Esto no pretende ser un artículo más sobre un listado de tendencias sin sentido y repetitivas (o por lo menos, no es nuestra intención), sino que vamos a analizar qué cosas deberás tener en cuenta en 2023 (e incluso 2024) a la hora de crear tu sitio web o un ecommerce.
El año pasado ya revisamos cuáles creíamos que iban a ser las tendencias para este año 2022, ¿creéis que acertamos en algo? Podéis echar un ojo aquí > Tendencias web 2022
Tendencias de 2022 que permanecen: ¡no las pierdas de vista!
Tabla de contenidos
ToggleCreemos que es interesante no perder para 2023 el foco en alguno de los puntos que ya llevamos arrastrando desde hace unos años, y que van a seguir acompañándonos:
Mobile First
Seguimos haciendo hincapié en la importancia de pensar primero en mobile. A no ser que tengamos una web o una tienda online con unos requisitos muy particulares, apostamos a que el 70% del tráfico que llega a tu sitio es desde el dispositivo mobile, entonces, ¿por qué seguimos pensando primero en ordenador?
Ojo, esto siempre lo haremos bajo una investigación y un análisis de datos (con Google Analytics por ejemplo), para conocer mejor a nuestros usuarios. Y tras esta fase, nos enfocaremos en lo que realmente importa a nuestros usuarios.
Lee más aquí > Mobile First qué es y cual es su importancia

Diversidad e inclusión
Seguimos haciendo mención especial a conseguir que nuestro sitio web sea lo más inclusivo posible. Rompamos estereotipos, utilicemos fotografías de personas de a pie, generemos empatía con nuestros usuarios. Tengamos en cuenta aspectos como la perspectiva de género, la diversidad sexual, racial o de creencias. Tanto las imágenes como el lenguaje son clave para ello.
Esto incluye por supuesto que nuestra web sea accesible. Pero esto lo trataremos un poco más adelante.
Carga inteligente
Como ya vimos, esta carga diferida no es nada nuevo, pero tenemos que seguir teniéndola en cuenta, muy importante para el Dios Google, y para la experiencia de nuestros usuarios. Te contamos más aquí > Core Web Vitals Google para Dummies
Una vez repasados estos puntos que no debemos perder de vista, pasamos a ver las claves para que tu web o tienda online sea un éxito en 2023.
Son muchos los factores y claves que entran en juego en nuestros sitio webs y ecommerce. Vamos a repasar los aspectos más importantes en cada uno de ellos:
Diseño y estilo para 2023 (UI):
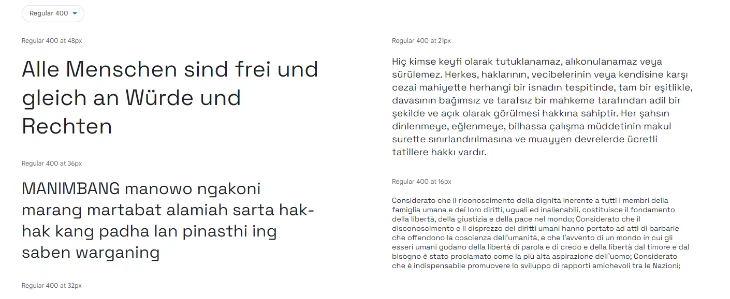
Tipografía fluida, y sencilla
Tipografías geométricas, Sans Serif, de fácil y amigable lectura, y que se adapten bien a todo tipo de entornos y dispositivos, son clave a la hora de transmitir y mostrar nuestro mensaje a través del texto.
No recomendamos utilizar más de dos tipografías, una para títulos, y otra para cuerpos de texto. Incluso si puede ser una, mejor todavía.
Te recomendamos que visites Google Fonts, ya que tienen un gran abanico de fuentes de muy alta calidad que podemos utilizar en nuestros proyectos de forma libre.
No es solo elegir la tipografía, si no luego saber aplicarla bien: color-contraste, tamaño, interlineado, etc. Compartir en XEl Color en 2023
Podemos compartir los colores que serán tendencia para el próximo 2023 según Coloro o Pantone.
Pero lo que queremos transmitiros es que escojamos los colores siempre con sentido común. Colores que representen a nuestra marca, y que sean atractivos para nuestros usuarios, siempre buscando ese equilibrio. Si nos gustan a nosotros, pero a nuestros usuarios les parecen horribles, no tenemos nada que hacer.
Nosotros apostamos por potenciar los colores luz, aprovechar todas las ventajas que nos brinda, y jugar con colores muy vivos, y con fuertes contrastes (pero agradables) para dar vida y frescura a nuestras webs.
