La velocidad de tu web es un punto clave en el funcionamiento de tu negocio, al mejorarla afectará de manera directa a tu posicionamiento, a la experiencia de los usuarios que accedan y en definitiva a las métricas que estés utilizando para dirigir el negocio.
Vamos a analizar las áreas más importantes que se ven afectadas cuando mejoramos o empeoramos la velocidad de nuestra web y qué repercusión tienen sobre nuestro negocio.
SEO: El centro de atención
Tabla de contenidos
ToggleMuchas acciones de marketing van enfocadas a mejorar el SEO de nuestra web. Y es que, aparecer en las primeras posiciones para obtener tráfico orgánico es clave hoy en día para el éxito de casi cualquier negocio que tenga presencia online. Por este motivo, el SEO se acaba convirtiendo en el centro de atención cuando valoramos qué mejoras realizar en una web.
Si mejoramos la velocidad de la web, tendremos una repercusión directa sobre el posicionamiento de la misma, de igual modo, si empeora probablemente seremos penalizados por los motores de búsqueda.
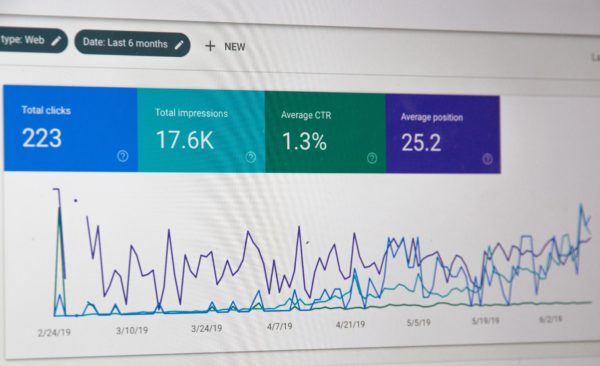
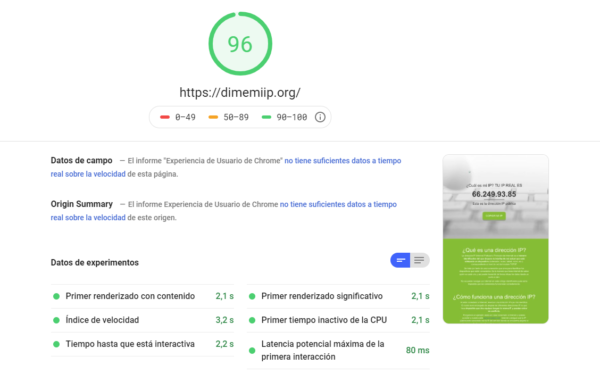
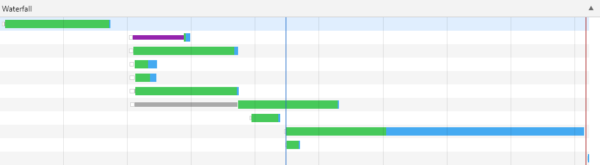
Todos los motores de búsqueda tienen en cuenta el rendimiento de las webs para posicionarlas, de hecho, cada día es más importante para los motores el rendimiento de las webs de cara al posicionamiento. Para que podamos entender cómo valoran las webs en cuanto a velocidad, tanto los motores de búsqueda como empresas independientes, son los que ponen a nuestra disposición herramientas específicas que nos servirán de guía: Bing cuenta con su Webmaster Tools, Google con Pagespeed Insights o Lighthouse. También existen herramientas independientes como el Speed test de Pingdom o GTMetrix. Con estas herramientas podemos analizar la velocidad de nuestra web y ver rápidamente en qué áreas podemos mejorar o en qué aspectos nuestra web está funcionando de manera óptima.
¿Qué métricas debemos trabajar?
Una vez obtenemos los resultados de estas herramientas hay muchos valores susceptibles de mejora pero si queremos mejorar el rendimiento para mejorar nuestro posicionamiento en Google y la experiencia de nuestros usuarios las siguientes son algunas de las métricas más interesantes que podemos intentar mejorar:
1. TTFB (Time To First Byte)
El tiempo hasta el primer byte es el tiempo que tarda en llegarnos el primer byte de información que envía el servidor. Es importante mejorarlo porque si nuestro TTFB es de 3 segundos y lo bajamos a 1 segundo todo sucederá 2 segundos antes ya que hasta que no llega la información al navegador no puede empezar a procesarse para mostrarla al usuario.
