Vamos a resumir y destacar los puntos más importantes de tendencias web para este año 2018.
¡No te lo pierdas para tener una web a la última!
Diseños Personalizados
Tabla de contenidos
ToggleCada vez las webs se parecen más, ya que siguen unos patrones y unas tendencias generalmente similares, por lo que la diferenciación y la personalicación es uno de los retos para 2018. Ilustraciones, fotografías propias, y un estudio y desarrollo por parte de un equipo especialista y dedicado a ello es fundamental.
En un mundo plagado de plantillas, donde muchas páginas se parecen entre sí se debe apostar por un diseño personalizado, donde cada elemento esté estudiado exclusivamente para el proyecto en cuestión. Aunque se utilicen elementos comunes, la personalización de éstos es fundamental para darle personalidad propia y carácter a nuestra web, y poder así diferenciarnos de nuestra competencia.
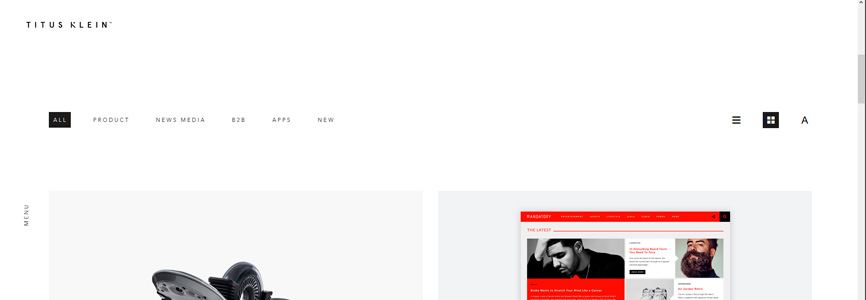
Estilo Minimal

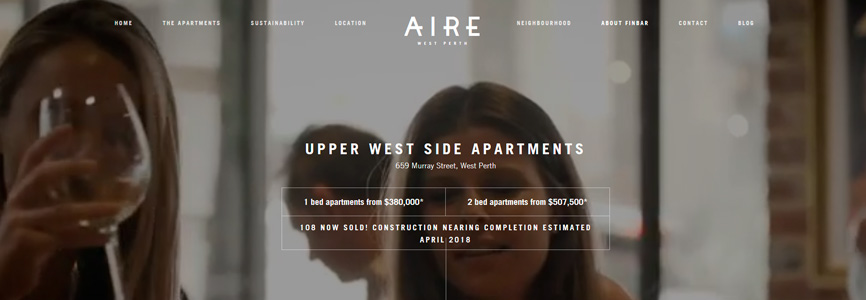
Diseño sencillo y limpio, es algo que vemos día a día, cada vez se opta más por este tipo de estilo para el diseño web, en cada vez más campos y sectores. Se prioriza la teoría de menos es más.
Espacios y fondos claros, donde los protagonistas son los propios textos, la tipografía como tal, y algún elemento más como algún icono, fotografía, y botones también de estética minimalista y sencilla.
Este estilo se ve reflejado no solo en el diseño de la web en sí, también en diferentes elementos como logotipos o imagen de marcas que aparecen en estas webs.
Este tipo de diseño poco recargado favorece considerablemente a los tiempos de carga de una web, y a la hora de adaptar las webs a mobile y tablets. Esto repercute positivamente en el posicionamiento en buscadores, algo imprescindible para nuestras webs. ¿Qué más se puede pedir?
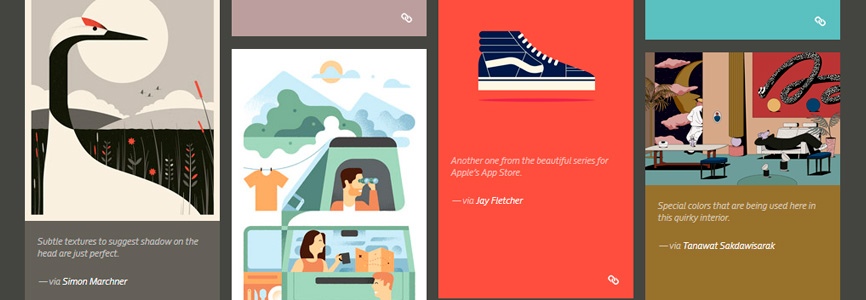
Diseño Modular, estilo Masonry

