Normalmente queremos que nuestros sitios web y tiendas online conviertan (que contacten con nosotros, que se registren o suscriban, que compren productos, etc), y cuanto más mejor. Para ello existen varios métodos o técnicas para poder analizar y mejorar este proceso. Pero vayamos por partes.
¿Qué es el CRO?
Tabla de contenidos
ToggleLo primero, breve definición de CRO: el CRO (Conversion Rate Optimization) se encarga de analizar y mejorar la tasa de conversión de nuestros sitios webs. Es decir, si tenemos una tienda online, mejorar el número de ventas, o si tenemos una web corporativa, aumentar el número de usuarios que contactan con nosotros.
Todo esto partiendo siempre desde que el usuario llega a nuestro sitio web. Teniendo esto claro, vamos a ver qué relación tiene esta actividad, con el diseño de interfaces (UI) y la experiencia de usuario (UX).
¿Qué es el UI/UX?
Es importante conocer el significado de estas dos siglas, de las que tanto hemos oido hablar, y que ya llevan bastante tiempo entre nosotros.
UX (User Experience = Experiencia de usuario)
Es lo que nuestros usuarios perciben a la hora de interactuar con un producto o servicio. La metodología UX son el conjunto de prácticas que estudia y analiza la forma más óptima
Aquí te contamos La importancia de desarrollas un buen plan de UX para tu proyecto.

UI (User Interface = Interfaz de usuario)
Es una parte del proceso UX, donde damos forma a la ideas, tras toda la fase de análisis e investigación previa. Generamos hipótesis, creamos wireframes, y posteriormente diseño y prototipado para poder testear de la forma más realista posible nuestro producto digital. Es lo que antes se conocía como diseño web (sin más).
Un buen diseño de interfaz puede llegar a transmitir al usuario que es más usable.
Aquí te contamos más en profundidad Qué es el diseño web y por qué es tan necesario.
Una buena experiencia de usuario mejora la tasa de conversión
Trabajar bien la experiencia de usuario de nuestros sitios web repercute directamente sobre nuestra conversiones, ya que conseguimos que el usuario, de forma casi natural, cumpla cierto objetivos que queremos que realice.
Todo ello no se consigue sin más, debe haber un estudio previo, una fase de investigación, de ideación y testeo para conseguir una buena experiencia del usuario. Si conseguimos esto, el impacto y la repercusión va a ser significativa, y haremos que el usuario haga lo que queremos conseguir.
La parte de diseño como tal, la UI, siempre queda englobada dentro de la UX, como parte de un proceso. Como comentábamos más arriba, está demostrado que una página con un buen diseño y agradable de cara al usuario, da la sensación de ser más usable, y por ende, la experiencia de usuario y la conversión siempre se va a ver mejorada.
Aquí puedes leer más información sobre este tema:
Buenas prácticas UX para mejorar tu tasa de conversión
Fases para mejorar la conversión desde UI / UX
No existe un proceso definido como tal, ya que va muy de la mano del proceso de CRO (este sí está bien establecido). A continuación detallamos el que estamos utilizando en acceseo actualmente.
Fase 1: Analizamos los datos y cómo interactúan los usuarios
Desde el Departamento de marketing y analítica de acceseo, se recogen datos para poder analizar y estudiar el estado y la conversión de las webs, y ver cómo interactúan y se comportan los usuarios.
De esta forma podemos analizar qué cosas podemos mejorar para aumentar y potenciar esa conversión.
