Seguro que quien más o quien menos ha oído hablar sobre Figma, sobre todo dados los últimos acontecimientos con Adobe.
Os traemos un artículo sobre la herramienta que utilizamos actualmente en acceseo para diseño digital y prototipado, Figma. Vamos a tratar de explicar de un vistazo sencillo qué es Figma y cómo funciona.
Figma: qué es y cómo funciona
Figma es una potente herramienta de edición vectorial, creada y pensada para diseño de apps, páginas web, ecommerce y cualquier tipo de interfaz, y sus posibilidades son casi infinitas. Es uno de los editores gráficos más utilizados y reconocidas por diseñadores UI / UX por su gran potencial.
Figma apareció en 2016, cuando ya existían otras herramientas de diseño de interfaces como Sketch y Adobe Xd, pero en muy poco tiempo tomó la delantera a éstas.
El factor que la convierte en una herramienta tan diferenciadora es el poder trabajar en ella directamente desde el navegador, y desde la nube, lo que permite que puedas trabajar desde donde quieras, solo necesitas conexión a Internet.
Por lo que, cualquier creativo puede utilizarla simplemente con un navegador, sin instalaciones, así de fácil. También tiene app descargable, tanto para Windows como para Mac (punto positivo extra). También la parte colaborativa es uno de sus fuertes ya que pueden trabajar diferentes perfiles en tiempo real. Más adelante os contaremos más al detalle.

Cómo usar Figma: primero pasos
Crear una cuenta
Para empezar a utilizar Figma simplemente tienes que crearte una cuenta en figma.com, de forma gratuita, y ya, a partir de aquí ya podrás empezar a utilizar Figma. Podrás crear equipos, proyectos y archivos. También invitar a otros usuarios y dar accesos a nuestros proyectos colaborativos.
Acceder a la plataforma
Como ya comentábamos anteriormente, podemos trabajar directamente desde el navegador, o descargarnos la App de Figma, que está disponible tanto para Windows como para Mac. Una no excluye a la otra realmente, podemos ir combinando según necesidades y momento.
Crear proyectos
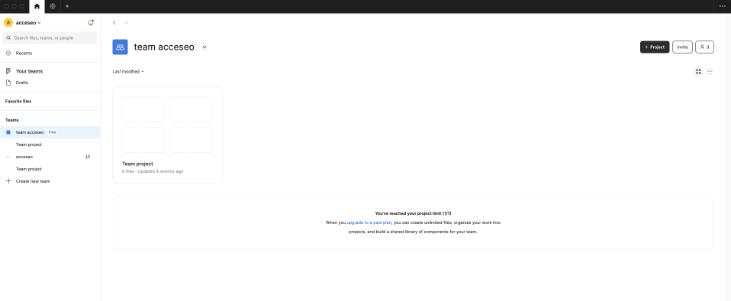
Una vez accedemos a la plataforma, visualizaremos una pantalla como la siguiente, donde a la izquierda se encuentra un menú desde donde podemos acceder a nuestros proyectos recientes, borradores, y favoritos.
Esto lo veremos más claro cuando tengamos proyectos realizados. También a la sección de Teams, desde donde gestionaremos los equipos y los proyectos.

