El Mobile First es un cambio de concepto, donde damos la importancia que tienen los dispositivos móviles. Hasta ahora lo normal era diseñar y crear un sitio enfocado a desktop, y luego que se adaptara al resto de dispositivos (responsive). Pero debemos cambiar ese chip.
Qué es el Mobile First
Tabla de contenidos
ToggleMobile First es crear o diseñar partiendo del móvil como dispositivo de referencia, es decir, diseñar primero pensando en móvil, y luego ya crearemos el resto de diseños para tablet, desktop, etc.
Es una tendencia que pone en valor la importancia que tiene actualmente (desde hace ya tiempo) el dispositivo móvil como dispositivo de entrada a internet.
Lo que conseguimos es optimizar y crear contenido directamente pensado ya en móvil, y no haciendo una readaptación o reinterpretación de lo heredado de desktop o tablet. En este caso partimos de la versión para dispositivos móviles y, tras esta, se plantea el resto, consiguiendo un resultado óptimo y adecuado para todos los dispositivos.
Debemos saber diferenciarlo del término Responsive, que es el camino contrario al mobile first, ya que va de un formato desktop, para terminar adaptándose a tablet o móvil.
Por qué nace Mobile First
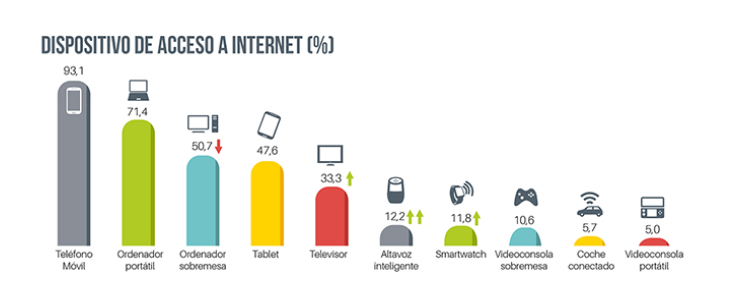
El móvil se ha convertido en el principal dispositivo de acceso a internet, según un estudio que recoge anualmente la Asociación para la Investigación de Medios de Comunicación AIMC.
Según Statcounter, el dispositivo móvil es el más utilizado a nivel mundial, frente a desktop o tablet, en los últimos 12 meses:
Source: StatCounter Global Stats – Platform Comparison Market Share
En España la tendencia es la misma, aunque algo más reñida:
Source: StatCounter Global Stats – Platform Comparison Market Share
Basándonos en todos estos datos, y en las nuevas conductas de los usuarios, es necesario el cambio de mentalidad, y que apostemos por un modelo Mobile First, siempre optimizado para el dispositivo más utilizado, sin dejar de lado el resto.
Características del Mobile First
A la hora de diseño primero para dispositivos móvil, debemos centrarnos en las peculiaridades que tienen, ya que no es la misma forma de navegar desde un smartphone, que desde un portátil o un sobremesa.
Las necesidades, el momento y el entorno pueden ser muy diferentes entre este tipo de dispositivos.
No es lo mismo navegar por una web o un ecommerce de pie en el metro en hora punta desde tu smartphone, que sentado en tu casa relajadamente con el portátil o un sobremesa.
Por todo ello, una de las características principales del diseño primero para móvil es que debemos integrar solo lo imprescindible e importante, lo que aporta valor de verdad al usuario. Dejaremos fuera toda la información superflua o innecesaria. Por lo que partiremos de una base de contenido de calidad.
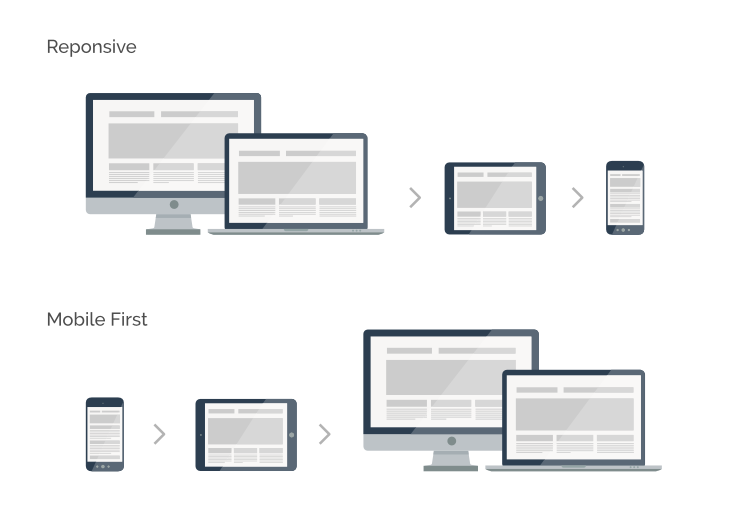
Diferencia entre Responsive y Mobile First
Es interesante saber diferenciar entre el Responsive y el Mobile First, ya que son conceptos que se pueden llegar a confundir, cuando son bien diferentes.