Basado en el estilo de Pinterest, se basa en la disposición de modulos o tarjetas (estilo estructura Masonry). Muy práctica para mostrar información de una forma heterogénea, y muy útil cuando cada módulo tiene un tamaño o está formado por diferentes elementos. Este tipo de disposición o maquetación es muy favorable respecto a la adaptación a diferentes dispositivos.
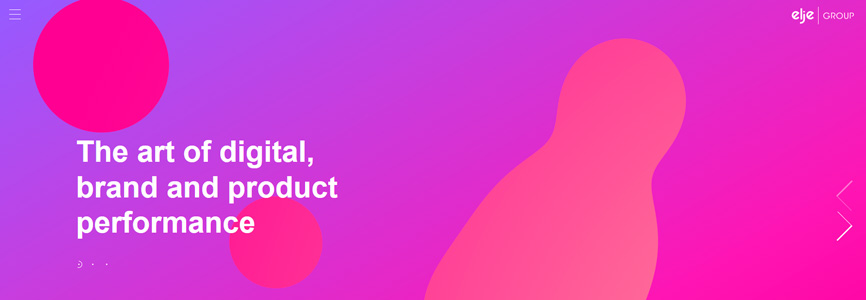
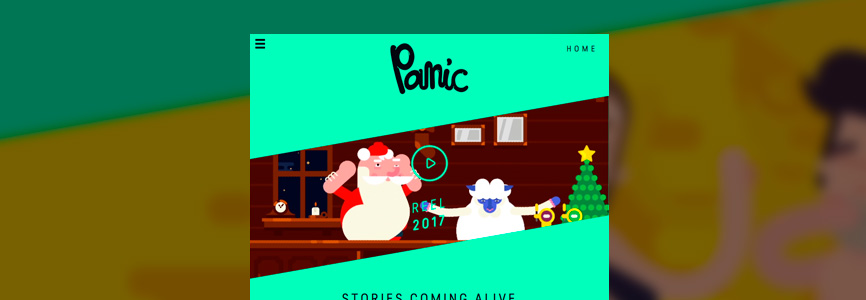
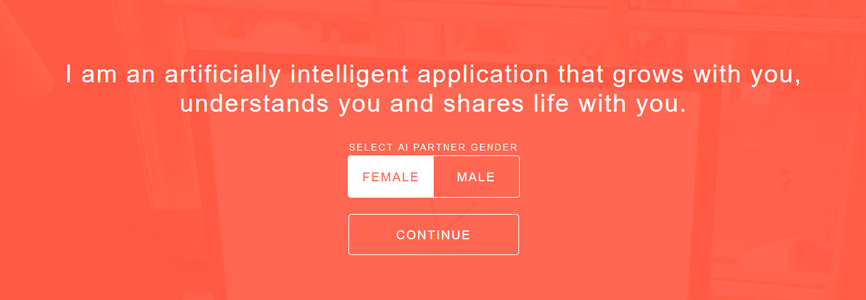
Colores más fuertes y brillantes

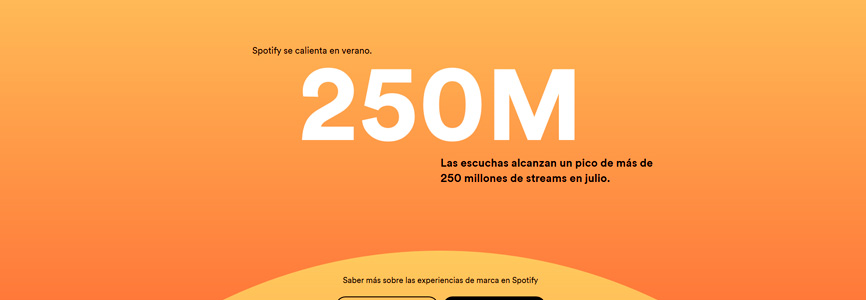
Toman fuerza los colores brillantes, fuertes y llamativos. ¡Estamos en el momento de los colores vivos!
Parece que las empresas abandonan su gamas de colores más apagadas y aburridas para dar un salto de color. Optan por por una gama mucho más fuerte y vibrante, y generan así una forma fácil personalidad propia, muy favorable para ser reconocidos a simple vista. ¿Quién no reconoce Instagram solo por su colorida gama?
Un cambio sencillo en el diseño puede suponer un cambio muy grande a nivel visual, y generar una gran repercusión y ser un gran impulso. Este cambio se ve reflejado en las webs sin duda, y en todos los elementos relacionados. Son un recurso muy a tener en cuenta cara este 2018 y ver cómo va evolucionando.
Degradados y Duotonos

Lo degradados, o gradientes, parece que vienen con fuerza, tras desaparecer a finales de los 2000, parece que en 2018 vuelven, ya vimos algo el año pasado. Parece que son una evolución natural del FlatDesign, (diseño plano) conocido también como Flat 2.0 o diseño semi-flat.
Su reaparición en iOS y secundado por algunas de las grandes empresas como Instagram han consolidado su popularidad. Dan cierta sensación vibrante y le dan mucha vida a las webs.