Para mejorar este valor, nos tenemos que centrar en la ejecución en el servidor, el uso de cachés permite grandes mejoras pero no siempre es una solución sencilla de implementar, de igual modo si no estamos utilizando las últimas versiones de PHP actualizar a la última disponible nos va a proporcionar mejoras en los tiempos pero también en la cantidad de recursos consumidos en nuestro servidor por lo que seremos capaces de servir más tráfico con la misma cantidad de recursos.
Por último, nos queda mejorar el servidor, si el servidor procesa más rápido la petición el usuario la recibirá antes, muchas veces no se da la importancia adecuada al servidor pero al final es una parte fundamental de la cadena que nos ayudará con la experiencia de usuario y el posicionamiento.
2. FCP (First Contentful Paint)
El tiempo hasta el primer renderizado con contenidos es el tiempo que espera hasta que el navegador empieza a renderizar el DOM. Cuanto antes se produzca el FCP menos tiempo estará el usuario esperando con la pantalla en blanco. Para mejorar estos tiempos podemos utilizar la caché del navegador de manera que evitaremos peticiones HTTP y reduciremos tiempos de espera, también deberíamos minimizar el número de peticiones a elementos que bloqueen el renderizado como las hojas de estilos.
3. TTI (Time To Interactive)
El tiempo hasta que la web es interactiva es el tiempo que debe esperar el usuario hasta que la web está lista para responder a la interacción por parte del usuario. Una web se considera interactiva cuando se ha realizado el FCP y se han registrado los eventos para los elementos visibles.
En definitiva, el TTI es el tiempo que nos indica el momento en el que realmente el usuario ha acabado de esperar y puede empezar a utilizar nuestra web. Según Google si nuestra web tiene un TTI menor a 5 segundos aproximadamente estará por encima del 75% de las webs, los usuarios tendrán una buena experiencia utilizando nuestra web y los motores de búsquedas no nos penalizarán por motivos de rendimiento.
Ya hemos hablado sobre la mejora de estas métricas en otras ocasiones con artículos sobre WPO, sobre CDNs o sobre la correcta compresión de las imágenes.
Mobile First
Desde hace algún tiempo el mundo online se rige por el tráfico a través de dispositivos móviles es por ello que Google adoptó la política mobile first. Esto quiere decir que si tenemos que elegir entre mejorar el rendimiento en nuestra versión de escritorio o nuestra versión móvil deberíamos mejorar la versión móvil ya que probablemente la mayor parte del tráfico nos llegue a través de esa versión, pero también Google tendrá más en cuenta esos valores que los correspondientes a la versión de escritorio.
No te obsesiones con una métrica
Con las optimizaciones de rendimiento lo que pretendemos es mejorar el global de la experiencia del usuario, ya que de esta manera también estaremos satisfaciendo a los motores de búsquedas. El problema que nos encontramos a veces es que se hace una optimización absoluta de una única métrica, por ejemplo si optimizamos al máximo el TTFB pero dejamos de lado el FCP seguiremos teniendo una web lenta de cara a los usuarios y los crawlers
Si nuestro TTFB es de 4 segundos y lo reducimos en un 50% habremos bajado 2 segundos, pero si volvemos a reducirlo en un 50% únicamente lo habremos reducido en 1 segundo extra. Es lo que se conoce como ley de los rendimientos decrecientes.
Si nuestro FCP es de 4 segundos también y hubiéramos invertido el tiempo que hemos utilizado en reducir el segundo 50% de TTFB para mejorar el 50% del FCP habríamos conseguido rebajar el tiempo en 2 segundos con un total de 4 segundos frente a las 5 segundos de centrar toda la optimización en el TTFB. Por tanto lo que buscamos es una experiencia equilibrada en todos sus aspectos.
Beneficios de mejorar la velocidad de tu web
Aunque ya hemos hablado del impacto que tiene sobre el posicionamiento, la mejora en la experiencia de usuario te ayudará directamente con las conversiones. Ese crecimiento no se verá reflejado directamente en el tráfico pero si en el resto de métricas de negocio sean ventas, formularios de contacto, etc.
¿Cómo lo hago?
Las mejoras que hemos ido mencionando durante el artículo se suelen agrupar en el término de técnicas de WPO, si quieres aprender más sobre el tema te recomendamos que leas los artículos que hay enlazados ya que hemos escrito varios artículos relacionados. También hemos mencionado la mejora del servidor ya que no vale de nada optimizar la aplicación al máximo si está ejecutándose en un servidor lento. Por último si lo necesitas podemos ayudarte, tenemos un equipo con bastante experiencia en optimizaciones de rendimiento.