Máxima calidad en las imágenes
Si queremos un sitio de calidad y transmitir confianza, las imágenes deben ser de calidad y con una buena resolución para el ojo de nuestros usuarios.
¿Os imagináis a Apple vendiendo el Macbook Pro con imágenes borrosas?
Sabemos que a veces es complicado encontrar el equilibrio entre el peso y la calidad, ya que se nos exigen que las imágenes tengan buena calidad, pero que pesen muy poco, y a veces parece que esto sea imposible de llevar a cabo. El diseñador dice que se ve borrosa, pero el responsable de SEO exige que no puede pesar más de 100Kb.
Pues bien, hoy hacemos especial mención al formato webP, desarrollado por Google. Un formato para imágenes, tanto con fondo como sin fondo (equivalente a PNG) que nos ayudará con esta tarea de forma óptima. Este formato no es nada nuevo, no estamos descubriendo la rueda, solo estamos utilizándola.
Algunos experimentos ya realizados indican que el tamaño promedio del archivo WebP es entre un 25% y un 34% más pequeño.
“Observamos que el tamaño promedio del archivo WebP es entre un 25% y un 34% más pequeño en comparación con el tamaño del archivo JPEG que tiene un índice SSIM equivalente.”
Minimalismo Reinventado 2.0
Es una tendencia actual más que reconocida, el minimalismo como concepto.
Basado en el “menos es más”, se basa en ciertas leyes sobre la simplicidad que hacen que una web sea mucho más sencilla e intuitiva de usar para el usuario.
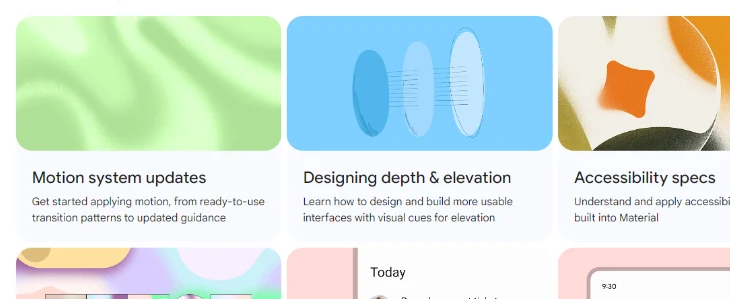
Aquí de nuevo Google nos brinda su Material Design 3, un sistema de diseño de código abierto. Debemos aprovechar su experiencia y conocimientos para aplicar estos estilos en nuestros sitios.
Esto no quiere decir que todo lo hagamos igual y como aquí nos indica, si no que cojamos ideas tanto de diseño, como de funcionalidades y usabilidad, para hacer un sitio web mucho más visual, atractivo y usable.
Estas guías de diseño y funcionalidad nos sirven como referentes, y crean las bases de las tendencias actuales. Y están al alcance de todos.
Iconografía
Creemos que cada vez más se están implementando iconos o pictogramas que refuerzan o acompañan a ciertos ítems o conceptos. Su simplicidad hace que transmitan de forma más sencilla un concepto que una imagen.
Estamos viendo que, cada vez más, se utilizan iconos por ejemplo en los headers o mega menús.
Dan cierto dinamismo y a la vez orden, para romper con el texto y que no sea tan aburrido.
Os recomendamos coherencia visual en vuestro sitio web. Si utilizamos un estilo definido, vamos siempre con este estilo, y no utilizamos iconos de diferentes estilos mezclados.
Que tengan el mismo tamaño, mismo grosor y estilo de las líneas, mismo color (o gama de colores), etc. Es mejor utilizar un paquete de iconos de un mismo creador, para generar esa coherencia visual.
Siempre en formato SVG, ya que reducimos peso, y obtenemos unos resultados más óptimos de visualización.
¿Conoces los iconos animados? Nos parecen muy interesantes para ciertos proyectos.
El usuario en el centro todavía más en 2023 (UX):
No olvidemos que esto no va de lo que nosotros queremos (o nuestros clientes si somos una agencia de diseño y desarrollo web / ecommerce), si no de lo que nuestros usuarios necesitan, ya que son los que van a utilizar nuestro sitio. Ellos serán quien decidan si todo lo que hemos planteado es bueno o malo.
Accesibilidad
Diseño y Accesibilidad se quieren (se necesitan).
Muchas veces escuchamos esta creencia antigua de “esta web debe ser accesible, por lo que tendrá un mal diseño”, refiriéndose a que tendrá un mal aspecto visual.
Pues bien, creemos que ciertamente es justo lo contrario. Una web accesible hace que trabajemos mejor aún el diseño, para conseguir un grado de perfeccionamiento en nuestra web todavía mayor.
