Aunque ya estamos adentrados y casi asentados en 2022, no queremos perder de vista y analizar cuáles serán las tendencias web 2022. Pues aunque apostamos por webs con personalidad propia, nunca debemos dejar de lado las tendencias globales que rodean el mundo digital.
Cada cuánto tiempo deberíamos renovar nuestra web
Tabla de contenidos
ToggleTu sitio web debe tener siempre un aire fresco y actual, cumpliendo unos cánones de usabilidad y actualizaciones tecnológicas, por lo que recomendamos actualizar el diseño de tu página web o tienda online cada poco tiempo. Un cambio de web cada 2 años repercute de forma directa en los beneficios y conversiones de tu web.
Cómo se presenta 2022
Queremos analizar si 2022 va a ser un año de cambios y rupturista, respecto a 2021, o si más bien va a ser continuista.
Desde el siguiente post podemos ver cuáles fueron las tendencias web de 2021:
Muchos de los puntos que analizamos y propusimos para tener en cuenta van a ser parte de la tendencia de 2022, por lo que se pueden reutilizar:
- Mobile First: presente ya desde hace años, pero tenemos que seguir teniéndolo como objetivo en nuestros proyecto.
- Tiempos de carga: poco que decir, aunque las conexiones sean cada vez más rápidas, incluso el todopoderoso 5g haya llegado, debemos seguir potenciando unos tiempos de carga óptimos, en una sociedad cada vez más impaciente.
- Usabilidad y buena UX: imprescindible que nuestro sitios web estén 100% pensados para nuestros usuarios. Sencillez y claridad, cuanto más lo sea, mejor.
Novedades web 2022
Aquí os mostramos algunas de las claves para que tu web sea un éxito en este 2022.
Interacción y Custom cursor
Las animaciones fluidas y ligeras, pero siempre interactuando con el propio usuario en sus acciones, pueden ser uno de los fuertes de este año. Dependiendo de los movimientos que genere el usuario con el ratón, y el scroll, la web va cobrando vida.
Por otro lado la personalización del cursor, añadiendo funcionalidades, es sin duda unas de las apuestas más innovadoras. Puede ir variando en apariencia y tamaño según interactúa con el resto de elementos de la web. Pasa a ser un elemento de diseño más.
Fuente: https://www.ljcom.net/
Scroll interactivo y horizontal
Conocemos la importancia del scroll, pero cada vez se intenta llevar un pasito más lejos. Se opta por añadir animaciones y efectos que resulten más atractivas para los usuarios.
También encontramos cada vez más el scroll lateral, no solo el vertical como conocíamos hasta el momento. Para centrarnos en una sección concreta de nuestra web y contar algo, puede ser muy interesante.
Combinar scroll vertical y horizontal puede generar composiciones muy interesantes y atractivas de cara al usuario.
Fuente: https://www.hardworkclub.com/
Colores llamativos, vivos y gradientes
El color intenso como elementos compositivo para destacar de la competencia. Podemos conseguir webs con colores intensos y saturados, pero sin llegar a cansar la vista. Aprovechemos los color luz (rgb) para sacar un potencial extra a nuestra marca, producto, o empresa.
Estos colores combinados e incluso animados, pueden lograr una combinación muy atractiva visualmente.
Fuente: https://stripe.com/es-us
Minimalismo reinventado
El minimalismo, o también conocido como diseño plano, no es algo nuevo, pero estando muy presente en 2022 como tendencia web. Al pensar en minimalismo pensamos en espacios en blanco, y colores neutros (tal vez algo soso y aburrido), pero la tendencia es darle un nuevo aire, y crear un minimalismo colorido, por ejemplo, donde la combinación de diferentes elementos, de forma limpia, y jugando con colores y tipografías, obtengamos webs creativas y llamativas, sin perder la esencia de sencillez y usabilidad.
Sección Hero sin imagen
Estamos acostumbrados a secciones de pantalla completa con imágenes de fondo, pero podemos conseguir un efecto muy poderoso también solo con un fondo y una tipografía en negrita, que genere buen contraste y sea agradable.
Fuente: https://shystudios.co.uk/
Efectos 3D next generation
Los efectos 3D pueden ir de la mano y combinar perfectamente con un estilo minimalista. Podemos dejar atrás esta sensación de estilo 3D anticuado y hortera, y darle la bienvenida al 3D minimal.
Es por ello que este año podría haber un salto hacia esta tendencia, y dar un toque de distinción/sofisticación respecto a tu competencia, siempre que encaje con tu imagen o producto.
Fuente: https://www.vectary.com/
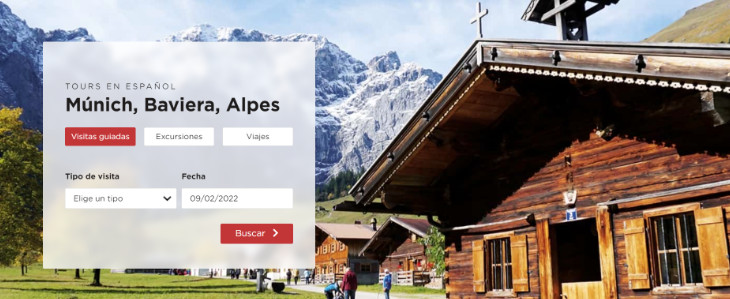
Efecto vidrio esmerilado
Desde que se integró en todos los navegadores, este efecto de desenfoque va ganando popularidad.
Sirve para mejorar la legibilidad o destacar ciertos elementos sobre fondo con mucha imagen o color. Confiere un aspecto de cierta profesionalidad a la web.
Fuente: https://www.bayernamedida.com/
UX, el foco en nuestros usuarios
No perdemos el foco principal, nuestros usuarios.
