La usabilidad web es un concepto que, durante los últimos años, ha ido cogiendo fuerza y cada vez es más importante a la hora de diseñar un sitio web, donde ya no vale simplemente que se vea «bonito» sino que además tiene que tener un funcionamiento cuidado y orientado al usuario. Es por ello que sea tan importante saber cómo mejorar la usabilidad web.
Este concepto, en realidad, hace referencia a la facilidad con la que una web puede ser utilizada por los usuarios a los que va dirigida. Es decir, que el hecho de realizar las acciones para la cual fue diseñada la web, sea fácil y rápido.
Con el objetivo de tener claras algunas ideas, vamos a compartir 10 cuestiones o principios a tener cuenta para mejorar la usabilidad de un sitio web.
1. Comunicar de forma clara el objetivo de la página.
Tabla de contenidos
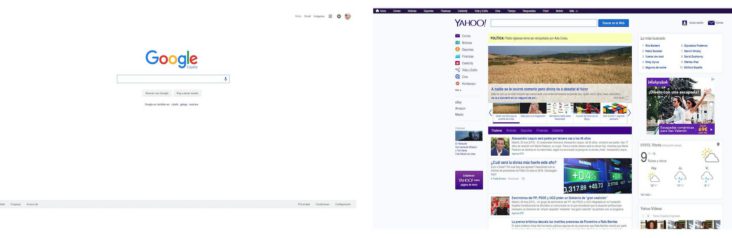
ToggleEsto, que parece una obviedad, resulta que no siempre se aplica como debe. Ni siquiera muchos de los grandes lo aplican y sencillamente porque se han centrado mucho en el diseño y en el desarrollo pero poco en conocer si la web cumple los objetivos para los que fue diseñada. Pero además, que lo cumpla de forma clara, sin rodeos y ayudando al usuario a lograr su objetivo. Uno de los ejemplos más claros lo vemos analizando a Google con sus competidores, por ejemplo con Yahoo.
2. Mantener a los usuarios informados de lo que está ocurriendo.
Otra cuestión fundamental para cualquier sitio web es la velocidad. Hacer click en un botón o enlace y que la acción que conlleva se ejecute sin esperas y en tiempo récord es algo que nos debería obsesionar, pues se consigue una navegación realmente ágil y agradable para el usuario. Y como estamos comentando desde el principio, la web debe estar al servicio del usuario, porque seamos sinceros ¿a quién le apasiona navegar en una web lenta? Exacto, a nadie.
Sin embargo, lo cierto es que esa velocidad no siempre se puede conseguir y hay veces que los procesos o acciones a realizar en una web suponen carga para el servidor o que se ejecuten acciones en segundo plano. En este sentido hay que tener mucha tranquilidad, no pasa nada y es normal pero avisemos al usuario de que esto está siendo así. Es decir, si la carga va a durar 5 segundos tras pulsar un botón avisemos al usuario de que algo está ocurriendo. Si voy a abrir un desplegable y no me saldrán los ítems inmediatamente, avisemos al usuario. Cualquier cosa que suponga más tiempo de lo normal, avisemos al usuario. Porque si lo avisamos él entenderá perfectamente que algo está ocurriendo y no le supondrá ansiedad pensar que la web no funciona o que no ha hecho click en el botón de forma correcta. Informar para tranquilizar.
Algunos ejemplos podrían ser los siguientes. Los dos primeros en cuanto a elemento animado que indica que algo está ocurriendo y el tercero en cuanto a barra de proceso de carga.
3. Dar sentido al orden en el que se muestra la información.
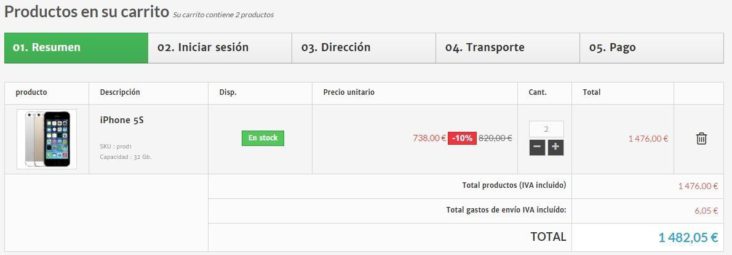
Continuando con el hecho de que el usuario esté informado, es igual de importante darle sentido al orden en el que se muestra para la información para que el usuario siga unos pasos con sentido, lógicos y que no le hagan dudar. La utilización de números es un recurso básico pero muy efectivo, pues todo el mundo sabe que después del 1 va el 2 y a continuación el 3. Reducimos el margen de error e indicamos cuál es el camino a seguir.
