Os traemos las claves a tener en cuenta sobre las tendencias web para este 2017.
Si quieres tener una web a la última no te lo pierdas.
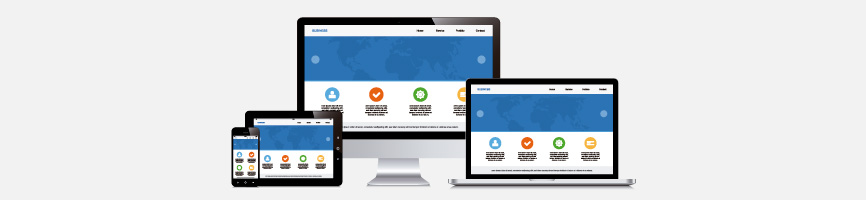
Diseño Responsive
Tabla de contenidos
ToggleViene siendo ya algo casi obligatorio, ya que se prevee que para este 2017 más del 50% de las visitas web sea a través de dispositivos móviles. Es algo indispensable que tu web se vea bien y se adapte a cualquier tipo de dispositivo. Esto se basa en que se debe adaptar al ancho de cualquier smartphone o tablet.
Os recomendamos para comprobar si vuestra web se adapta correctamente a los distintos dispositivos que uséis Resizer de Google.
Menú Hamburguesa
Este tipo de menú, caracterizado por el icono de las 3 barras horizontales, es el típico menú de los smartphones y tablets. Ya nos hemos acostumbrado a verlo en estos dispositivos, pero podría ser una tendencia el implementarlo en las webs, ya sean o no responsive, apareciendo también en pantallas grandes, generando así una web más limpia, ya que el menú queda oculto, pero muy accesible a la vez. Esto dependerá del tipo de web que sea, y habría que valorar si interesa ocultarlo o no.
Cabe destacar que las principales plataformas móviles están empezando a acompañar este menú, o incluso dejándolo de lado, con iconos de navegación, unas pocas pestañas que hacen que navegues a través de la plataforma de una forma más rápida e intuitiva. Pero esto no es aplicable a todo tipo de webs, ni a menús complejos. Es una forma de sintetizar las acciones de la plataforma, algo tremendamente complejo. Algunos creen que este es el final de la hamburguesa, pero parece que aún le queda vida, por lo menos para este 2017.
Esta tendencia puede desembocar en una simplificación de los menús, ya que creemos que se debe intentar sintetizar al máximo, hacerlos lo más sencillos e intuitivos de cara al usuario final.
Flat Design / Material Design
Es impresncindible nombrar este tipo de diseño, que viene ya pisando fuerte de años anteriores, basado en colores planos llamativos y formas geométricas básicas (estilo vectorial), acompañados de tipografías muy limpias, que conecta a la perfección con el diseño responsive. Con esto conseguimos diseños minimalistas, sencillos, limpios y claros visualmente, somos muy partidarios de esta evolución hacia lo simple.
El Material Design, potenciado por el gran Google, usa más sombreados y juega con la profundidad respecto al flat design, y lo que intenta es conseguir un entorno más realista para los usuarios.
El principal objetivo de este tipo de estilo es crear diseños web limpios y actuales, enfocados a que la experiencia del usuario (UX) sea la mejor. Imprescindible en proyectos web profesionales.
No sabemos cuanto durará esta tendencia, ya que esto lo suelen marcar las grandes plataformas, pero de momento es una tendencia que sigue en la actualidad y que hay que tener bien en cuenta.
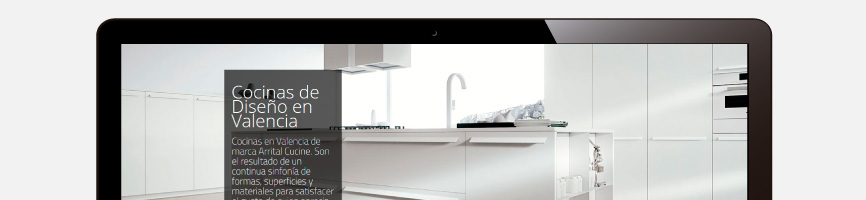
Imágenes “Hero”
Así es como se conoce al tipo de web que nada más entrar tienen una imagen que ocupa toda la pantalla. Este tipo de imágenes son recursos muy potentes para captar la atención de los usuarios. Este año van a seguir siendo tendencia, y cada vez más visibles.
Esta tendencia no es nueva, pero sí que por fin parece que los usuarios se están acostumbrando a hacer scroll cuando ven una imagen, ya que antes no se hacía y muchos tenían miedo a que la gente no viera el resto de la web y los descartaban, parece que esta tendencia sí ha cambiado y por fin de asienta.
Cabe mencionar que para obtener buenos resultados con este tipo de webs se debe tener en cuenta unos tiempos de carga bajos, si no lo que conseguiremos será un efecto contrario, ya que con cargas altas de tiempo lo que hacemos es perder usuarios, y posibles clientes. Para ellos es necesario un buen servidor y tener una buena optimización de tu página. En acceseo podemos asesorarte y ofrecerte los mejores servicios de hosting y optimización.
Vídeos
Un fondo animado o un vídeo de fondo full screen puede añadir mucha visibilidad a una parte de la web, es un recurso muy atractivo visualmente para el visitante, pero debemos tener cuidado y no abusar, ya que podría distraer la atención del usuario, y hay que implementarlo con moderación.
A parte de como fondo también es importante incluir vídeos en la web, principalmente en la homepage. Según algunos informes el vídeo representará el 80% de tráfico de internet en 2017, por lo que no podemos dejarlo de lado en nuestras webs. Según algunos estudios el vídeo también favorece al posicionamiento, y aumenta las tasas de conversión de la web.