Debemos conocerlo, estudiarlo, analizarlo, y saber ofrecerlo lo que está buscando. Para ellos contamos con diferentes técnicas y metodologías para estudiar y mejorar la experiencia de usuario.
En acceseo somos consultoría UX, y ponemos a tu disposición nuestros servicios para mejorar la experiencia de usuario de tu tienda online o web.
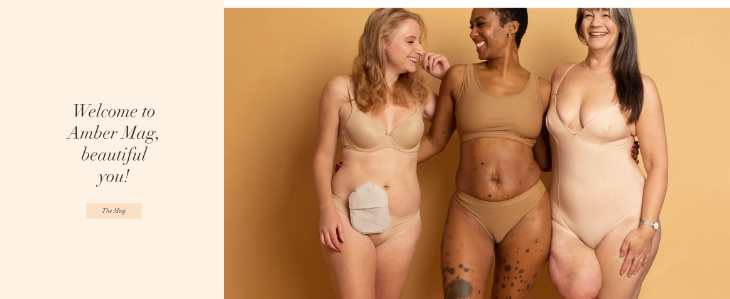
Diversidad y enfoque / Accesibilidad e Inclusión
Es el momento de romper estereotipos, y cambiar los ideales de belleza. La accesibilidad hasta ahora era la mejor práctica en el diseño y desarrollo web, pero ahora nace otro factor a tener en cuenta, la inclusión web.
Utilizar fotografías de personas más similares al propio consumidor puede generar mayor empatía y conseguir que sean posibles clientes.
Tanto en las imágenes, como en el lenguaje, debemos adaptarnos a nuevas formas de transmitir en nuestras páginas web.
Fuente: https://www.ambermagazine.co.uk/
Debemos contemplar en nuestros diseños y lenguajes aspectos como la perspectiva de género, la diversidad sexual, racial o de creencias. Esto las marcas lo tienen muy claro, y debemos contemplarlo, ya que es un aspecto social actual de mucho peso.
Una web inclusiva por supuesto incluye que sea una web accesible, ya que contamos con más de mil millones de personas en todo el mundo que dependen de funcionalidades especiales para poder navegar por nuestras webs. Tenemos que mejorar la experiencia de TODOS nuestros usuarios.
El propio nombre de acceseo está formado por parte de la palabra accesibilidad, y es parte de nuestro adn.
Mobile, cada vez más importante
Aunque ya sabemos la importancia de este dispositivo a la hora de interactuar con los usuarios, creemos que aún queda trabajo por hacer para mejorar ciertos aspectos.
Venimos de muchos años pensando en escritorio, navegando desde ordenadores y pantallas grandes, y ahora las necesidades han cambiado, por lo que tenemos que darle la importancia que requiere si queremos que nuestro negocio funcione. Si no se adapta bien, estamos fuera.
Fuente: StatCounter Global Stats – Platform Comparison Market Share
La mayoría de búsquedas y compras se realizan mediante el dispositivo móvil, por lo que debemos optimizar al máximo la usabilidad y la experiencia en ellos.
Debemos diseñar y desarrollar teniendo en cuenta ciertos aspectos de nuestra interacción con estos dispositivos, importante conocer cómo los utilizamos (físicamente).
Acuérdate del pulgar, y de la importancia de diseñar colocando los elementos en el lugar adecuado.
Fuente: https://marketfinder.thinkwithgoogle.com/intl/es_es/guide/improve-ux-ui-of-app/#best-user-experience
Carga inteligente
O carga diferida, esto no es algo nuevo, pero sí algo a destacar. Lo que conseguimos es cargar el contenido de la web cuando el usuario la requiera (según haga scroll por ejemplo), y evitar que la web se tenga que cargar de forma completa. Conseguimos una mejor eficiencia de nuestra web frente al resto.
Para haceros una idea más visual, tomamos como ejemplo las redes sociales, y su scroll infinito. Van cargando el contenido según se requiere, por lo que la carga nunca llega a ser alta, y el usuario no se desespera.
Desde la llegada de las Core Web Vitals en 2021, Google apuesta por una carga inteligente, y que los elementos más relevantes para el usuario se carguen primero. Por ejemplo, si vamos a una página de login, que lo primero que se cargue sea el formulario.
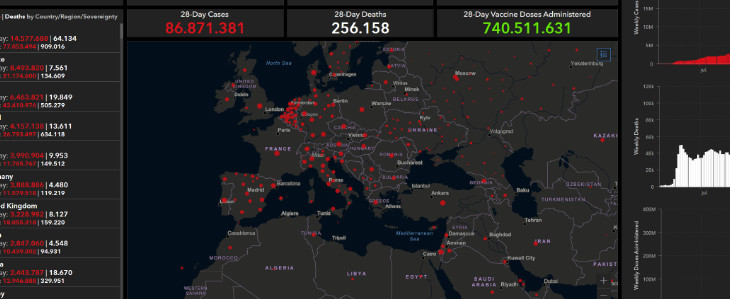
Visualización de datos interactivos
Vivimos en una sociedad cada vez más analítica, necesitamos datos, y creo que estos últimos años con la situación de pandemia mundial, estamos aún más acostumbrados a ellos, por lo que mostrar esta información a nuestros usuarios puede ser clave.
Debemos mostrar estos datos de una manera que sea atractiva y visual para el usuario, mediante gráficos interactivos por ejemplo.
Fuente: https://coronavirus.jhu.edu/map.html
Déjalo en nuestra manos
Desde acceseo ponemos a tu disposición un equipo de diseño y desarrollo con gran experiencia, que garantizará que tu web esté actualizada con el mejor diseño y las tecnologías más avanzadas del momento.