En el vertiginoso mundo del desarrollo web, la inteligencia artificial (IA) está emergiendo como una herramienta poderosa que está cambiando la forma en que los desarrolladores frontend crean aplicaciones y sitios web.
En este artículo, exploraremos qué es la inteligencia artificial para desarrolladores frontend, cómo funciona, así como los beneficios de integrarla en tu proceso de desarrollo. Además de algunas de las herramientas más destacadas de IA para generar código y automatizar tareas tediosas.
Descubre cómo esta tecnología se ha convertido en una herramienta poderosa para los profesionales del desarrollo web, permitiéndote potenciar tus proyectos y habilidades.
¿Qué es la Inteligencia Artificial para Desarrolladores?
Tabla de contenidos
ToggleLa inteligencia artificial es un campo de la informática que se enfoca en la creación de sistemas capaces de aprender y tomar decisiones similares a las de los seres humanos. En pocas palabras, la IA se refiere a la capacidad de las máquinas para aprender y tomar decisiones basadas en datos y patrones.
En el ámbito del desarrollo frontend, esto se traduce en la automatización de tareas repetitivas y la mejora de la experiencia del usuario, aumentando la eficiencia y creando aplicaciones más inteligentes y personalizadas.
Funcionamiento y ventajas de Integrar IA en el Desarrollo Frontend
La IA ha llegado para facilitar la vida de los Desarrolladores Frontend, se basa en algoritmos de aprendizaje automático y procesamiento de lenguaje natural. Estos algoritmos pueden analizar grandes conjuntos de datos y comprender patrones y tendencias.
Estas son algunas de las ventajas que nos ofrece la IA y que pueden cambiar la forma en que desarrollamos sitios web.
- Eficiencia y productividad: Una de las aplicaciones más emocionantes de la IA en el desarrollo frontend es la generación automática de código, que reduce el trabajo manual y acelera el desarrollo. Esto ayuda a los desarrolladores a trabajar de manera más rápida y eficiente, resultando proyectos entregados más rápido y un aumento en la productividad.
- Mayor calidad y consistencia: La IA mantiene la coherencia en el diseño y la estructura del sitio, reduciendo errores humanos y mejorando la calidad final.
- Competitividad: A medida que la IA se vuelve común en el desarrollo web, dominar estas habilidades te hará más competitivo en el mercado laboral.
- Detección de errores y depuración: Los algoritmos de IA pueden identificar y corregir errores de código, lo que agiliza el proceso de desarrollo y reduce el tiempo dedicado a la depuración.
- Reducción del trabajo repetitivo: La generación automatizada de código permite a los desarrolladores concentrarse en tareas creativas y estratégicas, aumentando la eficiencia y la satisfacción laboral.
- Adaptación a tendencias emergentes: La IA se ajusta a las nuevas tendencias en diseño web y tecnología, manteniendo los proyectos frontend actualizados y relevantes en un mundo digital en constante cambio.
En resumen, la IA agiliza el desarrollo frontend, mejora la calidad y seguridad, reduce la carga de trabajo repetitivo y ayuda a mantenerse actualizado en un mercado competitivo. Los desarrolladores frontend que adoptan la IA pueden ofrecer productos de alta calidad y experiencias excepcionales para los usuarios.
Herramientas de Inteligencia Artificial para Generar Código Frontend
Ahora que has descubierto la importancia de la IA en el desarrollo frontend, es hora de explorar algunas de las herramientas líderes en esta área.
1. GitHub Copilot:
GitHub Copilot es una herramienta de código autocompletado impulsada por inteligencia artificial desarrollada en colaboración entre GitHub, OpenAI y Microsoft.
Características y funcionalidades destacadas
- Integración con Visual Studio Code: GitHub Copilot se integra en Visual Studio Code, proporcionando sugerencias de código en tiempo real a los desarrolladores frontend mientras trabajan en este editor.
- Conocimiento del contexto del proyecto: Copilot sigue las convenciones de código y arquitectura del proyecto mejor que otros chatbots de código de IA, ayudando a mantener la coherencia del código en proyectos frontend.
- Generación de código basada en contexto: Proporciona líneas o bloques de código basados en el contexto, ya sea que estés escribiendo código o comentarios en lenguaje natural que describen tus objetivos.