Estamos en la era del vídeo, ya que es capaz de comunicar mucho más que una imagen, por lo que el impacto sobre el usuario se multiplica. Lo que los usuarios quieren es contenido audiovisual y poco contenido escrito, por lo que el vídeo es el mejor recurso.
Por todo esto, el vídeo ha sido y seguirá siendo tendencia en las webs, e irá a más sin duda.
Animaciones
Las animaciones van tomando cada vez más protagonismo en las web, por lo que es una tendencia indiscutible que tiende al alza.
Hacen que la experiencia del usuario sea más interactiva e interesante, aun así no hay que abusar de ellas, hay que tratar con cuidado dónde y cómo implementar estas animaciones.
Las podemos ver en animaciones de gran tamaño, tipo pop-up, o efectos parallax, y otras animaciones menores que no requieren de la interacción del usuario, como pueden ser iconos animados de carga, barras o efectos hover.
Interacciones
Vamos a ver también micro-interacciones eficaces que a la vez de que añade un valor visual, al mismo tiempo informa al usuario, por lo que mejor la experiencia final.
Estarán presentes sobre todo en menús hamburguesa, hovers (al pasar por encima el cursor), botones…
Estos efectos hacen la navegación más intuitiva, y son indispensables en apps y webs responsives. Muy utilizadas en las principales plataformas de la red.
Imágenes Animadas Cinemagraphs
fuente: cinemagraphs.com
Los antiguos GIFs evolucionan en Cimegraphs. Son fotografías en las que ocurre una acción de movimiento menor y repetitiva. Se crean a partir de una serie de fotografías o vídeos y usando un software de edición de imágenes. El resultado es un GIF animado, que crea un efecto de lo más atractivo y potente, aporta un gran dinamismo, por lo que es un interesante recurso para usar.
fuente: cinemagraphs.com
Imágenes Coloridas
El color parece que toma el control para este 2017, es sin duda tendencia en las webs más premiadas.
Vamos a ver webs muy coloridas, ya que utilizando bitonos podemos encontrar un equilibrio entre webs minimalistas y webs recargadas, un punto intermedio que puede dar buenos resultados visuales.
Podemos usar gradientes y colores vívidos que darán y reforzarán las personalidad de una web, saliendo un poco de los tonos apagados y simples.
Son perfectos para aportar energía, calidez y dinamismo a una web. Este apartado se reserva para los más valientes y atrevidos, abstenerse conservadores.
Tipografías
Las tipografías ya no solo son una herramienta para escribir información, si no que también adquiere un protagonismo estético, que viene dado del diseño gráfico, por lo que podemos jugar con la tipografía como un elemento gráfico más, y es por ello que tenemos que tener un especial cuidado con la elección.
Se mantienen varias reglas básicas que continúan en este 2017, tipografías sencillas de fácil legibilidad y un máximo de 2 tipografías diferentes por web.
Hay que revisar que las tipografías que elijamos en nuestra web se visualicen correctamente en los diferentes navegadores y dispositivos.
También hay que ir en cuidado con usar tipografías con algún tipo de licencia comercial, por eso os recomendamos usar Google Web Fonts, una recopilación de Google de miles de tipografías gratuitas (licencia abierta) que se visualizan perfectamente, además nos ayuda a implementarla de forma fácil en nuestra web.
Mucho Scroll
Viene dado por la navegación móvil y pantallas táctiles, el scroll vertical largo va a seguir siendo tendencia estos próximos años. Es un recurso práctico en todo tipo de dispositivos, incluso en el ordenador, y por fin nos hemos acostumbrado a este efecto, y los usuarios interaccionan mediante el scroll sin problema.
También existe el scroll modular, ya que una sección podría tener su propio scroll, y podemos hablar de scrolls independientes entre secciones.
En este punto podemos nombrar al querido y odiado efecto parallax, que se utiliza para crear cierto dinamismo y jugar con efectos de profundidad. Este efecto es querido por unos y odiados por otros. Algunos creen que al final distraen al usuario, cargan la página, tanto en diseño como en tiempos de carga, etc., en contra otros lo dan como un estándar implantado como algo normal en algunas webs. Nosotros pensamos que en cierto tipos de web puede seguir funcionando, ya que es atractivo visualmente, y creemos que si se reinventa en un futuro cercano podría de nuevo ser tendencia y algo actual, pero de momento digamos que no es tendencia como tal.
Extra:
El color de tendencia tecnológico en 2016 fue el Ombré
La tendencia del año pasado no fue un solo tono si no la mezcla de varios tonos, una combinación que se ha bautizado como ombré.
Parece que la tendencia es pasar de los colores planos a gradientes de varios colores o tonos. Se basa en los colores de los 70 y 80 (cierto aire nostálgico), con esos colores y degradados muy vivos.
Transforma los iconos y logotipos más atractivos hacia un usuario final. Dan una sensación de suavidad y calidez muy agradable, aunque sean colores vivos, y transmiten cierta seguridad. Además a nivel diseño da mucho juego y flexibilidad, ya que no nos ata a ningún color fijo establecido.
Es una tendencia que ha entrado silenciosa pero que se implantó en todas partes, vamos a estar atentos si este 2017 sigué esta tendencia.
Fuente: graffica.info
Conclusión
Lo mejor es dejarse asesorar por profesionales.
Desde acceseo estamos siempre al día en cuanto a tendencias web para aplicarlo en nuestros proyectos. Podemos asesorar en todo el proceso de diseño y creación del diseño web, nosotros nos encargamos de todo. Siempre al día.