Para crear un proyecto en Figma simplemente tienes que hacer click en + Design file.
Características de Figma
Figma online
No vamos a comentar más sobre este punto, pero uno de sus fuertes es poder trabajar directamente desde el navegador, desde la nube, con todo sincronizado, y sin tener que perder tiempo y dinero en otras herramientas externas de almacenamiento en nube. Esto nos quita muchos quebraderos de cabeza del pasado con otro tipo de softwares.
También contamos con un historial de cambios de cada archivo, por lo que podremos volver a algún punto anterior, y si borramos algo por error tendremos acceso a ello durante 30 días para poder recuperarlo.
Herramienta colaborativa en tiempo real (co-creación)
Como ya hemos avanzado, podemos trabajar diferentes perfiles en un mismo proyecto de Figma, por lo que desde diseñadores, hasta desarrolladores y copywritters podrán acceder a los proyectos para poder trabajar de forma colaborativa en ellos.
Podremos co-crear nuestros productos digitales con equipos multidisciplinares.
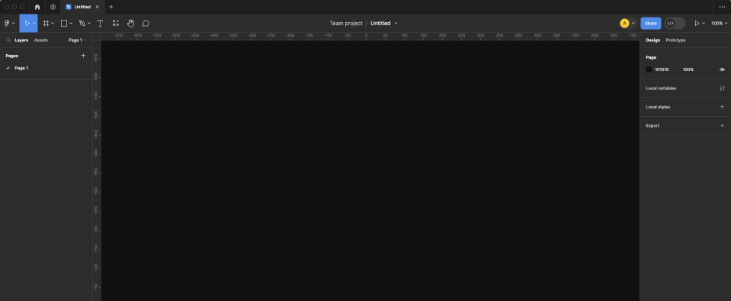
Interfaz: espacio de trabajo de Figma
La interfaz de Figma es bastante intuitiva, y la curva de aprendizaje no es muy grande.

En la parte superior se encuentra la barra de herramientas básicas de Figma: crear un frame (espacio de trabajo con un formato concreto, con muchos tamaños ya preestablecidos), figuras geométricas, dibujo vectorial libre, textos, plugins y comentarios. También el nombre del proyecto en el centro (esta sección irá cambiando según la herramienta que tengamos seleccionada).
Y ya a la derecha la parte de compartir, modo dev, y de visualización de prototipado (como más destacadas). Más adelante veremos con más detalle.
A la izquierda tenemos un sidebar desde donde crearemos las páginas de nuestro archivo, y desde donde accederemos a las capas de nuestro diseño.
El espacio central será la gran mesa de trabajo o canvas, desde donde trabajaremos y diseñaremos. Es enorme, un cuadrado de hasta 65 000 píxeles.
Y para cerrar, tenemos a la derecha el inspector, con 2 grandes pestañas: Design para poder configurar las herramientas y opciones de los elementos o capas que tengamos seleccionadas, y Prototype desde donde crearemos todo el prototipado.
Archivos multipágina
Una de las características que más nos enamoraron de Figma, tras dejar Adobe Xd, es la parte de poder crear todas las páginas que queramos (en la versión gratis solo hasta 3).
Por lo que podemos crear diferentes espacios de trabajo dentro de un mismo archivo. Esto es muy útil para crear por ejemplo una portada para el proyecto, diferentes espacios de research, definir arquitecturas de la información, hacer benchmark, y luego poder diseñar y diferenciar entre diferentes dispositivos, un espacio para los componentes y sistemas de diseño, por ejemplo.
Como ves, existen infinitas posibilidades.
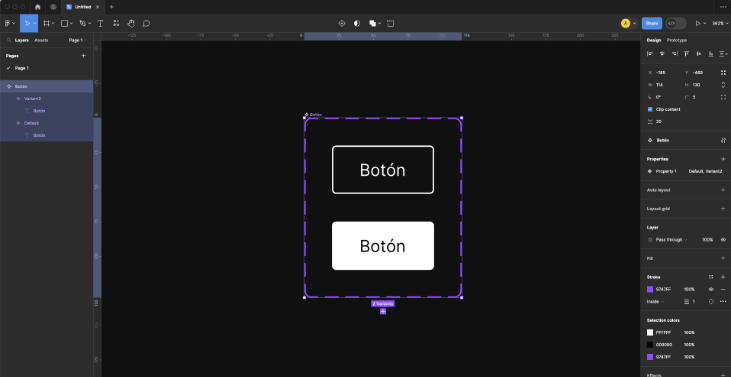
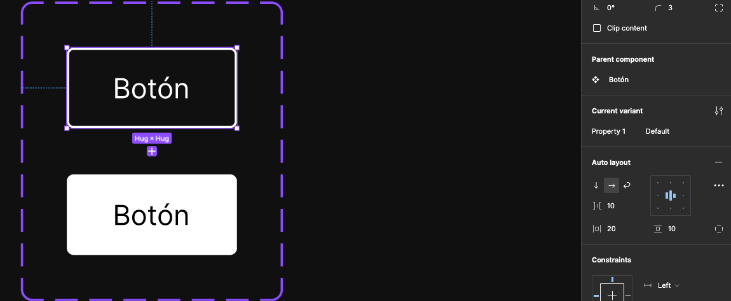
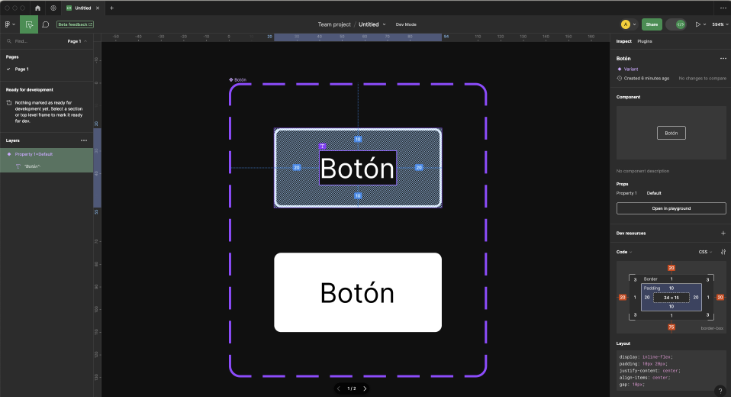
Componentes en Figma (variantes y propiedades)
Los Componentes en Figma son una de las piedras angulares, ya que van más allá de un simple componente.
Crear un componente es muy sencillo, selecciona un elemento y clicas sobre el icono superior de los 4 rombos, o si quieres mediante atajos de teclado: Ctrl + Alt + K en Windows y ⌘ + Alt + K en Mac.

