
Si queremos que nuestra tienda funcione como es debido tenemos que tener nuestro Prestashop optimizado para mejorar la experiencia del usuario en sus compras. Así que presta atención a los siguientes consejos que te pueden ser de ayuda para optimizar tu tienda online.
Tienda sencilla y compra rápida
Tabla de contenidos
ToggleLos clientes quieren comprar y hacerlo rápidamente. Por ello cuando creamos nuestra tienda online tenemos que tener en cuenta varios aspectos que han de facilitar, y mucho, la experiencia de cada usuario que entre en nuestra web.

Hay que facilitarles todos los elementos disponibles con el objetivo de que puedan realizar sus compras de manera sencilla y ágil, envolviéndolos así en un proceso muy intuitivo. Para ello debemos de cuestionarnos todos los elementos que tenemos habilitados en nuestro Prestashop, ya que muchas personas están acostumbradas por ejemplo a encontrar el logo en la cabecera y darle click para ir al inicio, o buscar más información en el pie de página. Esos detalles son un ejemplo de los elementos que deberíamos tener en cuenta y que deben de monitorizarse en las herramientas de analítica con el objetivo de mejorar la experiencia de navegación.
Captar la atención de los clientes
Es importante captar la atención de los usuarios, pero para ello lo principal es no llenar nuestra tienda online de banners, imágenes y mucho texto. La página tiene que ser limpia, con una gran calidad visual, contando con mensajes concisos y directos tanto en las imágenes como en los textos que haya.
Una de los elementos esenciales y que debemos de tener en cuenta es el estrés, para que los usuarios no abandonen nuestra web y no sientan la necesidad a abandonar la página ¿Qué significa esto? Que el usuario puede cometer errores a la hora de hacer una compra, rellenar un formulario, registrarse o cualquier otra cosa, por ello tenemos que estar preparados para minimizar esos errores y siempre ofrecer al usuario una solución rápida que no los envié a una página de 404 o no les deje avanzar rápido ya que no se especifica que error concreto está cometiendo. Debes de tener en cuenta que los clientes no conocen la página tan bien como tú, así que prepara lo mejor posible esas situaciones y empieza a minimizar el riesgo lo antes posible.
Por otro lado, os recomendamos siempre que probéis por vosotros mismos todos y cada uno de los procesos de compra de tu web, ya sea a través de usuarios anónimos, amigos, familiares, pero en definitiva que prueben a comprar en tu web para saber su experiencia y así poder mejorarla de forma eficiente a través del feedback que te regalen.
Recuerda ofrecer un contenido de calidad que satisfaga a cada cliente que entre en la tienda y navegue por la web. Y no te olvides de estar en diferentes redes sociales para captar a clientes potenciales y tener un contacto más directo y amigable con ellos.
Accesibilidad en diferentes dispositivos (Responsive)
A pesar de que se trata de una recomendación muy extendida, puede ser algo obvia que se comente, pero sigue habiendo tiendas online que no cuentan con un Responsive.
Poniéndonos en situación, muchos usuarios están fuera de casa y van a tener la necesidad de realizar alguna consulta o conocer el precio de un producto concreto, ya sea a través de su móvil, tablet o cualquier otro dispositivo. Es imprescindible que nuestra web se vea en todos los dispositivos para que no nos perdamos el coste de oportunidad de contar con una visita de un cliente potencial por culpa de la accesibilidad de nuestra web.
Optimización de recursos
Las imágenes son uno de los recursos principales que hay en todas las páginas web, y como mínimo deberíamos tener una imagen que represente nuestra web y otras imágenes de los productos o banners.
Para optimizar las imágenes es importante que el peso no sea excesivo, debe de existir un equilibrio entre peso y calidad, para que sea veloz en la carga y no se vea la imagen pixelada. Para saber más sobre ellos os recomendamos el siguiente articulo “Soluciones para la optimización de las imágenes de tu web” que seguro os ayudara mucho en este aspecto.
Caso aparte es el slider. Muchas webs y tiendas cuentan con sliders llenos de imágenes. No se recomienda tener más de tres imágenes en el slider si una de tus prioridades es la velocidad de carga de tu página, ya que a mayor número de imágenes en el slider mayor será el tiempo de carga, porque que aunque se vean pasar de una en una, son enviadas todas en bloque desde el servidor hasta el navegador, incrementando el tiempo de respuesta de los navegadores y ralentizando la visualización de la web a los usuarios.
Configuración
Para optimizar el rendimiento de nuestro Prestashop tenemos diversas e interesantes opciones dentro de “Parámetros avanzados à Rendimiento” que nos pueden ser de mucha utilizad.
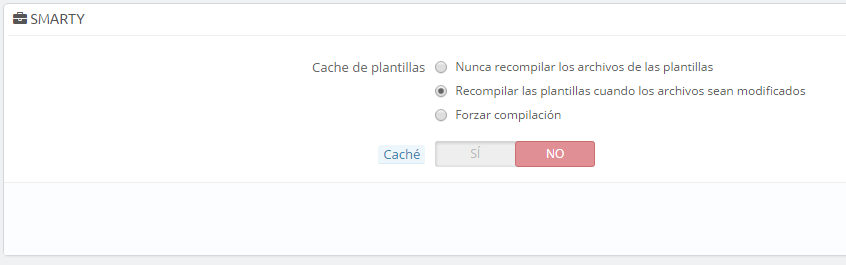
SMARTY
La primera sección que nos aparece es Smarty la cual es un motor de plantillas para PHP, y de la cual su objetivo es separar la parte lógica y el contenido en la presentación. La mejor descripción está en una situación donde la aplicación del programador y la plantilla del diseñador juegan diferentes roles.