Esto es evidente en plataformas de comercio electrónico como PrestaShop.
4. Permitir que el usuario interactúe con la web de forma sencilla.
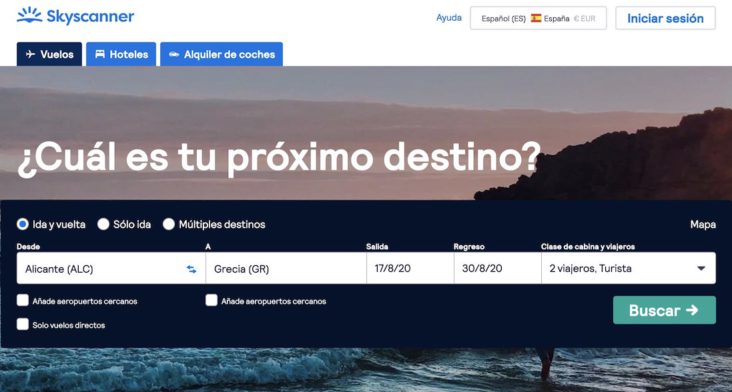
Una de las claves de la usabilidad es que la interacción con el usuario esté clara, ya que lo que queremos como sitio web es que el usuario realice su objetivo sin perderse y de forma eficiente. Es vital para ello, tanto los textos como los campos que se colocan, que estén siempre para ayudar al usuario y hacerla la vida más fácil. En este caso, con un ejemplo del buscador de viajes Skyscanner podemos ver cómo en la portada principal lanza una pregunta directa al usuario y muestra a continuación un formulario claro. Sin rodeos.
5. Dar libertad y control al usuario sobre la interfaz.
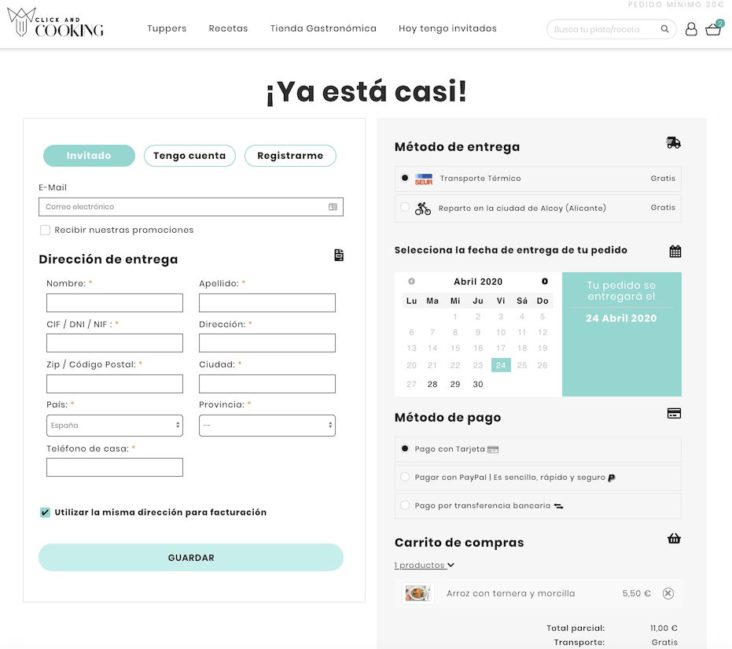
Dar libertad y control al usuario en un sitio web implica ofrecerle posibilidades. En el navegador tenemos ya un importante botón que hace dicha función en cualquier página y es el botón de volver atrás, da libertad al usuario para volver a las páginas que ha visitado con anterioridad a la actual y le permite moverse de forma muy rápida. Por ejemplo, en una tienda online con los famosos «one-page checkout» se integran en una página todos los elementos necesarios para realizar la compra (datos personales, información sobre el envío, información sobre el pago y resumen del pedido) y se le da la libertad al usuario para que revise o modifique de forma muy sencilla todo lo que necesite y además en una única pantalla, sin tener que moverse.
En este caso, la forma de pago en la empresa de restauración Click and Cooking cumple con este modelo.
