean bien en cuanto a calidad, y que tengan un peso adecuado, esa eterna búsqueda.
Para ello, lo mejor es utilizar el tamaño real, no deben perder calidad, se deben ver tal cual las has exportado. Ahora existen nuevos formatos como WebP que son interesantes, y optimizadores como https://squoosh.app/ que logran este equilibrio.
La exportación al doble de tamaño sirve para resoluciones retina por ejemplo, pero aquí es clave el factor del desarrollo de la web, para que si detecta este tipo de resolución muestre esta imagen, en el caso de una resolución estándar, muestra la de tamaño normal.
Esperamos que te sirva de ayuda.
Un saludo 🙂