La mejor configuración para el Smarty es tener la segunda opción marcada y las otras dos desactivadas en la “Cache de plantillas”, como se muestra en la imagen de arriba, y en Caché lo colocamos en “Sí” para poder acceder a una información de una manera mucho más rápida.
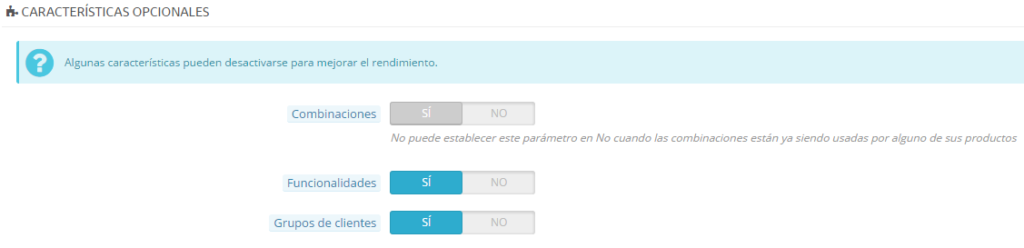
CARACTERÍSTICAS OPCIONALES
Esta sección nos permite especificar información adicional a la hora de llevar a cabo la inserción de productos, con lo que los clientes dispondrán de más y mejor información a conocer de los diferentes productos.
Es recomendable dejarlo como os indicamos para optimizarlo todo de mejor manera. Teniendo las combinaciones quitadas, lo cual es muy recomendable, ya que eso simplifica las consultas sobre los productos.
Las funcionalidades debes estar activas si queremos que en nuestros productos puedan contar con los atributos como la altura, el ancho, color y demás.
Finalmente, encontramos los grupos de los clientes, cuya funcionalidad nos ayuda a crear y distinguir a los clientes por grupos. Este apartado siempre es mejor tenerlo desactivado para simplificar las consultas de la base de datos.
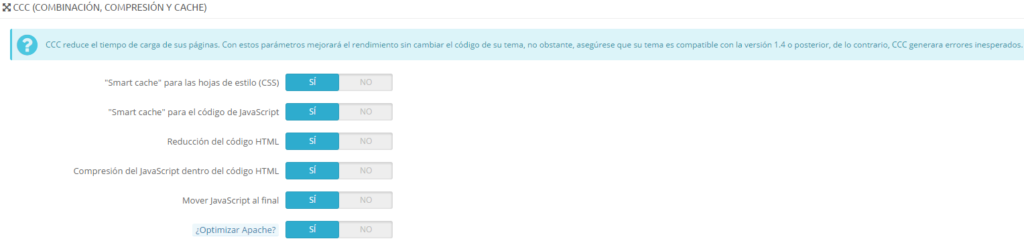
CCC (COMBINACIÓN, COMPRESIÓN Y CACHE)
La sección CCC sirve para ajustar la manera en la que se genera el código html, css y javascript en nuestra página web, por lo que ha de estar activos como recomendación.
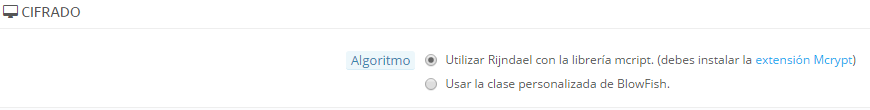
CIFRADO
Todos los datos de los clientes y los administradores de la tienda están cifrados para mantener la seguridad. Prestashop utiliza un sistema de cifrado para sesiones basado en un algoritmo llamado Rijndael, así que si queremos seguridad de cifrado en nuestra tienda solo tenemos que mantener la primera opción activada, como en la imagen de a continuación.
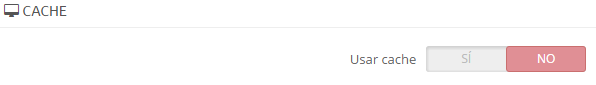
CACHE
Como última opción tenemos el sistema de cache. El sistema de cache nos permite acceder a una información de una manera mucho más rápida ya que es una información que ya habíamos generado en ocasiones anteriores. Sobre si activarlo o no depende de ti, debes seguir las recomendaciones que te de tu hosting, porque los hostings dispondrán de algunos sistemas y de otros no. Pero normalmente se recomienda en tenerlo desactivado:
Tener un buen hosting
Existen diferentes hostings donde podemos alojar nuestra tienda, hay muchos buenos y otros no tanto, pero tened en cuenta siempre lo que ofrece cada uno y cuál es el que más te conviene para tu web. Las características que debería tener es un buen espacio en disco, una buena transferencia de datos, que tenga una buena seguridad, etc. En definitiva, lo más importante es disponer de un hosting potente y seguro para un buen funcionamiento del sitio web.
Si tienes dudas sobre el mejor alojamiento web para tu proyecto, nosotros podemos ayudarte.
Estos son algunos de los consejos que se dan y que nos pueden ayudar en nuestra tienda, pero hay algunos otros medios de optimización de Prestashop que también pueden ser útiles. Esperamos que os sirvan estos tips.