“El poder de la Web está en su universalidad.”
Tim Berners-Lee, Director del W3C Director e inventor de la World Wide Web
Debemos cuidar todos los aspectos y requisitos que hacen falta para cumplir con la WCAG (Web Content Accessibility Guidelines).
Desde Diseño nos centraremos en:
- La parte de percepción visual principalmente. Una correcta aplicación de los contrastes (mediante el color y el tamaño).
- También un diseño limpio y claro, con una disposición de los elementos bien estructurada va a afectar en la correcta compresión de nuestra web, por lo que debe ser fácil de comprender, navegar e interactuar por ella.
En la fase de desarrollo ya implementaremos todos los requisitos más técnicos que harán que una web sea navegable y comprensible de diferentes formas.
Test, test y test (experimentar y validar es clave)
Hacer test con nuestros usuarios es clave: diseñamos para ellos, no para nuestro cliente (o para nosotros).
Aunque sea muy repetitivo, diseñamos y creamos nuestros sitios webs y tiendas online para nuestros usuarios, no para nosotros o nuestros clientes. Esto no debemos perderlo nunca de vista. Igual un amarillo mostaza nos encanta, ¿pero es lo que le gusta a nuestros usuarios?
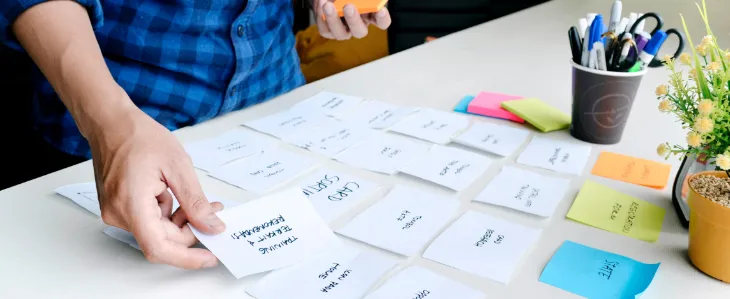
Aquí entramos en la fase de hacer investigación y test con usuarios reales. Esto nos hará ahorrar mucho dinero a medio o largo plazo.
Podemos hacer test de usabilidad con prototipos, card sorting y tree test para definir y validar nuestras arquitecturas de la información, y mucho más.
Animación para dar vida
Darle cierto dinamismo o animación a nuestras webs va a hacer que parezca que cobren vida, y esto puede hacer que mejore la interacción entre el usuario y la “máquina”. Seamos sinceros, al final estamos interactuando con un ente frío, con una máquina, pero podemos hacer que sea lo más amable y amigable posible.
La interacción y el feeling que sienta el usuario con nuestra web será clave a la hora de tomar decisiones. Una web amigable y usable puede hacer que sea interpretada por el usuario de forma positiva y le genere confianza como para contactar con nosotros, o que compre en nuestra tienda online, y generar un vínculo para futuras visitas.
UX Writing
Es una metodología basada en la UX (experiencia de usuario) que sirve para definir las palabras y frases más adecuadas. Basándonos en esto, el UX Writing da vida a los contenidos para que la experiencia sea más amigable, sencilla e intuitiva.
La diferencia principal con el copywriting es que este está mucho más enfocado a la venta, mientras que el UX Writing está más enfocado a empatizar o a guiar al usuario. Es como el texto con el que va a interactuar el usuario: botones, chats, formularios, mensajes, popups, etc.
Textos claros, concisos, y de fácil comprensión (usables) son la clave de unos buenos textos para que los usuarios logren sus objetivos en nuestras webs.
Llamadas a la acción usables – CTAs
No debemos perder nunca de vista nuestros objetivos, es decir, si queremos que en nuestra web contacten con nosotros, o que en nuestra tienda online vender productos, esto se debe hacer guiando al usuario para que complete estos objetivos.
Uno de los recursos más utilizados para ello son las llamadas a la acción o CTA (call to action), ya que creamos accionables para el usuario, para que hagan una acción, y estos deben ser reconocibles y estar bien posicionados (en el momento y el sitio oportuno).
Un ejemplo sería, si queremos que un usuario contacte con nosotros estando en nuestra página de servicios, para evitar llevarlo a otra página cuando le de al botón de Contactar podemos abrir un popup de contacto sencillo y amigable, con un texto interesante que capte su atención y que le de confianza y ganas de contactar con nosotros.
Estos botones deben ser fácilmente reconocibles, clicables/usables. Aquí no debemos inventar nuevos sistemas ni ser excesivamente innovadores, un botón es un botón, y debe ser reconocible, siempre cumpliendo unos requisitos en cuanto a forma, espacio, color destacado, etc.