Por su lado los duotonos son la reproducción de una imagen donde se destacan los medios tonos y la iluminación haciendo uso de dos colores. Tradicionalmente era un proceso de impresión, donde se utilizaban planchas para la aplicación del color.
Se utilizan para potenciar las imágenes que van de la mano del diseño minimalista, dando cierta originalidad en las imágenes principales de una web, un recurso que los diseñadores van a utilizar este 2018 sin duda. También es una buena solución para maximizar la legibilidad de textos sobre imágenes
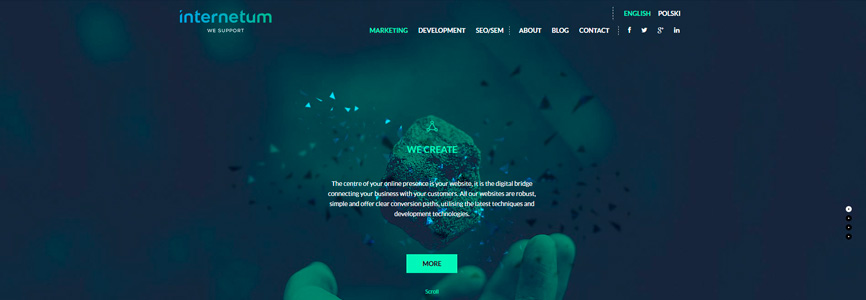
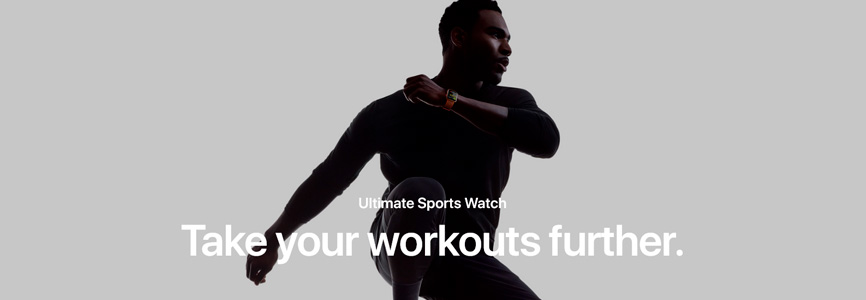
Hero / Fullscreen, dejando un poco de lado el famoso slider

Esta tendencia viene ya arrastrada del 2017, donde las imágenes fullscreen siguen teniendo gran protagonismo, y parece que reforzando su peso respecto a otros elementos. Son un gran atractivo para la primera impresión de nuestra web, la portada, y esto parece estar dejando de lado los famosos sliders, queridos por mucho y odiados por otros.
Son una herramienta potente, y reduce tiempos de carga respecto al slider, y lo hace más adaptable aun al Responsive.
Tipografía Handmade, y mucha negrita

La tipografía estilo Handmade sigue teniendo fuerza en las tendencias web 2018. Confieren personalidad propia y le dan un mucho carácter a las webs. Ese estilo de “hecho a mano” sigue estando de moda. No hay que abusar de ellas, y se recomienda utilizarlas en titulares o partes principales de la web, como la portada.

Para paliar un poco la saturación de contenido vamos a ver mucho el tema de las tipografía negritas. Fuentes grandes y atrevidas para llamar la atención de los visitantes. Se opta por tanto por el texto como elemento protagonista en algunas webs.
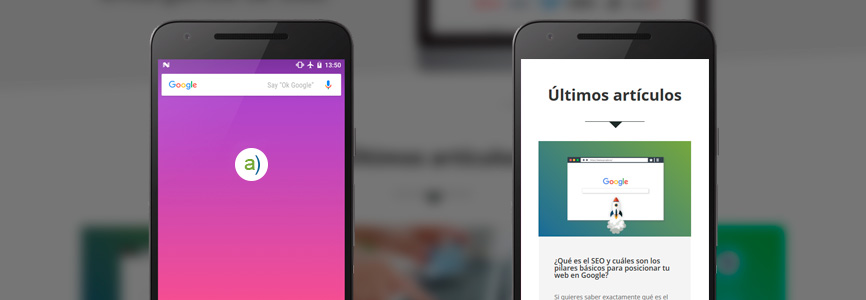
Responsive vs. Diseño exclusivo para móvil