Tras esto ya tendremos nuestro componente creado y listo para ser utilizado a lo largo de nuestro proyecto.
Figma ha ido un paso más allá con los componentes, ya que contamos con Variantes y Propiedades, que hacen que estos componentes sean mucho más configurables y adaptables en sistemas de diseño. Estas funcionalidades son algo más avanzadas.
Autolayout en Figma
Junto con los componentes, otro de los puntos fuertes de las herramientas de Figma ya que ha sido mejorado. El sistema de autolayout de Figma es muy potente, ya que trabajando bien con él podemos hacer nuestros diseño mucho más adaptativos y coherentes. Crearemos diseños que se adapten al contenido de forma automática.

Sistemas de diseño con Figma
Definamos el Sistema de diseño o Design System: “Un Sistema de Diseño o Design System es un conjunto de componentes reutilizables que permiten construir aplicaciones de manera escalable. Incluye colores, tipografías, campos, fondos, títulos, entre otros elementos gráficos.”
Para esto Figma nos ayuda con diferentes soluciones:
- Los componentes con sus variantes que ya hemos comentado.
- El autolayout visto en el punto anterior.
- Los Estilos y la Variables, que os explicamos a continuación.
Estilos
Figma nos permite crear estilos, estos estilos nos permiten definir una serie de propiedades para nuestros objetos y poder así reutilizarlos. Podemos crear estilos de color, texto, y efectos, y también para cuadrículas (grid).
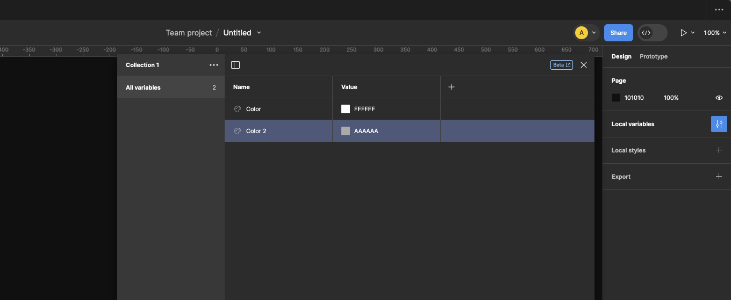
Variables
Tal vez una de las mayores actualizaciones de Figma fue con el tema de las Variables. Es como una mezcla entre los estilos y una parte de programación. Por lo que vamos más allá de simplemente crear estilos, ya que podemos definir su comportamiento.
Existen 4 tipo de variables: de color, numéricas, de texto (string), booleanas (true/false).
Además Figma también introduce las expresiones y condicionales para poder mostrar diferentes resultados y caminos sin tener que diseñar una pantalla para cada caso. Esto ya sobre todo para prototipado avanzado.