6. Seguir los estándares en la estructura.
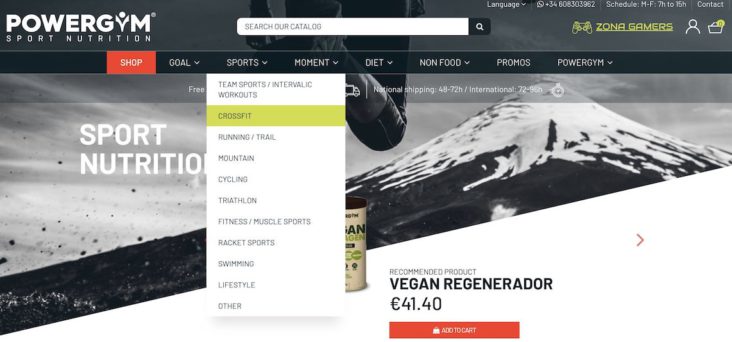
No hay nada más agradable para un usuario que entrar en una nueva web por primera vez y saber exactamente dónde está todo. Y simplemente porque se han tenido en cuenta los principales estándares o convenciones que hay en cuanto a estructura. Podemos ser creativos y cambiarlos, pero la complejidad sería muy grande a nivel de usabilidad y habría que hacer un importante estudio y planificación para pensar en el usuario que va a entrar.
Por este motivo, en la mayoría de sitios web vamos a encontrar el logo arriba a la izquierda y además al hacer click nos llevará siempre a portada. Este es un estándar que se cumple y repite en la gran parte de páginas en Internet, aunque cada vez vamos encontrando más sitios con el logo en el centro, debido a las versiones móviles, que pueden cambiar en cierta forma este concepto. Lo mismo ocurre con los menús, los solemos encontrar junto al logo arriba del todo o a la izquierda y sabemos que muchos son desplegables.
7. Prevenir posibles errores.
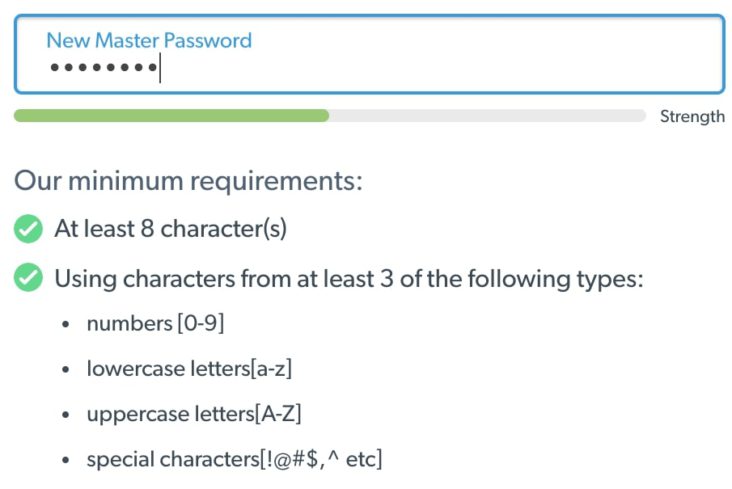
Otra cuestión muy importante es el hecho de prevenir posibles errores y problemas que se vaya a encontrar un usuario. Por ejemplo, que por inercia le dé a un botón de cancelar en vez de a uno de guardar. Debemos centrarnos siempre en que se facilite la acción a realizar. Otro ejemplo sería el hecho de ir mostrando al usuario si la contraseña que va a introducir es segura o no, antes de que le dé al botón y muestre un error. Es decir, avisarle mientras la escribe y avisándole si la contraseña debe contener mayúsculas, números o caracteres especiales, para asegurarnos de que cuando le da al botón la acción (registro) se va a realizar.
8. Proporcionar flexibilidad y eficiencia de uso.
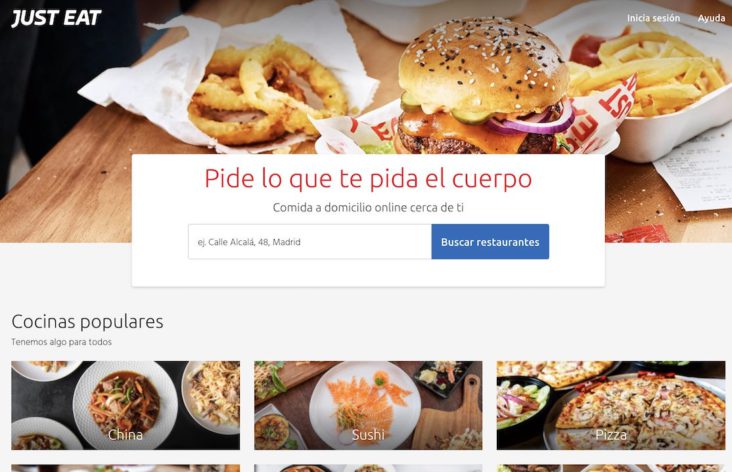
¡Qué bien le sienta al usuario cuando puede hacer una acción en poco tiempo! Siempre escuchamos aquello de «menos es más», pero es que realmente es así. Cuando el usuario para realizar una acción necesita pocos clicks, pocas acciones y poco tiempo, sale mucho más satisfecho que si el proceso es complicado, largo y aburrido. Para ello, hay que buscar fórmulas para que la web se adapte al usuario (y no al revés) y las acciones se optimicen para que resulten eficientes.