Adaptarse o morir, esa es la tónica, ya que las visitas a través de dispositivos móviles están creciendo exponencialmente, por lo que nuestra web debe estar 100% adaptada a este tipo de dispositivos.
Pero en 2018 parece que esto va un poco más allá, muchos diseñadores ya plantean no solo la adaptación de la web al móvil, si no un diseño exclusivo para dispositivos, o directamente una Progressive Web App, sobre la que os comentamos a continuación.
Carga progresiva / Progressive Web Apps
Esto es una parte más técnica de la web, de la parte más de maquetación y desarrollo, ya que la optimización de las webs es otro de los retos para este 2018, y algo que se va a tener muy en cuenta. El tiempo de carga afecta directamente al abandono por parte del usuario, por lo que el sistema de carga progresiva es un punto muy a tener en cuenta por desarrolladores.
Pero la autentica revolución para este 2018 son las Progressive Web Apps, siendo el futuro de las web mobile. Una mezcla entre app móvil y app web, caracterizan por permitir almacenamiento local, carga sin conexión a Internet y en un tiempo incluso superior al de una App nativa. También admiten notificaciones push relevantes, es totalmente adaptable con experiencia de pantalla completa, icono de inicio en móvil, y mucho más. ¡Estaremos muy atentos a su evolución!
Animaciones, y microinteracciones

Necesarias para crear un vínculo entre los usuarios y la web, hacerlos formar parte de ella. Dan mucho dinamismo al diseño, y se suelen aplicar a botones, al hacer scroll, y acciones que dependen del usuario.
Si se utilizan de una forma adecuada con muy recomendables, para darle vida a nuestra web, que no sea tan estática. Hay que tener cuidado de no cargar la web demasiado, usarlas de forma adecuada.
Los hovers deben ser tratados también con esta filosofía, ya que debe haber siempre una respuesta visual y comunicativa con el usuario cuando un elemento tenga algún tipo de interacción, ya sea una imagen o un botón, que tenga enlace o algún tipo de funcionamiento. Desde nuestro punto de vista es algo muy importante y que se tiene que tratar con cierto mimo.
Botones Ghost

Aunque no son nuevos, se mantienen dentro de las tendencias como un recurso a tener en cuenta. Son botones de estilo minimalista, que se adaptan muy bien con el tema de las imágenes fullscreen (Hero), o a las webs de estilo minimalista donde se usan fondos y espacios claros. Transmiten ligereza y elegancia, y sirven para definir diferentes CTA en la página. Se caracterizan por tener el borde a color, pero sin rellen, de ahí lo de ghost o fantasma, ya que son de naturaleza transparente. Con un simple relleno en hover generamos una interacción atractiva y agradable para el visitante. Debe saber utilizarse, ya que no es recomendable para todos los casos este estilo.
SVG al poder

Los JPGs y PNGs se están quedando desfasados, como elementos gráficos, y dan paso a los gráficos vectoriales SVG. Son archivos beneficiosos, ya que su peso es reducido a la hora de ser cargados, y se pueden reescalar sin perder calidad, y en cualquier resolución lo vamos a ver a la perfección, más aun en la era de las resolución 2k, 4k, UHD, etc. Si pueden ser propios siempre le daremos una personalidad y un carácter más propio, pero también hay otros recursos, como Fontawesome, desde donde podemos utilizar iconos para nuestras web, siendo tratados como fuentes.
Son escalables, y personalizables mediantes css, tanto en color como en tamaño, incluso se pueden animar. En resumen, más que una tendencia son casi una obligación para mejorar la optimización de una web. Cabe tener muy en cuenta el SVG para nuestros futuros proyectos, e implementarlos de forma correcta.
EXTRA
Color 2018: Pantone Ultra Violet

Pantone, la autoridad global indiscutible del color ha elegido el Pantone 18-3838 Ultra Violet como el color del año 2018.
“Un tono violeta dramáticamente provocativo y pensativo, PANTONE 18-3838 Ultra Violet comunica originalidad, ingenio y pensamiento visionario que nos señala hacia el futuro.”
Así lo definen ellos mismos.
Es elegido por los directivos de la misma empresa, junto con otros 40 expertos de todo el mundo, basados en todo tipo de factores, desde económicos hasta sociales, canciones, películas, etc.
Lo remarcamos como color tendencia, no quiere decir que lo tengamos que usar, pero no esta de más conocer las tendencias y colores de moda.
Conclusión
Aquí resumimos puntos clave de las tendencias web para este año 2018 que creemos van a ser más relevantes a nivel diseño web. Hay muchos más factores y elementos que no incluimos, ya que podría ser infinito el artículo, pero hemos destacado lo más importantes, desde nuestro punto de vista y experiencia.
Cabe tenerlos en cuenta para futuros proyectos, y en cada uno de ellos aplicar estos recursos de forma siempre debida y adecuada, y dependiendo del proyecto requeriremos de unos u otros, hay que saber bien definir cuándo usar unos elementos o recursos u otros.
Desde acceso ponemos a vuestra disposición un departamento de diseño y asesoramiento para cualquier consulta y propuesta. ¿Hablamos?