En este artículo no vamos a profundizar en ellas más allá de conocer que existen, y su potencial.
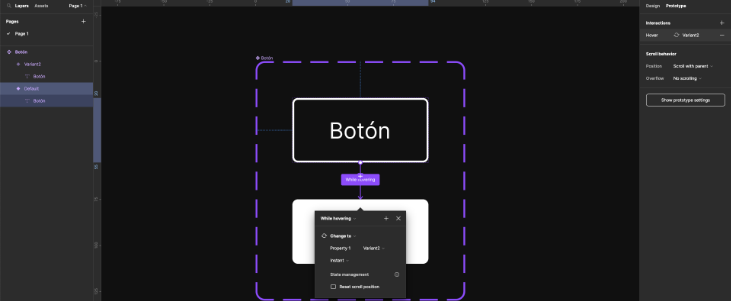
Prototipado
Aquí es donde daremos vida a nuestros diseños. Figma cuenta con un potente apartado para generar prototipo, y así poder hacer test con usuarios para poder recibir feedback real sobre alguna implementación antes de llevar a desarrollo, presentar el diseño a nuestros clientes de una forma muy real.
También nos permite ver con nuestro equipo de desarrollo cómo debe funcionar nuestro diseño una vez desarrollado.

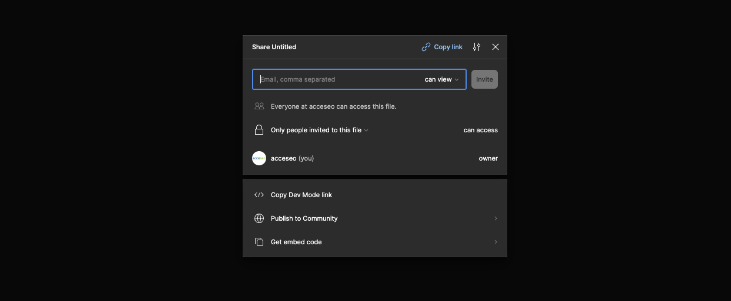
Compartir proyectos con Figma
Figma tiene un sistema de compartir archivos muy sencillo. Casi siempre tendremos a la vista el botón de Share (normalmente arriba a la derecha) y desde allí podremos configurar los permisos para poder ver o editar nuestro archivo, y las diferentes opciones para compartirlo, mediante correo, link, etc.

Comentarios
Figma nos permite crear y recibir comentarios directamente en nuestro documento. Con esta funcionalidad podemos recibir feedback tanto de usuarios (si hacemos algún test con usuarios), como del cliente, o de los propios desarrolladores. Muy útil para una comunicación ágil.
Diseño y desarrollo (dev-mode)