Existen muchas herramientas para ellos, pero estas son las que utilizamos en acceseo:
- Google Analytics (análisis cuantitativo)
Con Google Analytics realizamos diferentes análisis, como visualización por dispositivos, tasas de conversión según sistema operativo o navegador, volumen de tráfico, informes de velocidad, e incluso el funnel de compra, para conocer en qué paso los usuarios están abandonando la compra (por ejemplo). - Hotjar (análisis cualitativo)
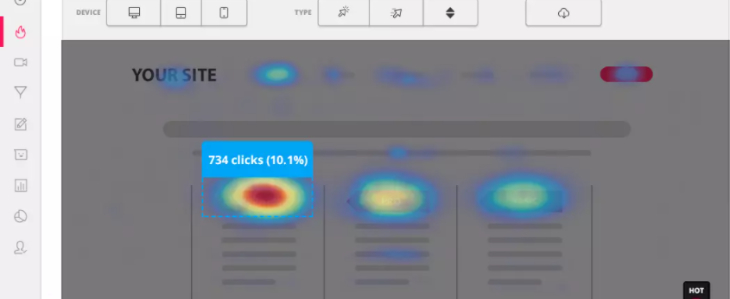
Mediante mapas de calor y grabación de navegación de los usuarios, podemos conocer cómo nuestros usuarios se mueven por nuestro sitio web. Cómo se mueve con el ratón, dónde hacen click y ver por qué páginas se mueve más. Todos estos datos aportan gran valor a nivel cuantitativo. - Análisis Heurístico (análisis cualitativo)
Con esta técnica evaluamos la usabilidad de una web o tienda online. Debe ser realizada por un experto, para que pueda analizar correctamente cada uno de los principios heurísticos. Todo ello nos aportará una información de gran valor, para conocer mejor el estado de un sitio web.
Con todos estos datos, y lo más importante, saber interpretarlos, pasamos a la siguiente fase.
Fase 2: Establecemos los objetivos (el qué)
Qué queremos conseguir.
Una vez recogidos y analizados los datos, se alinean y establecen unos objetivos, entre el departamento de marketing, el departamento de UX / UI, y el propio cliente. Definimos qué queremos mejorar o conseguir, y cómo queremos hacerlo, cómo creemos que vamos a conseguir que esto mejore.
Ejemplo:
En una tienda online detectamos que los usuarios navegan de forma normal y correcta por la web, y las diferentes categorías, pero en la ficha de producto, la cual tiene diferentes configuradores, ya que es un producto personalizado, la gente no añade al carrito y hay muchos abandonos. Detectamos y proponemos que mejorando la ficha de producto, podemos hacer que toda esta parte sea más usable y sencilla, y que el usuario se sienta más cómodo y realice dicho objetivo (conversión = venta).
Otro ejemplo podría ser una web que no esté bien optimizada para dispositivos smartphone, entonces plantear la mejora de la versión mobile (adaptabilidad, usabilidad, etc.), ya que es un canal de entrada a internet superior ya al propio laptop o sobremesa.
Fase 3: Hipótesis e Ideación (el cómo)
Cómo creemos que lo vamos a conseguir.
Aquí es donde entra de lleno el departamento de diseño y experiencia de usuario (UI/UX), para crear e idear la forma más adecuada de plantear la mejora.
Utilizamos wireframes, para validar opciones, y a continuación diseño de alta fidelidad y prototipado. Con esto nos podemos hacer una idea del resultado final que tendrá la mejora de la web.
Es clave optimizar el diseño para distintos dispositivos, ya que cada uno requiere de unas características propias y únicas. Además, agilizará y mejorará el proceso de desarrollo por parte de los técnicos, que solo tendrán que limitarse a interpretar al pie de la letra nuestro diseño, en las diferentes resoluciones.
En acceseo Somos Consultoría UX.
Fase 4: Desarrollo e implementación de la mejoras
Una vez validada toda la fase anterior, pasamos a desarrollo, para implementarlo en la web. Aquí el trabajo interdepartamental también es clave, ver y supervisar cómo se van aplicando estas nuevas mejoras, de la forma más óptima.
Siempre que se plantea algo se tiene en cuenta el desarrollo, incluso en la fase de ideación y diseño se requiere de técnicos para valorar la viabilidad técnica de las mejoras.
Iteraciones y mejoras continuas
Es clave, una vez implementada las mejoras, hacer un seguimiento, para seguir analizando y estudiando los nuevos datos y resultados, para ver si las mejoras son las esperadas.
Debemos realizar, de forma continua análisis y estudio de posibles mejoras que puedan mejorar la conversión de nuestras webs. No termina todo cuando se lanza una web o tienda online, si no que luego se debe hacer un seguimiento para conocer si estamos alcanzando los objetivos deseados y planteados en un inicio, o saber qué parte de la web podemos mejorar para ello.
CRO y UX, la combinación perfecta
Son metodologías y procesos que se complementan a la perfección, y que si se trabajan bien con la combinación ganadora, el éxito está asegurado.
¿Quieres mejorar la conversión de tu sitio web? ¿Quieres aumentar la ventas de tu tienda online? Contacta con nosotros, y nuestros especialistas harán un estudio exhaustivo de tu web.