Tips para hacer una web TOP en 2023
Contenido personalizado para incrementar conversión
Aquí vamos un paso más allá, y es que podemos crear contenido inteligente, y según el target, la audiencia, o el canal de entrada a nuestra web o landing podemos mostrar un tipo de contenido u otro.
Esto hace que el contenido esté más segmentado y personalizado, y que potenciemos la conversión. Podemos mostrar productos relacionados en nuestro ecommerce basados en los gustos de ese usuario.
Velocidad de carga ultra rápida
Cada vez más los usuarios quieren consumir, sea lo que sea, sin tiempos de espera. Esto se aplica también en nuestras webs. No debemos hacer esperar a nuestros usuarios, por lo que una carga lenta de nuestra web puede hacer que nuestros usuarios y clientes potenciales abandonen el sitio.
¿Habéis visto la tienda de Mercadona? Es una auténtica locura la velocidad a la que carga a la hora de navegar por ella.
Dejar huella – Disrupción
Un usuario va a entrar a diferentes webs para comprar, y vamos a ser una más en su lista, pero ahí es donde tenemos que hacer algo que nos diferencie de alguna forma, para que cuando vaya a utilizar nuestro tipo de servicios, nos recuerde y acuda a nosotros, frente al resto de competidores.
Para ello existe la diferenciación (diferenciarnos de algún modo de la competencia), o la disrupción (el ir un paso por delante de la competencia).
Chats híbridos
La combinación de chats humanos y bots, para dar todo el soporte que nuestros usuarios necesitan. Trabajar juntos es la clave. Bots para transacciones sencillas (tal vez como primer filtro), y humanos para problemas o dudas más complejas.
Investigación, antes de nada
Antes de diseñar una web debemos investigar. Diseñar es casi el último paso, el de darle forma y conceptualizar todo lo que hemos aprendido en las fases previas de investigación. Son claves para el éxito del proyecto. Aquí definiremos los requisitos de nuestro proyecto basado en las necesidades de nuestros usuarios.
“No le hagas pensar”
Cuantas menos opciones tenga para elegir un usuario mejor.
Ley de Hick:
“El tiempo que se tarda en adoptar una decisión, aumenta a medida que se incrementa el número de opciones”.
Os recomendamos la lectura del libro de Steve Krug – No me hagas pensar.
BONUS: Un valor añadido en nuestras webs
Si quieres que tu web actual tenga éxito y ese éxito perdure durante varios años, ten en cuenta estas ideas:
- Coherencia visual entre canales. Definir una coherencia y un estilo para nuestra marca en todos nuestros canales, ya sean web, redes, newsletter, vídeos etc.
- Realidad aumentada y Personalizadores 3D. Para la compra de ciertos productos, algunas plataformas como Amazon, o Ikea, utilizan herramientas de realidad aumentada, para ver cómo quedaría dicho producto en nuestra casa. Además, nos brindan la oportunidad de configurar los productos como muebles, en el caso de Ikea, personalizarlo y adaptarlo a nuestras necesidades, y pedirlo directamente.
- Vídeo en nuestras webs ¿Sí o no? No como elemento decorativo, sino como contenido de calidad.
No vamos a entrar en debate de si vídeo sí o vídeo no, habría que estudiar en cada caso o tipo de web, pero sí que creemos que este tipo de vídeos puede aportar contenido de calidad de cara al usuario. Siempre enlazado desde plataformas externas para no sobrecargar nuestra web. - Tu “logo”. En plena época del Blanding (que no Branding), la identidad corporativa debe adaptarse perfectamente a tu web, a tu imagen digital. De nada sirve hacer una web muy actual, y mantener una imagen corporativa anticuada. Por experiencia os decimos, que simplemente un cambio de logo en una web le da un carácter y una percepción totalmente diferente a esta. Debemos adaptarnos a la era digital definitivamente.
¿Te gustaría que analicemos tu web o actualizarla para estar preparado para 2023? ¿Necesitas que optimicemos tu ecommerce para 2023?
En acceseo somos expertos en muchos campos, desde SEO, hasta CRO, UX, WPO y un largo etc de siglas. Podemos asesorarte para que tu proyecto y tu negocio sea de verdad una inversión positiva.
Si tienes una tienda online o estás interesado en crear una, te aconsejamos que te rodees de los mejores especialistas para que tu proyecto sea un éxito. En acceseo contamos con multi-departamentos especializados en diferentes servicios: UX, CRO, SEO, SEM, Redes Sociales, etc.