- Chat de Copilot: Una de las características más recientes, es que permite la interacción directa, similar a como lo harías con ChatGPT, para generar pruebas unitarias, explicar código, sugerir correcciones de errores, y otras tareas relacionadas con el desarrollo frontend.
- Compatibilidad multilingüe y con diferentes IDEs: Optimizado para lenguajes populares como Python, JavaScript, TypeScript, Ruby, Go, C#, y C++. También ofrece integración con varios IDEs y editores de código populares, proporcionando flexibilidad para los desarrolladores.
- Formación en repositorios públicos de GitHub: Ha sido entrenado con repositorios públicos de GitHub, pero el rendimiento puede variar dependiendo de la popularidad del lenguaje o del marco con el que estés trabajando.
GitHub Copilot resalta por su avanzada capacidad de contextualización en el desarrollo frontend, mejorando la experiencia del usuario mediante integración con IDEs populares y un chatbot integrado para interacción en tiempo real.
2. ChatGPT
Chat GPT es una variante de la arquitectura GPT (Generative Pre-trained Transformer) desarrollada por OpenAI. Está diseñada para generar respuestas coherentes y contextualmente relevantes en una conversación.
Características y funcionalidades destacadas
- Capacidad multilingüe: Con su habilidad para trabajar en 94 idiomas, Chat GPT es útil en proyectos globales o multilingües, generando código y contenido en varios idiomas.
- Ingeniería de peticiones: Permite refinar y dirigir conversaciones para obtener código generado que cumpla con requisitos específicos en términos de longitud, formato, estilo y detalle.
- Interpretación contextual: Chat GPT comprende el contexto de las solicitudes, facilitando una comunicación efectiva y generando código más preciso y relevante.
Las últimas funcionalidades avanzadas de Chat GPT ofrecen una variedad de características útiles para los desarrolladores, incluyendo:
- Análisis de datos avanzados: Chat GPT ha introducido el Análisis de Datos Avanzados que permite a los usuarios cargar archivos en múltiples formatos (txt, js, py, css, json…) para proporcionar más contexto a la IA.
- Nuevas funcionalidades en Chat GPT-4: La versión GPT-4, ha traído nuevas funcionalidades que pueden ser aprovechadas de manera creativa por los desarrolladores.
- Capacidades de voz e imagen: Se han incorporado nuevas capacidades de voz e imagen, permitiendo una interfaz más intuitiva a través de conversaciones por voz o mostrando imágenes para explicar mejor lo que se necesita.
- Navegación en internet: Chat GPT ahora puede navegar por internet para proporcionar información actual y autorizada, ya no está limitado.
Estas características hacen de Chat GPT una herramienta notablemente versátil y poderosa para los desarrolladores frontend, proporcionando una plataforma para acelerar el desarrollo, mejorar la calidad del código y explorar soluciones creativas.
3. CodeSnippets:
CodeSnippets es una plataforma que ayuda a los desarrolladores a generar, refactorizar y depurar código de manera más eficiente.
Características y funcionalidades destacadas
- Elección del modelo de IA: Ofrece la opción de elegir entre diferentes modelos de IA como GPT-4, ChatGPT o Google PaLM2, lo que permite una mayor flexibilidad y adaptación a las necesidades específicas del proyecto.
- Refactorización y depuración: Identifica cuellos de botella de rendimiento en el código, proporcionando sugerencias de optimización, lo que es crucial para mejorar la eficiencia y la calidad del código.
- Análisis de código: Genera documentación detallada con solo unos clics, facilitando la comprensión y gestión del código, lo que es fundamental para mantener una base de código limpia y bien documentada.
- Biblioteca de Snippets: Facilita la colaboración al guardar y compartir snippets de código de manera sencilla con el equipo, proporciona un espacio centralizado para la colaboración y el acceso fácil a código reusable.
Estas características brindan una experiencia más adaptada y eficiente, resaltando a CodeSnippets en el ámbito de la generación de código frontend impulsada por IA.
Puedes explorar más sobre estas y otras características en CodeSnippets.ai.
4. CodeWP
Codewp.ai es una herramienta de inteligencia artificial diseñada específicamente para generar código para WordPress, incluyendo modos para PHP, JS, WooCommerce y varios plugins populares.
Características y funcionalidades destacadas
- Generación de código WordPress: Permite crear código para el núcleo de WordPress y otros complementos populares, como WooCommerce, ACF y creadores de páginas. Permite realizar tareas, como la creación de tipos de publicaciones personalizadas y el desarrollo de complementos.