Figma cuenta con un nuevo modo, el dev-mode, que nos convierte nuestro archivo de diseño en un modo desarrollo, una especie de inspector de navegador. Esto es muy útil para nuestros desarrolladores, ya que nuestro handoff será mucho más sencillo, y pasar nuestro diseño a desarrollo es más fácil que nunca.
Los diseñadores y desarrolladores trabajarán más en sincronía que nunca.
Plugins y Widgets de Figma
Hay una gran comunidad detrás de Figma, por lo que hay muchos creadores y desarrolladores creando plugins y widgets para Figma que nos harán la vida mucho más fácil. Comentaremos un poco más en el punto de Figma Community.
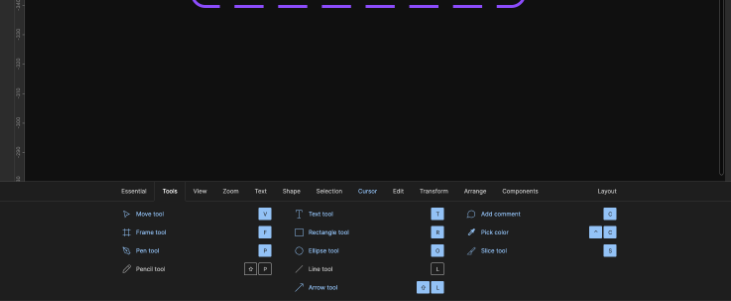
Atajos de teclado para Figma
El propio Figma tiene un apartado en la zona inferior donde poder ver los atajos de teclado para Figma más importantes. Además, según los vas utilizando te los va marcando como hecho.
Te recomendamos que para un trabajo más fluido y ágil aprendas los atajos de teclado para Figma más importantes, en tu día a día lo notarás significativamente y seremos más productivos.

Figma Mirror
A parte de la aplicación de escritorio de Figma, también contamos con Figma Mirror, una aplicación para smartphone, que aunque parece poco relevante, nos puede ayudar a visualizar el diseño mobile directamente en nuestro dispositivo o smartphone, lo que nos resulta muy útil para ver si realmente nuestro diseño y prototipo se adapta a las exigencias reales.
No es lo mismo diseñar en escritorio y visualizar en escritorio, aunque estemos diseñando para mobile, que realmente ver nuestro diseño en un dispositivo mobile, no hace tener una imagen y un feedback mucho más fiel y real.
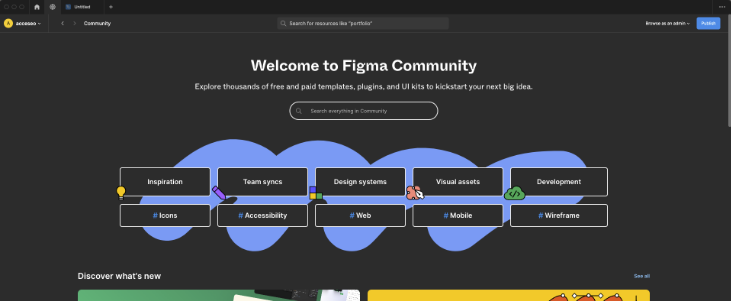
Figma Community
Figma Community es una plataforma donde los creadores pueden publicar y compartir sus diseños y plugins. Es como una gran Biblioteca de recursos al alcance de todos. Desde aquí puedes buscar y encontrar lo que necesites, y directamente copiarlo en un nuevo documento dentro de tu perfil. Según lo definen ellos:
De la comunidad, para la comunidad.

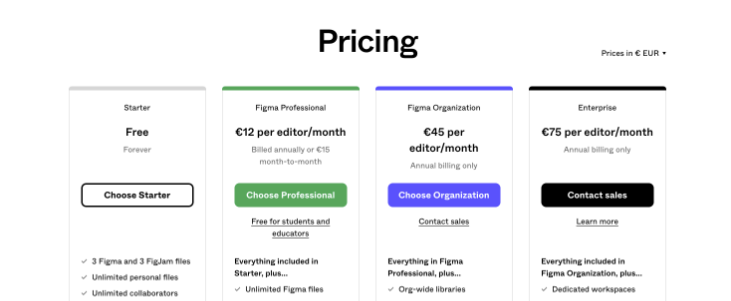
Precio de Figma
Figma cuenta con varios planes que se adaptan más o menos a todos los perfiles o necesidades, desde un plan gratuito para principiantes, hasta un plan para empresa personalizado.