En el ejemplo a continuación de Just Eat buscar restaurantes es tan sencillo como rellenar un único campo, donde además nos explica en el interior del mismo cómo lo debemos introducir. Rellenando un campo conseguimos la primera acción de la web, ¿cómo de eficiente sería si saliera un complejo buscador en el que nos pregunta el nombre, la calle, el código postal y la provincia? No tendría nada que ver y llevaría más tiempo al usuario.
9. Cuidar el diseño con texto compacto y fuentes legibles.
El texto en muchas páginas web es el gran olvidado: se selecciona una por defecto para todo el sitio y a partir de ahí se van escribiendo textos sin pensar en su impacto en los diferentes formatos. La tipografía es fundamental en cuanto a la legibilidad de una web, el estilo que nos aporta y también el hecho de poder jugar con sus diferentes versiones (negrita, cursiva, mayúsculas, colores, etc.). Si se diseñan y trabajan bien puede ser un factor diferencial.
En el siguiente ejemplo vemos nada menos que la web de Apple, donde en la página principal (home) lo primero que se ve (obviando logo y menú) es texto y una imagen. Ningún botón, ninguna imagen más, solo cuatro textos bien diferenciados: uno grande con el nombre del producto, uno secundario con la descripción o reclamo pubilictario y precio. Otro menos evidente con la disponibilidad y luego dos enlaces, lógicamente en color destacado y con una flecha a su derecha, que nos indica una acción.
10. Trabajar los mensajes de error y la ayuda.
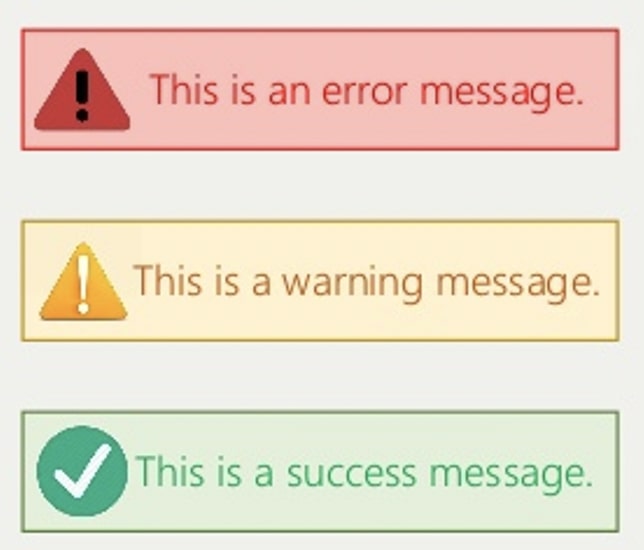
Finalmente es fundamental trabajar los mensajes de error. Si antes hablábamos de prevenirlos, en este punto estamos hablando de qué pasa cuando ocurren. Para la mayoría de errores, es interesante seguir el protocolo en cuanto a código de colores que es conocido por todos:
- Rojo para mensajes de error.
- Amarillo para los mensajes de alerta.
- Verde para los mensajes de éxito.
Y no solo los errores, en muchos casos interesa también acompañar al usuario explicándole cómo puede solucionar los errores, ayudándole. Por ejemplo cuando debe introducir un número de teléfono en un formulario, explicándole el formato en que debe hacerlo. O si en otro formulario debe contestar una pregunta, poder aclarar las posibles dudas que los usuarios suelen tener.
Como hemos visto, es muy sencillo empezar con la usabilidad teniendo algunas ideas claras de inicio. Hacerlo es fácil, pero hacerlo bien es realmente complejo. Sin embargo, como en todo si no empezamos a tener en cuenta ciertos aspectos con nuestra web nos acabaremos quedando atrás. En definitiva, pensemos en usabilidad, pero pensemos aún más en el usuario, que disfrute en nuestra web, que se lo pase bien y consigamos que ejecute los objetivos para los que la hemos diseñado, en el menor tiempo posible, sin estrés y con un proceso amigable. Eso marcará la diferencia.