- Biblioteca de códigos: Ofrece una amplia biblioteca de fragmentos de código y soluciones verificadas por el equipo de CodeWP y también docenas de tutoriales profesionales.
- Prompting y creación interactiva: Los usuarios pueden interactuar con el generador para obtener ayuda con temas de WordPress, propiciando una creación interactiva asistida por IA para resolver problemas e implementar funcionalidades.
- Generación de pruebas de código automatizada: No solo genera código, sino también pruebas de código de forma automatizada.
Estas características hacen de Codewp.ai una herramienta útil para los desarrolladores web frontend, especialmente aquellos enfocados en WordPress, para optimizar su trabajo y elevar la eficiencia en sus proyectos.
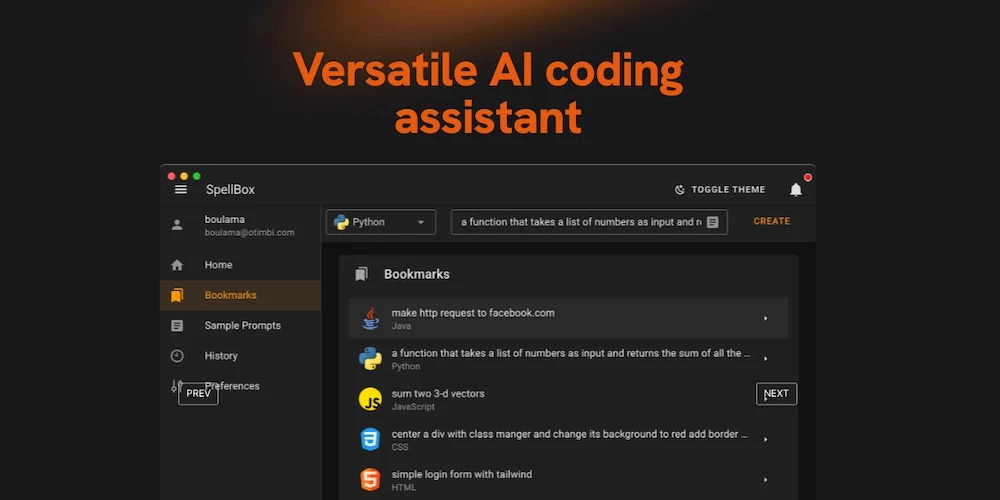
5. SpellBox
Spellbox.app es una herramienta de Inteligencia Artificial (IA) diseñada para asistir en la programación.
Características y funcionalidades destacadas
- Generación de código: Crea código a partir de descripciones sencillas ingresadas por el usuario, facilitando la resolución de problemas complejos de programación en poco tiempo.
- Explicación de código: Proporciona comprensión rápida del código con el que estás trabajando, sin necesidad de investigar o estudiar documentación adicional.
- Marcadores de código: Permite guardar fragmentos de código para acceder a ellos fácilmente en el futuro, lo cual es útil para desarrolladores que trabajan en múltiples proyectos.
- Extensión para VS Code: Ofrece una experiencia de codificación integrada dentro de tu editor de código preferido, accediendo a todas las características de SpellBox directamente desde el editor, lo que optimiza el flujo de trabajo y maximiza la eficiencia.
Estas funcionalidades pueden ser muy útiles para un desarrollador web frontend al facilitar la creación y gestión del código, así como la comprensión y corrección de errores.
Para más detalles, puedes visitar spellbox.app.
Conclusión
La inteligencia artificial está transformando el mundo del desarrollo frontend de maneras emocionantes y prometedoras. La automatización de tareas, la generación de código y la mejora de la experiencia del usuario son solo algunas de las formas en que la IA está cambiando la forma en que trabajamos.
Los desarrolladores frontend que aprovechan estas herramientas y técnicas de IA tienen la ventaja de aumentar su productividad y ofrecer productos web de mayor calidad. A medida que la IA continúa evolucionando, podemos esperar ver aún más innovaciones en el mundo del desarrollo web.
En resumen, la inteligencia artificial para desarrolladores frontend no sólo es el futuro, sino también el presente. Aprovechar estas tecnologías avanzadas puede marcar la diferencia en tu carrera como desarrollador y en la calidad de tus proyectos web.
¡No dudes en explorar estas herramientas y descubrir cómo la IA puede potenciar tu desarrollo frontend!