El responsive es un concepto anterior, ya que se basa en diseñar y desarrollar una web partiendo de la versión monitor, y luego que haya una adaptación al resto de dispositivos (tablets y móviles).
La entrada a internet desde ordenadores de sobremesa, y luego desde portátiles, era el mayor porcentaje hace ya unos cuantos años. Con la aparición de dispositivos como tablets, móviles, y resoluciones de monitor de todo tipo, se optó por una metodología basada en la adaptabilidad. Se iniciaba todo en el dispositivo más utilizado, y para el resto se debía adaptar de forma correcta.
Con Mobile First le damos la vuelta al responsive, y partimos de la versión mobile, para luego poder reescalar a formatos mayores.
Cómo implementar el Mobile first en nuestros proyectos
Desde el inicio del planteamiento del proyecto, wireframes, diseños, y prototipado, hasta la fase de programación y desarrollo, debemos tener en cuenta las diferentes características a la hora de diseñar para este tipo de dispositivos:
- Fuente adecuada en cuanto a tamaño y legibilidad.
- Imágenes optimizadas y con formato adecuado.
- Tamaño de los botones adecuados para el dedo.
- Las zonas de mayor interés al alcance de los dedos.
- Reducir al máximo el peso de todo el contenido de la web.
- Formularios amigables.
- Cuadrícula de 4 columnas para diseñar y maquetar.
- Velocidad y tiempo de carga adecuados y optimizados.
- Popups no intrusivos.
- Contenido imprescindible y de calidad.
Si cumplimos unas normas básicas de aplicación para dispositivos mobile, obtendremos una mejor respuesta por parte del consumidor, ya que la experiencia de usuario y usabilidad será mucho mejor.
Ventajas del Mobile First
Mejora la experiencia de usuario
Una web o una tienda online, bien definida desde el inicio, y planteada para dispositivos móviles primero, siempre va a dar un resultado mucho mejor de cara a la experiencia de los usuarios. Si planteamos correctamente la versión mobile desde un inicio, y la ejecutamos de forma correcta, estaremos cumpliendo satisfactoriamente los objetivos o necesidades de nuestros clientes.
Mejora el SEO con la indexación Mobile First
Google apuesta por la versión mobile. Tanto es así que rastrea en primer lugar la versión móvil de tu web.
Una buena experiencia de usuario y un contenido de calidad, son claves para los buscadores actuales.
Para más info > SEO Mobile: Diseño tu web pensando en dispositivos móviles.
Mejora la conversión
La suma de ambas ventajas anteriores hacen que el Mobile First mejore la tasa de conversión de tu web, tienda online o herramienta. El usuario se siente más cómodo, lo que genera confianza, y si todo está correctamente desarrollado y optimizado, el porcentaje de conversión será superior con esta metodología.
Debemos hacer un análisis de cómo acceden los usuarios y visitantes a nuestros sitios web, saber desde qué dispositivos, frecuencia, horario, etc, y poder saber hacia dónde debemos enfocar nuestros esfuerzos. Si la mayoría de nuestros usuarios acceden a nuestra web o tienda online desde dispositivos móviles, el mobile first debe ser nuestro objetivo, y adaptar bien nuestra plataforma para poder generar conversiones, ventas o contactos.
Conclusión
No podemos ignorar que la navegación en móvil es superior actualmente a cualquier otra, por lo que debemos cuidar este aspecto desde el inicio, y el mobile first es la herramienta perfecta para llevarlo a cabo.
Desde acceseo ponemos a tu disposición nuestro departamento de diseño y experiencia de usuario para llevar a cabo tu proyecto de la forma más adecuada.