Te recomendamos que visites su página para ver los precios ya que pueden ir variando.
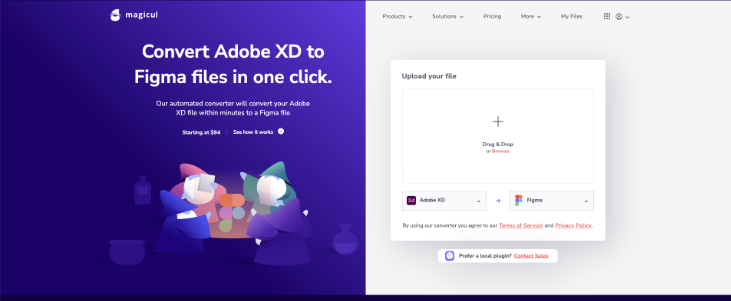
Compatibilidad Figma con Adobe Xd / Sketch
Aquí os exponemos nuestro caso, ya que Figma cuenta con compatibilidad con archivos de Sketch, pero no con archivos de Adobe Xd.
Lo cual para nosotros fue un poco quebradero de cabeza, y tuvimos que utilizar una herramienta de pago de terceros para poder trasladar nuestros proyectos de Adobe Xd a Figma (de forma automática), sin tener que hacerlo todo desde cero.
En este caso la herramienta, la cual nos ha funcionado bastante bien, es la de Magicul. Eso sí, pasando por caja y no es precisamente barata, pero os lo compartimos por si os sirve de ayuda.

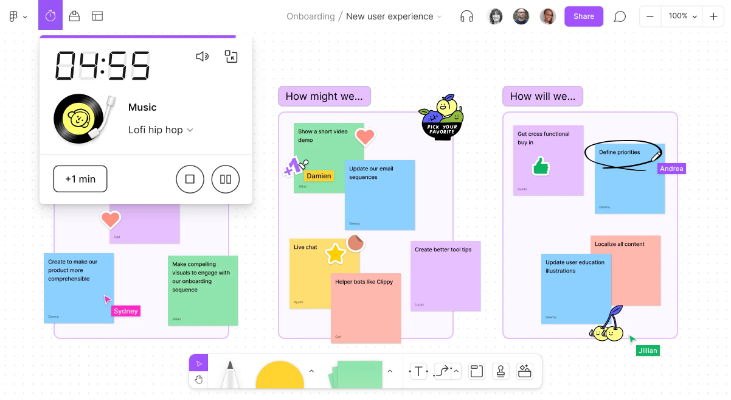
FigJam

No podíamos crear un artículo sobre Figma sin nombrar a FigJam.
FigJam es una pizarra al estilo Miro o Mural, desde el cual, a través de distintos equipos multidisciplinares podemos ordenar y trabajar las ideas en tiempo real. Podemos crear esquemas, diagramas, flujos, mapas mentales, entre otros muchos. La idea es reunir todo esto para crear un ecosistema, sin salir de Figma.
Adobe y Figma rompen su acuerdo
Fue en la segunda mitad de 2022 cuando salió una noticia que sorprendió a más de uno, ya que Adobe había anunciado la adquisición de Figma por 20.000 millones de dólares, lo que suponía una de las compras más importantes de la historia en el sector tecnológico.
Pero tras 15 meses de intensas negociaciones, de mutuo acuerdo han decidido poner fin a este acuerdo y cancelar la adquisición. Al parecer los reguladores competentes (como las autoridades de mercados y competencia) que tienen que estudiar y aceptar este tipo de adquisiciones no veían con muy buenos ojos este acuerdo, y esto hace que se vuelva inestable dicho acuerdo. Este tipo de reguladores lo que hacen es intentar evitar el monopolio de algunas empresas.
Además les preocupaba en este caso, que la innovación que pueden aportar este tipo de plataformas se pueden ver mermados de cara al futuro. Aquí lo que entendemos que si no hay competencia, las empresas no invierten tanto en innovación.
Sea como fuere, de momento este acuerdo ha quedado roto, y Adobe tiene que indemnizar a Figma, ya que era una de las condiciones, con 1.000 millones de dólares al no haber alcanzado el acuerdo finalmente.
Artículos relacionados que te pueden interesar: